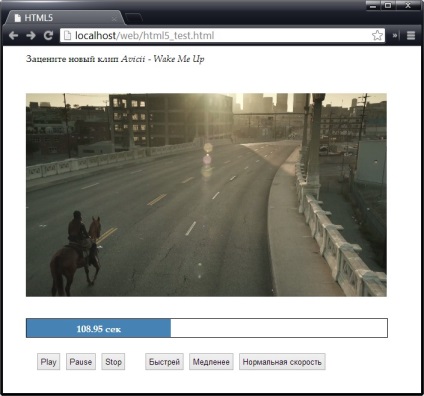
HTML5, játékos vezérlés javascript
Abban a pillanatban, megtanultuk meglehetősen összetett anyag. Most már tudjuk, hogyan kell használni az elemeket
A feladat létrehozásának lejátszás fejlődés mutatója valamivel érdekesebb. Ami a jelölés jön létre a két elem
Itt vannak a szabályok a stíluslapok, amelyek meghatározzák a méret mutatókat, és festeni őket a megfelelő színek:
alatt játékelem

Tudod, hogy az állapotjelző sáv egy kicsit nyakatekert, hozzátéve terhelés jellemző mutató a tartalom mennyisége töltve, és helyezzük a puffer az adott pillanatban. Ez a funkció már elérhető a játékos beágyazott böngészőben. Ahhoz, hogy hozzá ez a mutató, meg kell kezelni az esemény onProgress és a munka az ingatlan kereshető. További információ a tulajdonságokat, metódusokat és eseményeket elem

Ezután egy közös elem segítségével