MVP Android alkalmazás (3. rész)
Az előző részekben, megbeszéltük az MVP az Android alkalmazások. Az első részben, beszéltünk arról, hogy mi a MVP. A második részben néztük egy példát ennek megvalósítása a tervezési minta létrehozásával egy egyszerű alkalmazás, RSS.

Ebben a részben megnézzük a végrehajtás a minta hivatkozva a könyvtárak és az utólag RxAndroid. Példaként fogjuk szolgálni az alkalmazás nyomon földrengések. Ezekre a célokra használjuk az API a USGS.
Bit leírja, mi a lényege az ötlet.
Sem hálózati lekérdezéseket használunk, nem titok, hogy az alkalmazások többsége (a játékoktól az üzleti alkalmazások). Az ilyen kérelmeket, mint általában, vissza információt egy távoli szerveren, amit, miután néhány feldolgozás megjeleníti a felhasználó.
Android dokumentáció ezeket a kéréseket használatát javasolja HttpUrlConnection osztályok (a hálózat), és AsyncTask vagy Loader kérelmek kezelését kívül a fő stream alkalmazások és frissíti az információkat a képernyőn.
Nem fogok lakni, amit ezek a csoportok nem elégedett a fejlesztők, hiszen nem ez a fő témája a cikket. Hadd mondjam el, hogy ez sokkal kényelmesebb dolgozni kész könyvtárak térről hálózati kérések (mint a szabály, hogy OkHttp és retrofit) és RxAndroid (reaktív programozás), amely egy sor ötletet: a minta „megfigyelő”, és a funkcionális programozás. Részletes referenciák ismertetnek a végén.
Mivel ebben az esetben az ilyen kérelmeket kerül sor, mégpedig a kérelmet a legutóbbi földrengések usgs.gov oldalon. vizsgálják meg egy ilyen alkalmazást MVP és könyvtárak listája.
Az első dolog, amit meg kell csatlakoztatni a szükséges könyvtárakat a mi Gradle fájlt. Érdemes megjegyezni, hogy RxAndroid internetkapcsolatot igényel RxJava. És azt is, a kényelem lambdas keresztül csatlakoznak retrolambda könyvtárban.
A projekt felépítése ugyanaz, mint a második részben. Maga a projekt és annak szerkezete:
MrVolt / MVP-RX-retrofit-példa
MVP-RX-retrofit-példa - Ez az adattár egy spesial például az én Medium cikket github.com
Az alkalmazás áll, összesen 1 képernyőn a 10 legjobb földrengések mostanában.
Az első dolog, amit létre kell hozni egy modell. Mint láttuk, az első és a második rész - a modell osztályok képviseli néhány adat és az üzleti logika alkalmazása.
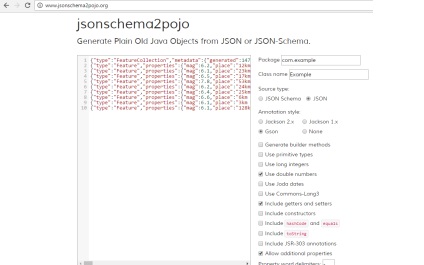
Mielőtt létrehozna egy szolgáltatás kérelmek kezeléséről, akkor be kell nyújtaniuk egy JSON adatokat (megkaptuk link), mint a mi osztályok. Ez az, amit kell, és gson. amely segít sorosításához java osztályokat JSON adatok és deserialize őket.

Hogyan néz ki POJO létrehozását JSON adatok
Létrehozása után a POJO fájlokat, akkor akár kézzel másolja őket a projekt vagy letölthető.
Ahogy készítjük fel a fájlokat, akkor létre kell hozni egy interfész a hálózathoz retrofit.
Mivel a fő feladata a műsorvezető-a - egy kérést az adatokat modell, így szükségünk van egy osztály, amely előkészíti az adatokat, amikor hívják a módszert. Ezekre a célokra, akkor EarthquakeApi osztály:
Itt és a szem előtt tartani, hogy szinte minden osztályban (mindhárom réteg) egy interfész.
Ebben a modell megvalósítását befejeződött. Ha röviden kell nézni, amit tettünk, tudjuk kiemelni a következőket:
- Létre kell hoznunk egy POJO az adatainkat. Mivel a munkát az adatokkal JSON formátumban. Meg kell csatlakoztatni GSON könyvtárban.
- Létre kell hoznunk egy interfész, hogy szükség lesz, hogy végre lekérdezések keresztül retrofit.
- Ahhoz, hogy kölcsönhatásba lépnek a modell, szükségünk van egy bizonyos belépési pont. Néhány hozzá a nevét -Repository. ÉN használ egy osztály, amelyben ott -API címet.
Most beszéljünk röviden megtekintése réteg. Ahogy azt már korábban említettem, mi képernyő minden egy. A második részben megvizsgáltuk a kölcsönhatás a rétegek interfészeken keresztül. Ezért röviden a felhasználói felület és a végrehajtás a mi képernyőn.
Ez a felület lehetővé teszi számunkra, hogy foglalkozzon a képernyőn keresztül Presenter.
Végrehajtása a képernyő elég triviális. Módszerei információk frissítése, és természetesen, a szokásos helyen, ahol a létrehozott Presenter. Szeretném emlékeztetni, hogy a képernyő a kijelző csak. Az ugyanazon információt kapunk a Presenter-a.
Beszélni Presenter réteg. A felület is, én nem terjed, megtalálható a kapcsolatot a projekt. Tény feladatát, valamint bármely felület - a leírás a szerződés, amely végre kell hajtania egy osztály.
Presenter maga is tartalmaz egy hivatkozást a modell és nézet. mert ez a közvetítő között az adatok és térképezés. Itt van, ha megnézzük RxAndroid közelebb.
Itt a trükk a következő. Amikor azt kérdezzük ezeket a modelleket, megkapjuk megfigyelhető. amely végzik csak akkor, ha hívja a feliratkozás () metódust. Ugyanakkor érdemes megjegyezni, hogy a Presenter frissítenie kell az adatokat a nézetben. És akkor kölcsönhatásba vele keresztül kell folynia a fő alkalmazást. Ugyanakkor, ha hívja a módszer dolgozunk a hálózatot, és így meg kell felelnie minden kérés egy külön téma, így a kérelem nem összeesett kivételével NetworkOnMainThreadException.
Ehhez ott RxAndroid ütemezõi. amely lehetővé teszi, hogy a lekérdezéseket egy külön téma, és az adatok feldolgozása, és elküldi nekik a nézet - a fő áramlását. Ez a két megközelítési bemutatott módszerek subscribeOn () és observeOn (). feliratkozás () metódus csak részt annak érdekében, hogy küldje el az adatokat a nézet, amely frissíti a listát.
Felmerülhet a kérdés, hogy miért nem frissíti magát a listát vagy a képernyőn keresztül adatokat Presenter. Itt minden nagyon egyszerű - a Presenter nem tudni semmit az osztályozó rendszert Android-a.
Most nézd meg a teljes láncolata kapcsolatok és kihívások ebben a példában:
- Ha az alkalmazás futtatásához hoztunk létre a Presenter-fokon. amely az úgynevezett adatok lekérdezéséhez.
- Presenter viszont kap egy hivatkozás a hívó nézet és létrehoz egy példányt a hozzáférést a modell.
- A mi Megfigyelhető Presenter meghív egy eljárást a modell.
- A modell létrehoz egy kérést a szerver keresztül retrofit és visszatér megfigyelhető.
- Presenter csatlakozik ehhez a megfigyelhető és megszerzése következtében feldolgozza azt, és elküldi azt a nézetet.
- Nézet megjeleníti az eredményt a ListView.
Ebben a példában azt befejeződött. A következő cikkben fogunk beszélni, hogyan lehet tesztelni alkalmazás készült a MVP mintát.
Linkek a könyvtáraknak és Wiki: