Kapcsolat az egység pixel css, em és a százalékos
Mértékegységek elengedhetetlen az épületek építése, hidak és tornyok, és létrehozta a weboldalak - sem kivétel. Webhelyek létrehozásához, különösen a CSS, használja számos mérési egységek, mint pixel, EM és százalékok. Ebben a leckében megtanuljuk, az összes ilyen egység.

Pixel - egy fix mértékegységet, és a legkisebb mértékegység a képernyő, de ne keverd össze pixel, amely meghatározza a képernyő felbontását. Pixel a CSS nem jár a képernyő felbontását. Ha nyitunk egy weboldalt fix szélességű 1024 képpont, mondjuk, egy tablet, a képernyő felbontása 1024 képpont, hogy 480px, a weblap nem fér el a képernyőn.
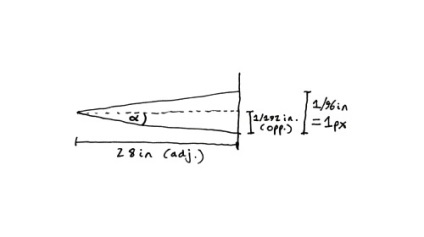
Láttuk ezt a problémát előtt és úgy találta, hogy a pixel a CSS - ez nem egy lineáris mértékegység, valójában ez a vektor mértékegységet. Valójában a CSS pixel megméri a kijelzett, hanem a képernyő felbontását, azaz a. E. Ha a felbontás 1024 képpont képernyőn, ez nem jelenti azt, hogy az oldal lesz a 1024 képpont szélességű.
Tovább a képpontok
Ha jó a trigonometria és szeretne többet, lásd a következő magyarázatot Sean B. Plamer: «pixel CSS - ez egy sarokban mértékegységet.”

Meghatározása a méret a képernyő
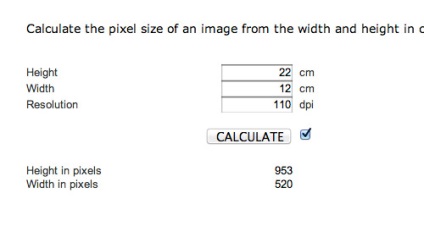
Szóval hogyan lehet kideríteni a valódi mérete a készülék kijelzőjét? Szerencsére van egy kényelmes külön számológép becsülni a méret a képernyő pixel, centiméter pixelenként. Elég csak a hossza és szélessége a készülék képernyőjén és a PPI (pixel per inch) / DPI (dots per inch), ez az adat akkor kap a csomagolási egység.

A pixelméret Photoshop
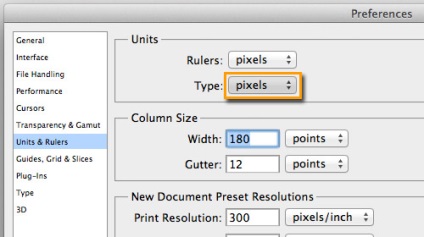
A Photoshop, akkor veszi észre, hogy a méret az alapértelmezett betűtípus meghatározott Pt (Points pont). Pt mérőegység nagyon nyomtatásra alkalmas stílusokat. A félreértések elkerülése érdekében és a Pt Px, amikor a dokumentumból egy weboldal, meg tudjuk változtatni az egységek a következő menüben: Edit / Szerkesztés> Beállítások / Beállítások> Egységek és vonalzók / Egységek és vonalzók.
És van egy ablak a beállításokkal, amint az a lenti képen. Válassza képpont (pixel) a típus egység / Edinet típusát.

És azután, hogy a betűméretet látható pixel.
EM - relatív mértékegység. A CSS EM jelöli tényezője az alapértelmezett betűméretet az eszköz vagy a dokumentumot.
Tegyük fel például, a dokumentum beállított betűméret 16px. 1em van 16px, 2em - 32px, és így tovább. Bár EM általában használják utal a betűméretet, és az a tény, hogy ez egy szabványos mértékegység a böngésző stílusok mérésére a betűméretet, mi is használható EM, hogy állítsa be a hosszát az elem.
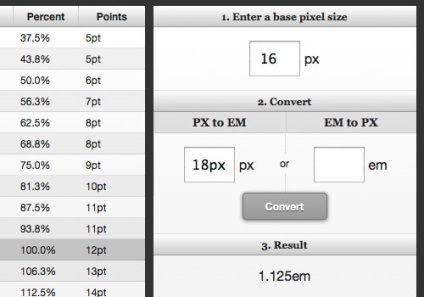
Az egyetlen probléma a EM - az, hogy nem nagyon intuitív, de van két módon lehet kezelni. Először is, fel tudjuk használni a kalkulátort PX EM.

Egy másik módja -, hogy az alapértelmezett méret a pixel egyenlő 10px, hogy könnyebb vizsgálni, például, mint a beállítás 15px 1.5em. Reméljük, hogy van egy általános képet a segítségével ezt a példát.
A százalékos egyre inkább egyértelmű, hogy relatív, hogy a szülői egység. Ha a szélessége 800px szülői egység, míg a 50% lesz 400px. Az elmúlt években, adaptív tervezési szabvány lett a web design, így a készülék használt arányának növelését.
Nézzük a következő példát, a következő kódrészletet kap a szélessége 60%, és az egységek az osztályok .container .main, de ezek a blokkok különböző osztályok szülői blokkokat, hogy azok lesznek a különböző hosszúságú. Osztály .container egység veszi a 60% a szélesség böngésző látható tartományban, és az osztály .main egység veszi a 60% -a a szélessége a szülő osztály .container blokk.
Így megkapjuk a következő eredménnyel:

Így is, viszonyított százalékos mértékegység velük is ugyanaz a probléma, mint az EM egység. Nehéz lehet, hogy gyorsan kiszámítja a fejedben, hogy hány százalékos összeget 15px 500px. Ez általában akkor történik, amikor lefordítani egység a pixeleket a tervezési fázisban a weboldalt. Kétféle módon lehet megoldani ezt a problémát: Ön általában számíthat egy számológép, vagy ha a használni kívánt CSS előkondicionálóban, akkor a százalékos () függvényt a Sass.
következtetés
Körül a használata az egységek sok vita zajlik a web design. De ideális mérőegység pixel kell használni, ha a tulajdonságok a legtöbb pontosnak kell lennie, például beállított értékek méretű függőleges vagy vízszintes elmozdulását a tulajdonságok, mint például border-radius és box-shadow, és egy egység EM mérés által ajánlott W3C legjobb, ha a betűméret. Százalék - ideális készülék használható adaptív elrendezése.
Translation - Dezhurko
> A CSS EM jelöli az alapértelmezett betűméretét a szorzó a készülékben vagy a dokumentumot.
Van, kérem, sajnálom, de ez nem igaz, hogy mondjuk a legkevésbé. Próbáld ki magad:
Ez a méret mért nem az alapértelmezett betűméretet a készülék vagy eszköz, és a szülő blokk mérete, valamint a kamatot.
És ha azt szeretnénk, hogy számíthat a dokumentum szövegét, függetlenül a szülők, mert ez a rem. ÉN használ ez gyakran falbekom képpontok régebbi böngészők.