Elfelejtjük powerpoint, hogyan lehet létrehozni egy előadást wordpress
Feltöltése PowerPoint prezentációt a honlapján - nem a legjobb ötlet. Általában meg kell használni a harmadik fél helyek, mint például a SlideShare megosztani és épít a bemutatót. Mi van, ha azt mondjuk, hogy akkor lesz képes létrehozni és megoszthatja előadások közvetlenül a WordPress? Ebben a cikkben megmutatjuk, hogyan lehet létrehozni egy HTML bemutató WordPress, és a többit hagyja a PowerPoint.

Miért prezentációt létrehozni a WordPress, és nem a Powerpoint?
PowerPoint - a legnépszerűbb szoftver létrehozása előadások. Könnyedén létrehozhat a diák, majd töltsd fel a diavetítés a harmadik fél weboldalak megosztani őket. Azonban ezzel egyidejűleg elveszíti szabályozhatja a tartalmát.
Használata WordPress létrehozására bemutatók vonzzák a webhely látogatói. Ezt fel lehet használni átalakítani látogatókat előfizetők.
Slideshow HTML5 weboldaladra jobb SEO. Minden a diák lesz indexelve a keresőmotorok, és a felhasználók is azonnal a webhelyen.
Hogyan hozzunk létre egy HTML5 bemutató WordPress
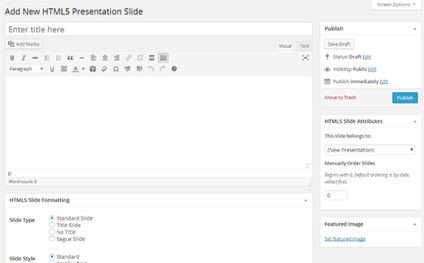
Az első dolog, amit meg kell telepíteni és aktiválni a plugint HTML5 Bemutató előadások. Aktiválása után a kapcsolót HTML5 előadások »Új létrehozhatja az első bemutató.


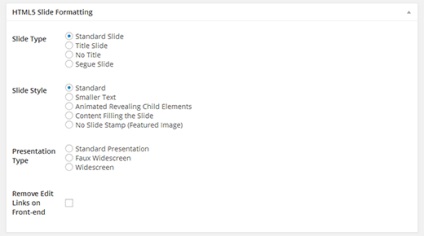
Három beállítási lehetőség a formázáshoz. Először ki kell választania Slide típusa. Mivel ez az első diát a bemutató, akkor a rendszer automatikusan a Címdia.
A következő lehetőség arra kéri, hogy válassza ki a Slide Style (stílus a dia). Ez a beállítás szabályozza a megjelenését a csúszda.
Az utolsó opció kiválasztására kéri bemutató típusát (kártya). Kiválaszthatja a Standard bemutatása, Faux szélesvásznú, vagy széles kártya.
A fejléc területen, beállíthatja a cím az előadás vagy a címe ennek a különleges csúszda.
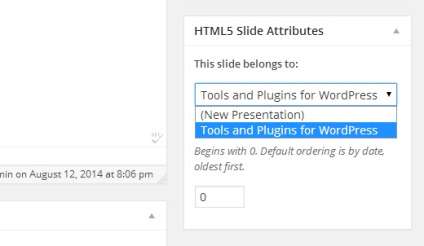
Ha további bemutató diáihoz, meg kell ismételni a folyamatot. Azonban most kiválaszthatjuk a szülő, mint egy prezentációt. A szerkesztő képernyőn HTML5 Slide szerkesztése látsz METABOX HTML5 Slide attribútumokat. Válassza ki az első dia a bemutató a legördülő menüből.

Hogyan lehet megjeleníteni a diavetítés a WordPress?
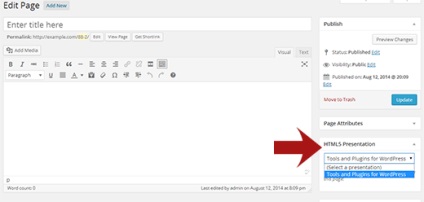
Most, hogy létrehozta a diákat, hadd levezetni őket a webhelyen. Először hozzon létre egy új oldalt a WordPress. Észre fogja venni egy új METABOX a szerkesztési oldalon, az úgynevezett HTML5 előadások. Válassza ki a kívánt bemutatót, ami megjelenik a legördülő menüből, majd mentse el a módosításokat.

Hogyan hozzunk létre a saját stílusát a diavetítés
Be kell, hogy hozzon létre egy új stílust lapot teljesen átírják az asztal stílus dugja a saját CSS. Be kell, hogy használja a nevét html5slide-replace.css fájlt a stíluslapot, és töltsd fel a mappában a témát.
Ahhoz, hogy kis változások és további stílusok, akkor létre kell hozni egy stíluslap nevét html5slide-style.css. Töltsön be egy mappába a témát.
Bemutatása a diavetítés
Ha a diák egy előadást a konferencián, akkor meg kell nyitni egy oldalt, amely tartalmazza a bemutató. Meg lehet futtatni egy böngésző (lehetőleg Google Chrome) teljes képernyős módban.
Használhatja a nyíl billentyűket és hátra a diák között. Ha a lemezeket „beragadt”, akkor egyszerűen kattintson egy üres területre a képernyő helyet, és akkor újra mozog oda-vissza közöttük.
Ne felejtsük el, ha lehet, hogy értékelje az összeget a felvétel a kedvenc csillagok tetszése.