Válogatás a helyes színpaletta a adatvizualizáció
Míg a megállapítás egy jó színpaletta korunkban elég könnyű kiválasztani a megfelelő színeket a vizualizációs adatok - továbbra is kihívást jelent.
A mi Graphiq ügyet tovább bonyolítja az a tény, hogy van, hogy képviselje a több ezer egyedi készlet információk segítségével a különféle vizuális elrendezés.
jelenlegi problémák
Ahelyett, kirohan, hogy saját színpalettát kezdtük felfedezni a létező paletta az interneten keresztül. Meglepetésünkre nagyon kevés paletta megjelenítésére alkalmas komplex grafikonok és adatok megjelenítéséhez. Van Internet paletta nem megfelel nekünk több okból is:
Probléma 1: alacsony rendelkezésre
Sokan közülünk vizsgált paletta meglehetősen alkalmatlan adatok megjelenítéséhez. Nem csak az a szín összetételük elég világos, így a paletta is teljesen átgondolt a hozzáférhetőség a fogyatékkal élők számára. Palette Flat UI Colors - az egyik legnépszerűbb az interneten, és az is világos, hogy miért: ez jól néz ki. De, mint a neve is mutatja, ez a paletta jön létre a felhasználói felület (UI). Az emberek, akik nem tudnak különbséget tenni a színek, nehéz észlelni, hogy a megjelenítés az adatok, ha készül a segítségével a paletta:
Teljes színpaletta Flat UI színek, protanopia mód (piros színtévesztés) és a szürke árnyalatai.
2. probléma: nincs elég szín
A másik probléma, ami láttuk sok a meglévő palettán - az elégtelen számú színeket. Amikor vizualizáció a Graphiq használjuk legalább 6 szín, és bizonyos esetekben, és 8-12. A legtöbb paletta egyszerűen nincs meg a kívánt színek számát.
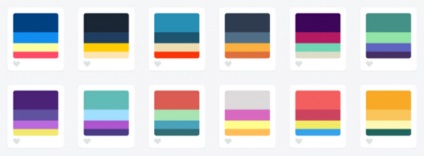
Íme néhány példa a Color vadászat:

Probléma 3: Nehéz megkülönböztethető színek
De várjunk csak, van egy paletta néz ki, mint a színátmenetek. Elméletileg, akkor kiegészíti azokat tetszőleges számú színt, igaz?
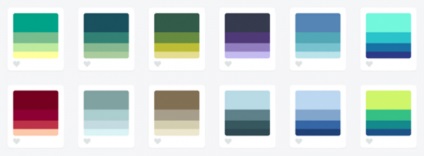
Sajnos, ezek általában nem eléggé világos, és ezért nagyon gyorsan lehet megkülönböztetni egymástól, mint a webhely Color vadászat:

Nézzük az első palettát, és alkalmazkodjon alatt egy sor 10 típusú adatok:

El tudom képzelni, hogy milyen nehéz az átlagos felhasználó számára, hogy különbséget a színek a diagramon / grafikonon, és hasonlítsa össze a szín és a legenda. Különösen nehéz megkülönböztetni négy zöld, a bal oldalon.
megközelítésünk
A Graphiq folyamatosan gondolkodni, enni és lélegezni az információ - és ezért fizetett egy csomó időt adja nem egy, hanem több színpaletta erősíti megjelenítés. A folyamat létrehozásának ezen paletták sokat tanultunk, és azt szeretnék megosztani veletek három szabályt létrehozni rugalmas színpaletta:
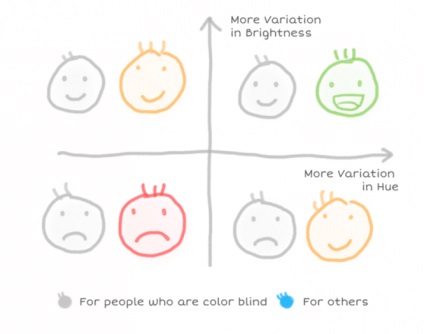
1. szabály: A fajta a fényereje és színe
Ahhoz, hogy a paletta áll rendelkezésre, akik a látásromlás, tartsa a fényerő a színek változnak jelentősen. A különbségek a fényerő egyetemesek. Vegyünk bármilyen monokróm színpaletta, és kipróbálni a protanopia módok deuteranopia és szürkeárnyalatos. Hamar észre fogja venni, hogy hogyan érhető kiválasztott palettán.

Azonban a különböző fényerő színpaletta elégtelen lehet. Minél változatosabb színpaletta, annál könnyebb megérteni a felhasználók az információ vizuális formában. Aki tud megkülönböztetni a színeket jobban megértsék az információt, ha azt bemutatják a különböző színek; Több, mint hogy - ez több kellemes dolgozni egy ilyen megjelenítés.

Minél szélesebb a különböző színek és fényerő, annál nagyobb a különböző e rendszerek tudod képzelni.
2. szabály: Stick természetes színű minták
A tervezők tudják egy titok, ami nem mindig egyértelmű, hogy a gyermekek egy aktívabb bal agyfélteke: nem minden szín egyenlő.
Egy tisztán matematikai szempontból, a szín átmenet világos lila sötét sárgára kell kiváltania hasonló érzéseket, amelyek megváltoztatják a világos sárgától a sötét lila. De nézd meg az alábbi képen: az első átmeneti érzékelik, és természetesen a másik - nem túl.

Ez azért van, mert nagy hangsúlyt fektetünk a színátmenetek, amely megfigyelhető a természetben. Látjuk hihetetlen naplemente, ahol a világos sárga alakul sötétlila, de sehol a földön halvány lila válik barnássárga.

Ugyanez mondható el az átmenetet a világoszöld lilás-kék, világos sárga, sötétzöld, barnás-narancssárga a hideg, szürke, stb
Fotók Kbh3rd. Jena Britton és John Sullivan.
Mivel folyamatosan látni ezeket a természetes színátmenetek, úgy tűnik, ismerős és kellemes, a palettát, és összefüggésben adatok megjelenítéséhez.
3. szabály: Használjon gradiens helyett statikus meg a színek
Gradient paletta, amelyek magukban foglalják a különböző árnyalatai, általában a legjobb kompromisszum. Nem számít, hogy szükséges-e a 2. vagy 10 szín: akkor stratégiailag válassza ki a színt a színátmenet, és hozzon létre a természetes megjelenésű képalkotó elegendő különböző színek és fényerő.
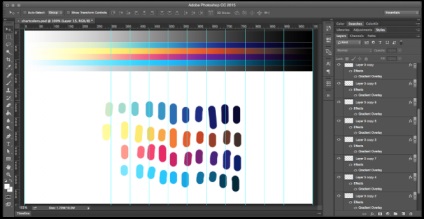
Nem is olyan könnyű váltani lejtőn gondolkodásmód. Kezdeni, próbálja meg beállítani a rácsvonalak a szám megegyezik azoknak az információs csoportok a megjelenítés. Ez segít, hogy teszteljék a gradiens és elvégzik a szükséges változtatásokat. Itt van egy screenshot a hónolás folyamat szöge:

Mint látható, mi vagyunk a színpaletta a felső, csak a skálán a szürke árnyalatai, manipulált Gradient Overlay (később akkor újra pontosan ugyanazt átmenet), és válassza ki a színt az ellenőrzési pontokat, hogy milyen a paletta fog kinézni, mint a valós életben.
a paletta
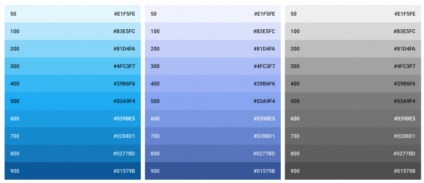
Nagyon elégedettek vagyunk az eredménnyel. Íme néhány paletta sőt: ők minden kezdődik tiszta fehér, tiszta, fekete vége - ez biztosítja a maximális fényerő változását.
Röviden a válogatott paletták vizualizációs adatok
Bár az internet úgy tűnik, egyre több jó színpaletta, nem mindegyik alkalmas ábrázolási és adatok megjelenítéséhez. A mi megközelítésünk vizuális színpalettát, hogy hozzon létre egy természetes színátmenet a sokféle szín és a fényerő szintjét.
Lehetővé teszi, hogy a paletták hozzáférhető a fogyatékkal élők és kellően világos és nyilvánvaló, hogy más emberek. Sőt, a megközelítés támogatja még az összetett adattömbökkel (legfeljebb 12 információs csoportok).
Cikkek, eszközök és források [Frissítve]
Dolgozik ezen a projekten, találtunk néhány nagyszerű források és tárgyak, amelyek ugyanazt a következtetést, hogy a we- csak arra alkalmasak, hogy foglalkozik a matematikai szempontból, és még merülni színelmélet. Úgy döntöttünk, hogy ossza meg ezt a listát:
műszerek
más források
És itt van néhány jó források paletta, amit felfedezett és szeretett. Ők lehet, és nem célja az adatok vizuális, de lehet hasznos:
Ha azt szeretnénk, hogy többet megtudni a munkafolyamatokat, fizessen elő a gyűjtemény: Graphiq Engineering
Minden kártya ismertet elve az emberi viselkedés és módszereket javasol annak alkalmazása a fejlesztés weboldalak, webes alkalmazások, valamint számos más rendszerek, amelyekkel a felhasználók kölcsönhatásba lépnek.