Ahogy rajzolt design honlapon
A főoldalon a helyszín mindig különös figyelmet fordított. Ez - az arcán. Ez úgy ítéljük meg, hogy kínál forrásokat, függetlenül attól, hogy bízzunk benne, és hogy lehet-e használni. Ez a szabály akkor is működik, abban az esetben, hogy a látogató először nem látja a honlapon, de csak néhány Landing. Mindegy, ő gyakran inkább, hogy a „arca” a forrás, mielőtt elkezdi használni.
Nyilatkozat a problémát, és kötőjel elrendezés
Mielőtt valamit csinálni, úgy döntött, hogy határozza meg, milyen kell tenni egyáltalán. Az ötlettől, hogy „arca” a hely ideális beállítani arányokat Apollonskogo hajlandó tűrne egyszerre - ez fog sok időt és erőfeszítést, és hogy kétes előnyök: ügyfelek akar kényelem, de nem szép. Ezért a három fő „pillér” fogalmazódtak, ami kell építenie a főoldalon:
biztosan jól hangzik és jól, de egyetértenek abban, hogy a pontos részletek ezekben posztulátumokat kicsit. Ezért volt szükség, hogy hozzák nyilvánosságra részleteket a gyakorlati dolgokat. Úgy éreztük, a legfontosabbak a következők:
- Használata visszafogott színekkel, nem feltűnő és fülbemászó.
- Unity betűtípusok és fejlécek, optimalizálása font pontméretét a legkényelmesebb olvasási átlagos mennyiségének szövegeket.
- Lágy fókusz a legfontosabb elemei a honlapon.
- „All in one”: a jelen és leírni az egész oldal alkalmassága ugyanazon az oldalon, és nem hoz létre olyan kedvenc most a leghosszabb fő Landing.
- Minimalista design.
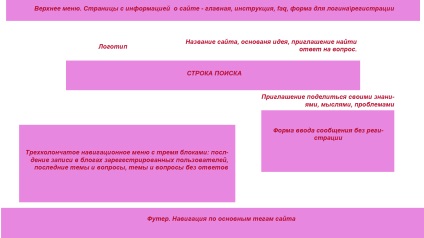
Most lett világosabb, milyen irányba menjen. Továbbra is csak a öltöztetni az egészet egy vizuális formában. Ebben a szakaszban még nem volt a domain vagy a fogadó, még a CMS még nem született döntés, így jött a támogatás a jó öreg Photoshop, ahol egy éjszakai munka kiderült egy ilyen elrendezés fogalmát:

Ki gondolta volna, hogy a végleges változat teljesen más lenne?
A választás az alapokat
A csapat nem volt, és nem egy profi webdesigner és verstalschka. Így volt ez azonnal nyilvánvaló, hogy szükség van, hogy dolgozzon otthon az erők, amelyek. Ie kizárólag az enyém. Ez azt jelenti, hogy hozzon létre egy sablont a semmiből nem fog működni - a tapasztalat nem elég, és a hosszabb időt vesz igénybe annyira, hogy könnyebben alkalmazható a stúdióban. Kellett egy kiindulópont dolgozni a jövőben, és megváltoztathatja, hogy illeszkedjen az Ön igényeinek.
Esett a választás az egyik standard Drupal, amely elérhető a hivatalos honlapján a projekt - Üzleti Devsaran a webről stúdióban. Egyszerű volt - nem volt rengeteg felesleges és nem kívánt elemeket, amelyeket ahhoz megtisztítására. Ez volt a minimalista - és ez, ahogy emlékszem, 20% -a koncepciójának megvalósítását. Jól fejlett belső oldalak tervezése - ez egy nagy mínusz munkát. A végén, a téma néz csak nézett. Ez azt jelenti, hogy a változás nem lesz nehéz.
Az első lépés a kés alá ment csúszkát. Ez a kialakítás elem egyáltalán érdemes egy külön bejegyzést. Nincs más részletek a helyszínen, ami szintén hatékonyan zabál fel a legtöbb jelenleg megnyitott oldal, és nem ad semmilyen hasznos információt a látogató esik. Szerelem programozóknak, hogy megértsék csúszkák, egy script is megoldható a legtöbb fő és egyidejűleg teszik a fajta elegáns és láthatóvá. A gyakorlatban azonban ez csak akkor vonatkozik a bizonyos oldalak: a Portfolio, például, vagy ... igen, még sehol, talán.
Miután megszabadulni a rögzített csúszka sablont alakítjuk gumi. Weboldal nem igazodik a méret a nyitott ablakon - ez egy rossz hely. A standard képernyő kínálatát, még mindig úgy néz ki, több vagy kevesebb, de nagy monitorok egy keskeny csík a közepén úgy néz ki, szörnyű.
Ezen kívül minden jogosult államok Otthon Jelölje 1-3 és a régiók száma a nevét Bottom már eltávolították csökkentették három. Szintén kellett kijavítani néhány iskola kevesebb mint egy mérföldre és helyét blokkolja a belső oldalak honlapok.
Nos, itt az ideje, hogy húzza az eredő frame elképzeléseiket.
Az első lehetőség, vagy adj ezt razvidet
Hozzáadása után egy pár új egységek szerint a fő koncepciót világossá vált, hogy ez nem elég. Két szomorú ablakok formája és legalább három szomorú oszlopot egy szegény sor üzenetét adta a hely rendkívül csúnya és piszkos megjelenés, egyértelmű volt, hogy mindezt úgy kell végrehajtani a térd egy pár éjszakát. remake
Lehetett hibáztatni a rossz koncepció született. De ez nem lenne teljesen igaz. Azt, hogy pontosan megfogalmazta az alapvető elemei a fő, során összetételük szinte nem változott. Az eltávolított csak egy részlet - egy widget felhasználók az új bejegyzéseket a blog, és akkor azért, mert a teljes kudarc ennek funkcionális egyáltalán.
Nyilvánvaló, hogy a lap nem elég dekorációs elemek.
Ha így tennénk, a piros volt a katasztrófa - úgy tűnt, hogy a képernyőn, hogy valaki meghalt. Kezdődött a fájdalmas keresési feldolgozás. minden szín a spektrum vizsgáltuk. De hamar kiderült, hogy ez nem elég - nem egy közülük nem ad egy jó vizuális hatás kombinálva fehér. Szükséges még egy - leányvállalata.
Miután sok kísérlet, világossá vált, hogy csak a normál változata az elsődleges színek - kék és minden árnyalatokat. Próbáltam elkerülni ezeket a színeket, mert most szinte mindenhol használnak. VKontakte, Mail.ru, Facebook, Twitter - mindegyik kék. De úgy tűnik, nem ok nélkül, mert az összes többi színt nem adja meg a kívánt hatást: a piros és narancs árnyalatok túl agresszív, sárga-zöld, nagyon halvány lila túl puha.
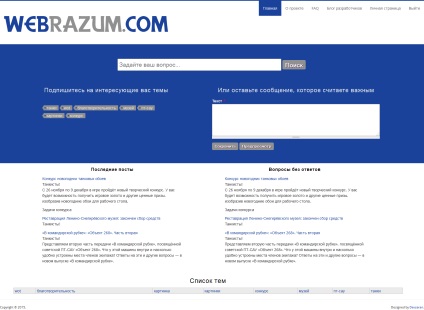
Bebizonyosodott, hogy a legjobb opció kombinációja ultramarinkék alapszín ezüst-szürke kiegészítő. Miután egy kicsit a sámánizmus egy fájlt, amely tartalmazza a stílusok kiderült, a következő:

A legtöbb ember, aki látta ezt a változatát a honlapon, egyetértettek abban, hogy a tervezési érdemel objektív értékelése „szörnyű”. A problémák a következők voltak:
- Tervezés vizuálisan „cut” a lap három részre nélkül kapcsolatot.
- Úgy nézett ki, durva és szögletes.
- Elemei a fő nem ad ötletet az oldalon.
- Az erőforrás is látszott olcsó kézműves a térd.
Határozza meg a probléma - ez félig megoldott. Ezért meg kell csinálni a második része a feladat.
A mágia a lekerekített sarkok
Megkezdése előtt egy konkretizációja tárgyát helyén, akkor el kellett kezdeni, hogy megoldja a többi vizuális problémákat. Az eredeti elképzelés az volt, hogy adjunk valami hasonló infographics, amely megadja a terület épségét, és elítélte a jelentését. Még korábbi változata a szám jött létre, ami kellett volna hozzá, hogy otthon:

A probléma ugyanaz volt, mint a csúszka: kép evett egy hatalmas tér, így megkettőzése a már meglévő információt az oldalon. Voltak más nehézségek a használatát. Ábra kell vágni az elemeket, hogy a helyszínen, majd zaverstat úgy, hogy megfelelően gondoskodni legalább a fő képernyő felbontás és nem torzul, amikor az ablak átméretezése. Mindez lehetne tenni, de a munka szembe egy meglehetősen munkaigényes, és így a hatékonysága az eredmény kérdéses.
Nem volt más megoldás. És kiderült, hogy csak egy egyszerű tulajdonság, előírt stílusok - border-radius. Ezzel elem azt eredményezi, hogy a lekerekített sarkok a négyszögletes blokk a feltüntetett érték. Alkalmazása a központi kék téglalap a „könnyezés” a képernyő szélein vezetett meglepő eredmény: a helyszínen kapott integritását, a hatás eltűnt szakadt oldalkialakítás kellemes a szemnek.
A probléma továbbra is csak az a tény, hogy a színes blokkot foglal el sok helyet, azonban, és ez megoldódott egyszerűen: a keresett szöveget vették ki a kék doboz alatta, szűkül a terület általuk elfoglalt.
De ez nem volt elég. Erre azért volt szükség, hogy felfedje az összes funkcióját, és nem foglal sok helyet. Itt azt kell tisztázni, hogy a részletes leírás a fogalmak és funkciók a helyszínen tárolják a három vordovsky fájlt. Erre azért volt szükség, hogy csökkentsék azt a pár sort.
Ilyen esetekben az a legjobb, hogy vegye igénybe a felsorolás. Kiderült, hogy az összes információt, hogy csökken a három pontot, három al-elem minden teljesen valós. Hozzáadása színes clip-art és a design minden eleme az úgynevezett kedvenc nálunk a blokk, lekerekített sarkokkal befejezte létre a fő design. Mi történt - nézd meg itt.
Mi a következő lépés?
Babérjainkon, mi nem is fog. Kezdőlap A honlap még nem véglegesek és módosítható. Például a közelmúltban az alsó részben került a másik egység egy részletesebb működési leírás, célja, hogy javítsa a SEO-mutatók. Számomra a végleges helyén szlogen alatt a logó jött csak pár héttel ezelőtt. A listát az alul lévők azt állították határa 100 darab.
A közeljövőben a pincében tovább javul. Van egy csomó információt, amit be kell mutatni ott elérhetőségeit, kommunikációs forma, a legfontosabb linkek nélkül vlezshie a felső menüben. Vannak más ötleteket, hogy javítsa az alsó blokk és a többi elem a fő, a végrehajtásáról, amit dolgozunk. Sok ilyen változások látni fogja a nagyon közeli jövőben. Kövesse a híreket a weboldalt, és a blog fejlesztés, ahol a legfrissebb információkat a legjelentősebb jövőbeli újítások kerülnek bemutatásra.