Site Design Theory webfejlesztőknek
Theory of design és webfejlesztés
Kísérlet, hogy jó kreatív fejlődését tűnhet könnyű azoknak, akik részt vettek a tervezési iskola, de 90% -a webfejlesztők, soha nem ment ki a tervezés kurzusok vagy oktatási főleg azokkal sem a fejlesztők, vagy, mint általában, ettől nedizaynerskoy környezetben. Továbbra is nyitott kérdés ... ami igazán meghatározza egy jó web design? Csak a tehetség? A férfi, aki birtokolja néhány „speciális” látás, aki tudja, mi működik és mi nem? Vagy az összes ilyen van egy logikus és tudományos megközelítés, ami oda vezethet, a tervezők, a kritikusok és még az ügyfelek az ötlet egy nagy design.
Meg kell összpontosítani a legfontosabb alapvető elveket, amelyek a projekt végső nagy mértékben változhat.
gestalt elve
Gestalt - a német szó jelentése „lényege, vagy a vázlatot egy gyakori formája az élet”, és ez a meghatározás vált az egyik legfontosabb szabályokat a design.
Jellemzően, a fejlesztők egyre inkább a web design részletességgel, mint általánosságban. Ezek elsősorban a lekerekített sarkok, árnyékok, betűtípusok, és így tovább ... ez mind jó, de valójában nem tesz különbséget, ha az ügyfél az első pillantásra, mint a gondolat; Amit sokan nem veszik észre, hogy az agy először látja az általános alakja olyan modellt, majd elkezd koncentrálni, és nézze meg az adott ...

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
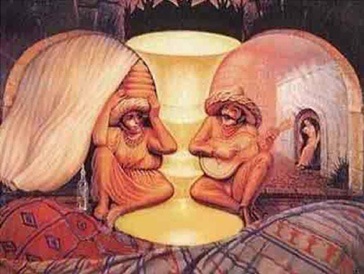
Nézd meg ezt a képet ...

Első pillantásra, látsz egy pár öreg fejét, de miután megnézte alaposan, kezdik észrevenni a részleteket (amelyet sokan eleinte nem is veszi észre), hogy töltsük fel a képet, és most egy teljesen más képet.
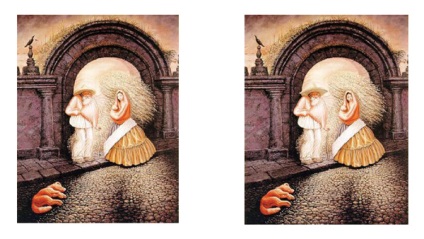
Most nézzük meg, hogy mi is valójában a részleteket nem számít; Nézd meg a két példát:

Első pillantásra ezek a képek tűnhet ugyanaz; de a részleteket még 5 kis különbségek, amelyek nagyon kevés hatással van az egész „design”:
Fekete madár a bal felső sarokban a megjelenés az ellenkező irányba
Férfi bal másik sombrero (hat)
Kibír az ember fejjel lefelé és kissé sötétebb
járda köveket a jobb alsó második kép nagyobb
Nő keres az ellenkező irányba
Itt ezek a különbségek tényleg nem érinti az általános megjelenését a kép ... nézzük meg egy egyszerű példát:

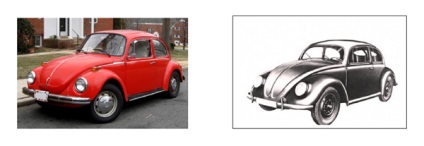
Ezek két változata Volkswagen Beetle autó modellek 1937 és 1973, valamint annak ellenére, hogy néhány jelentős változások a részleteket a megjelenése több mint 4 évtizede lényegében kialakítás ugyanaz marad. Ez annak köszönhető, hogy a működési elve agyunk, látjuk a teljes képet, és meghatározza az általános formája sokkal gyorsabb és könnyebb, mint látni, vagy értesítést változások a részleteket.

Ha megnézzük a felső képen, ábrázol dalmát, szippantás a földre az árnyékban túlnyúló fák. Első kutya felismerhetetlen, de mi majd következtetni a kutya, azonosítása nélkül annak része (lábak, fül, orr, farok, stb.) Ehelyett a kutya által érzékelt minket, mint egy egész, egyszerre.
Ugyanez történik minden egyes weboldal tervezés által létrehozott minket: soha nem látott, meghatározva annak részeit (fejléc, navigáció, tartalom, gombok, asztalok ... ITD.), A tervezés első látásra tartják egészére.

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
Amikor főiskolás voltam, az egyik professzor összefoglalta az egészet egy egyszerű mondat, azt mondta, „ha látsz egy modell tetszik, és azután dönt, hogy módosítsa a terméket, akkor tudja, hogy ez egy jó design, de ha először kezdi módosításával hogy ez tetszett ... akkor tudja, hogy ez egy rossz tervezés ... ne pazarolja az időt próbál meg befejezni ... csak változtatni általában „a tanár megérteni az alapokat a mágia bármilyen tervezési ... látjuk a dolgokat, mint egész, nem pedig az összegével részből áll.
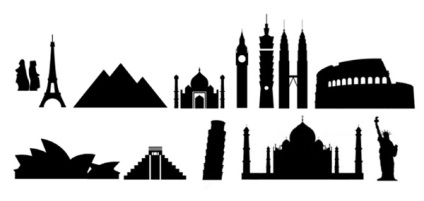
Kérdezz meg bárkit, hogy dolgozzon Big Ben, vagy az Eiffel-torony vagy a gízai piramisok ... mind közelednek általános körvonalát minden látványossága, mert bár tudjuk látni őket különböző módon (személyesen, a fotó, a mozi, a vezető ... stb .), azt látjuk, egy és ugyanaz határozza meg a vázlatot.

Elvének alkalmazása az integritás dolgozni web design
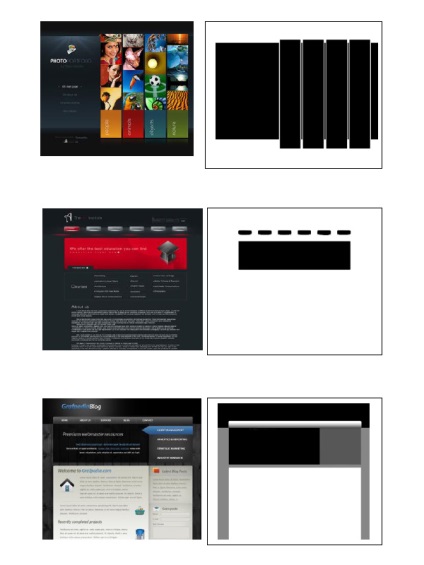
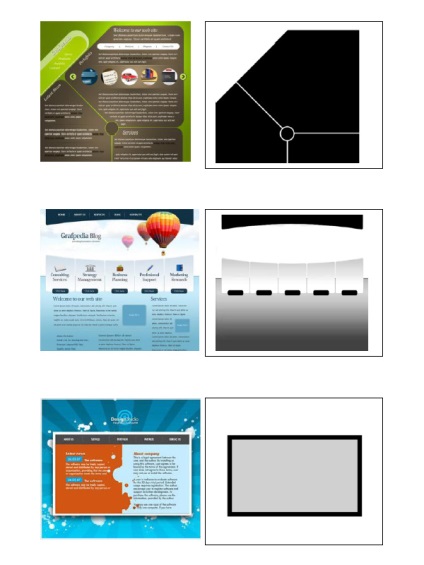
Az alábbiakban példák a weboldalak, és a megfelelő sziluettek jelöléseket. Ez alakot -, hogy az agy azonosít oldal vázlatot. Próbál változtatni valami mást mellett a főbb körvonalai, vezet többé-kevésbé ugyanolyan ... és vissza az ügyfél az azonos design, miután megkérték, hogy a változások, hogy neki hinni, hogy semmi sem történt.
... tervezés ugyanúgy néz ki, mint te nem szerkezetének megváltoztatása a Gestalt.
Meg lennél lepve, milyen sok a tervezők ezt a hibát, és miért az ügyfél még mindig nem tetszik az ötlet, vagy nem látja a változásokat és kiegészítéseket, akkor is, ha fáradhatatlanul dolgoztak, hogy javítsák az egyes elemek.
Oké, nézzük meg néhány ötletet, és sziluettek:


Általában, az alábbiak szerint: bizonyított és lényegében hasonló a négyszögletes kialakítású (mint az alsó 4 elrendezések a példákban), az eredmény az lesz egy közönséges kialakítás, semmi különösen kreatív. Mindig próbálja kísérletezni a „tartalmazó borítékot” terveiket. Próbálja bővíteni a blokk néhány fokkal vagy a növény és a változás az egyik sarokban ... mindez teszi a gondolatát egyediség és a kreativitás.
Mindig meg kell kezdeni egy konténer, vagy a teljes szerkezeti kialakítása a héj; biztos még a részleteket és az egyes alkatrészeket.
Ha ez megtörtént, és meg van elégedve a kiterjedt ügyfélkörrel, hogy az alapvető kontúrok és elkezd dolgozni a részleteket. Meglepődnél, hogy milyen gyakran az ötlet végeket gondosan festett keret, amikor elkezdünk dolgozni belülről kifelé. Tudtam, néhány tervezők, akik először dolgozott a fejléc és a navigáció, majd elkezdte csinálni az elrendezés alkatrészek és nem volt ideje, hogy villog a szemed, akkor már kész gondosan becsomagolva, és tökéletesen festett oldal tele tartalommal, jól elhelyezett és megfelelő használhatóság szempontjából, amely azonban a tervezés soha nem lesz kreatív vagy kiemelkedő.


Azonban, ha kezeli a tervezés, mint a csokoládé tojás, először dolgozott a külső réteg, és csatolja hozzá a kívánt formát - állítsa be a belső tartalom a külső héj, akkor tényleg nem érdekel, hogy mit kitölteni, a design mindig formájában tojás mint te volt szükség.

Szerkesztőség: Victor Horn és Andrew Bernátsky. webformyself csapat.

Gyakorlati tanfolyam létrehozásának design oldalak Photoshop
Légy profi webdesigner, ami egy népszerű site elrendezés.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni, hogyan kell létrehozni mesés tervez honlapok?
Lépésről-lépésre bemutató web design rendszer