Létrehozása csúszó menü alkalmazás android stúdióban
Tekintsük a példát: létrehozunk egy alkalmazás könyvtár csúszó menü. ActionBarSherlock és az Android Studio IDE.
Alkalmazás áll egy oldalsáv és egy pár darab:




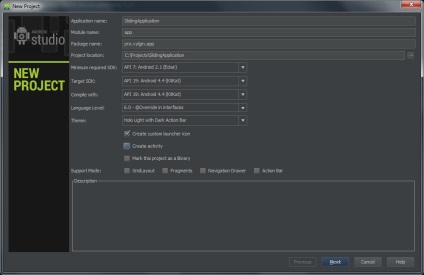
Projekt létrehozása az Android Studio
Létrehozásával a projekt nem lesz nehéz, ha valaha is használt IntelliJ IDEA.

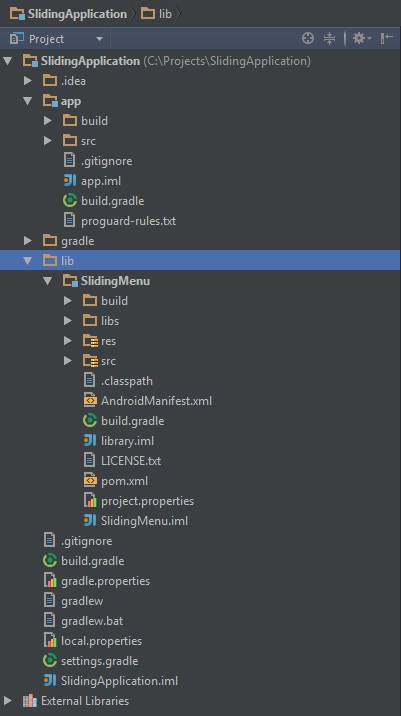
Importálása Csúszó Menü Android Studio projekt.
Hozzon létre egy könyvtárat lib. amely tárolja csúszó menü könyvtár.

Hozzá settings.gradle húr fájlhoz:
Hozzá SlidingApplication / app / build.gradle fájlt. a függőségi szerkezet (függőségek) app modul. sor:
Érdemes megjegyezni, hogy mindkét build.gradle fájlokat. a projekt és a kapcsolódó könyvtári csúszó menü, meg kell egyeznie az értékeket compileSdkVersion és buildToolsVersion.
Ellenőrizze az alkalmazás csatlakoztatása után a könyvtár csúszó menü.
Ahhoz, hogy hozzon létre egy oldalsáv sidemenu.xml jelölő fájl SlidingApplication / app könyvtárat / src / fő / res / layout /
Hozzon létre egy layout fájl sidemenu_item.xml menüpont a katalógusban SlidingApplication / app / src / fő / res / layout /
Mi hozzáadott értéket a fájl dimens.xml oldalsáv szélessége katalógusban SlidingApplication / app / src / fő / res / értékek:
MainActivity hozzon létre egy osztályt. örökölt ActionBarActivity. és újra az eljárás onCreate:
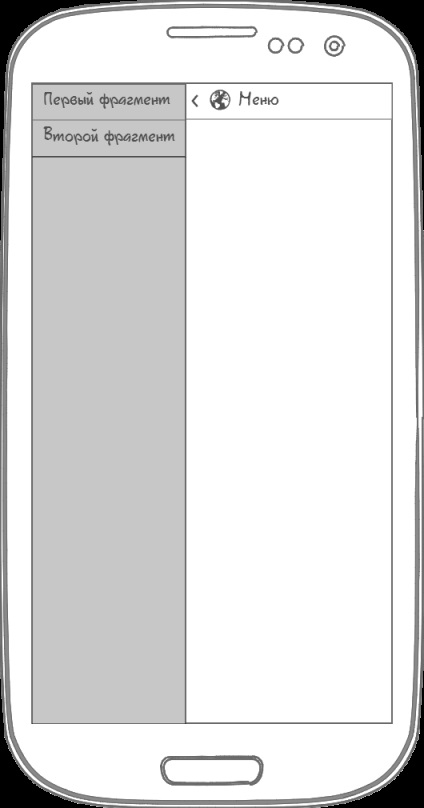
Most már építeni, és az alkalmazás futtatásához. Ha húzza az ujját balról jobbra, bármely helyen az alkalmazás, majd nyissa meg az oldalsáv két ponttal.
Importálása ActionBarSherlock Android Studio projekt.
Import ActionBarSherlock nagyon egyszerű, csak a SlidingApplication / app / build.gradle fájlt. a szerkezet a függőségek (függőségek) modul app, hozzá a következő sort:
És távolítsa el a sort:
Meg kell kinéznie:
Ki kell cserélni az alkalmazás alá style.xml filet a SlidingApplication / app / src / fő / res / értékeket Sherlock:
Távolítsuk el a könyvtár menüt SlidingApplication / app / src / fő / res /
Mi változik a szülő osztály a mi MainActivity a SherlockFragmentActivity
Építeni, és az alkalmazás futtatásához. Ha működik, sikeresen importált a könyvtár ActionBarSherlock.
Létrehozása az alkalmazás töredékek
Add a szöveges erőforrás a könyvtárba strings.xml SlidingApplication / app / src / fő / res / értékek:
Hozzon létre két java class FirstFragment és SecondFragment töredékek. SherlockFragment osztálytól örökölt.
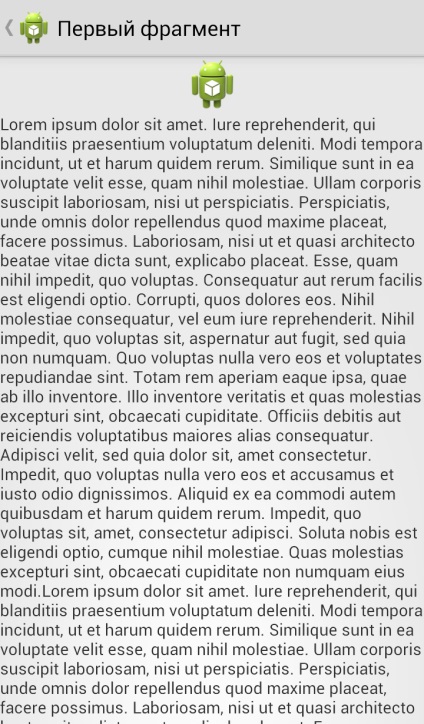
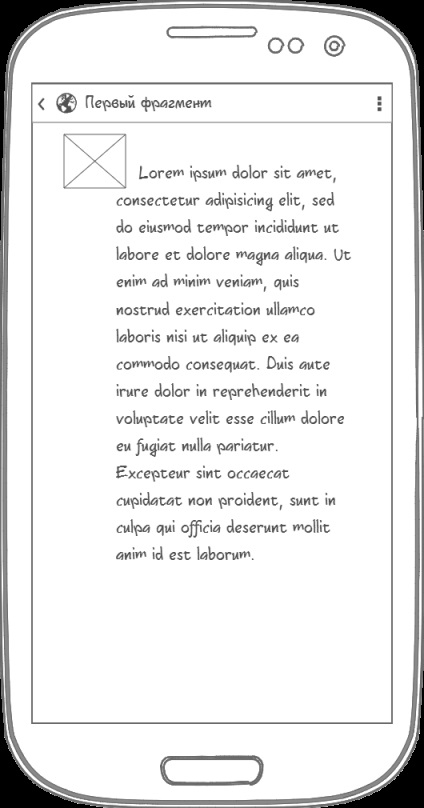
FirstFragment
Az első fragmentum megjeleníti képeket és szöveget.
Elrendezés létrehozása fájlt a fragmentum fragment_first.xml katalógus SlidingApplication / app / src / fő / res / layout /
Add a szöveges erőforrás a könyvtárba strings.xml SlidingApplication / app / src / fő / res / értékek:
Add osztályban FirstFragment kód:
Adjunk hozzá egy eseménykezelő a menüpontok az osztályban MainActivity:
A fragmens szintén eltolási módszerrel:
És az eljárás, hogy az tükrözze az új pálya:
Elhelyezés a projekt alkalmazásokat lehet indítani, nyissa meg a menüt, és kattintson az első elemre, amely megjelent örömmel töredék. Csak van egy mínusz, szükséges, hogy kézzel zárja be a megjelenő menüben fragment offset, de majd később is korrigálhatja.
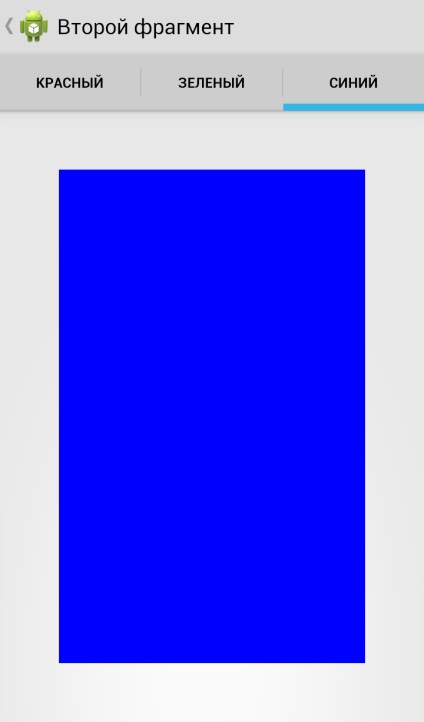
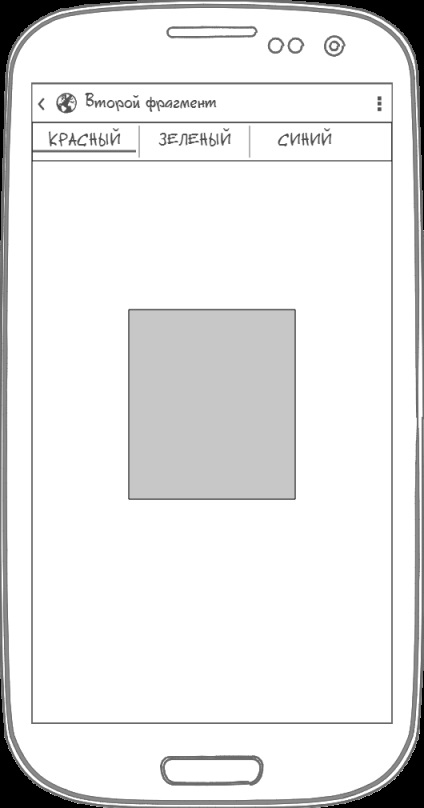
SecondFragment
A második fragmens megjeleníti a füleket, ahol a változás meg fogja változtatni a háttér színét.
Elrendezés létrehozása fájl egy részlet lapok fragment_second.xml a SlidingApplication / app könyvtárat / src / fő / res / layout /:
Elrendezés létrehozása fájlt a kijelölt fragmentum Taba fragment_second_color katalógus SlidingApplication / app / src / fő / res / layout /:
Hozzon létre egy osztályt, amelynek második részét megjelenítő lapok:
Hozzon létre egy osztályt ViewPagerColorAdapter adapter. FragmentPagerAdapter örökölt osztály:
Hozzon létre egy osztályt fragmentum megjelenítésére színes négyszög FragmentTabColor:
A módszer changeFragment (int pozíció) MainActivity osztályban. A kapcsoló kialakítás. add esetben megjelenik a második részlet:
Ebben a szakaszban, akkor lehet építeni, és az alkalmazás futtatásához. Amikor az ujját a következő lapra, amely áll a jobb ez, az alkalmazás megfelelően működik, de ha mozogsz egy lapra, amely áll a bal oldalon - megnyílik az alkalmazás menü. Ahhoz, hogy a helyes magatartás az alkalmazás a felhasználó gesztusok, kövesse a lépéseket.
Add saját területén MainActivity osztály:
Végén az eljárás onCreate inicializálás:
Is hozzá getter:
Add a felvezető onTabSelected fragmentum SecondFragment alábbi kódot, ami kényelmessé teszi a lapok közötti váltáshoz:
Mi üzembe az alkalmazást, és ellenőrizze a munkát által létrehozott töredék.
Véglegesítése az alkalmazás menü
A menü viselkedés
Adjuk hozzá a képessége, hogy nyissa meg a menüt kattintva az alkalmazás ikonját, az ezen osztály onCreate MainActivity módszer, hogy adjunk egy sort:
És ugyanabban az osztályban lesz hozzá két módszer:
Válassza ki a pályán lezárták menük, adjunk hozzá egy felvezető onItemClick. található a módszer onCreate osztály MainActivity. menuToggle hívás () metódus:
Az alkalmazás összegyűjti és győződjön meg róla, hogy ha az emblémára kattintva, megjelenik egy menü, és a választás a töredék - bezárja a menüt.
A menü bezárásához nyomja meg a hardver gombot a „Back”, akkor adjuk hozzá a következő sorokat MainActivity osztály:
Változtatni a kinézetét a menü kiválasztása és a kiválasztott elem.
Először is - aki a menü hátterét és stílus pont a onCreate módszer az osztály MainActivity:
Sidemenu_items_background hozzon létre egy fájlt. viselkedését írja le a menüpont a felhasználó intézkedéseket a katalógusban SlidingApplication / app / src / fő / res / húzható /:
Módosítania kell sidemenu_item.xml fájlt. a menüpontok kezdtek megjelenni a kiválasztott elrendezés:
A LinearLayout hozzá
A TextView add
Sidemenu_item_background hozzon létre egy fájlt. leírja a megjelenése a menüpont a res / húzható könyvtárban:
Sidemenu_item_background_pressed hozzon létre egy fájlt. leírja a megjelenése a menüpont, ha megnyomja, a res / húzható könyvtárban:
Sidemenu_item_background_focuded hozzon létre egy fájlt. leírja a megjelenése a menüpont idején pedig a középpontban, a res / húzható könyvtárban:
Továbbra is hozzon létre egy fájlt tárolni colors.xml színek res / értékek könyvtárban:
A szokásos módon, hogy összegyűjtse és ellenőrizze az alkalmazás. Meg kell kinéznie: