Cufon wordpress, wordpress cím, fejezetek nem jelennek meg a sablonok wordpress
- Nagyítás

Cufon wordpress, wordpress cím, fejezetek nem jelennek meg a WordPress sablonok
Ha ez a betűtípus nem a felhasználó számítógépén, amely leolvassa az oldalon, akkor kell cserélni egy normál betűtípus Arial. Ez a lehetőség nem áll jól nekünk egyáltalán, mióta elvesztette site design. Ennyi az ilyen célokra használni cufon font, mely megjelenik minden font egy oldalon. Ne felejtse el, hogy a zsemlemorzsa WordPress, és ha szükséges, a statisztika, akkor használja WordPress számláló.
Használata WordPress cufon a blog, a plugin WP-Cufon
Cufon betűtípusokat használja a blog, találtam egy speciális plug-in WordPress WP-Cufon (leírás), amellyel könnyebb lesz dolgozni azzal a kiegészítéssel, betűtípusok és rendelhet új betűtípus-leképezési különböző területein a webhelyen.

Sok plugin, amelyek lehetővé teszik a változó standard betűtípust nacufon helyszínen WordPress. plug-in, amely azt fogja használni egy nagyon egyszerű, és nem igényel további ismereteket a programozás során.
Először telepíteni WordPress plugin a motort, és aktiválja. Ezt követően meg kell betűtípusokat létrehozni mappát wp-content / plugins könyvtárba, a teljes mappa elérési útját kapsz egy koren_sayta / wp-content / plugins / fonts. Ezután az összes cufon betűtípusokat kell tenni ezt a mappát a plugin meghatározta, hogyan lehet létrehozni cufon font fogok beszélni nizhu.
Miután dobja betűtípusok, plug-in érzékeli őket, és megjelennek a plug-in, ha ez történt, ez azt jelenti, akkor használja cufon by WordPress. Most megtudhatja, hogyan kell használni a betűtípus egyes címkék a helyszínen, a minta kód:
Röviden ismertesse, hogy a kód működik. Például az első sorban felelős azért, hogy a fejlécek h1 és h2 váltották cufon font úgynevezett Lombardina eredetileg egy (betűtípus nevét láthatjuk megnyitásával js szöveges fájl), a többi sor azt mutatja, hogy a beállított css osztályokat, ahol a betűtípus kellene helyébe cufon. Használhatja bármilyen css osztályokat, hogy megkérdezzük őket a betűtípus megjeleníteni kívánt. Száma font lehetőségek végtelen, akkor lehet, hogy minden bloghoz különböző betűtípusokat, minden attól függ, a tervezés és a képzelet. Teljes kézi hogyan működnek és milyen cufon WordPress stílusok segítségével, lásd a Wiki.
Tehát úgy néz ki, egészen egyszerű és világos.
Ha nem jelennek meg a feliratok WordPress sablonok, hogy a munka Cufon
Elég népszerű probléma, amivel a felhasználók, akik a közelmúltban kezdett dolgozni WordPress. A probléma ilyen esetekben megoldott ugyanúgy, amit a fent leírt. Például én egy sablont TheStyle ElegantThemes. amely felhasználja Cufon címoldalára, hogy nem támogatják a cirill. A beállítás a téma akkor tiltsa betűtípus cufon WordPress, de a design erősen poshatnotsya és nem lesz annyira vonzó.
Foglalkozni vele, akkor a WP-Cufon plug-in, és nem a fent leírt lépéseket Cufon betűtípusok a blog, és a minták, amelyek nem támogatják cufon betűtípusokat cirill. ne felejtsük el, hogy egy blogot a Google + gombra, és persze a WordPress oldaltérkép kell végezni feltétlenül a keresőmotorok.
Hogyan hozzunk létre saját font Cufon WordPress, amely támogatja a cirill, orosz nyelv
Szóval, hogyan lehet csatlakozni cufon betűtípusokat és hogyan kell megjeleníteni azokat a különböző területeken a helyszínen, és a különböző címkék tudjuk, de hogyan CREATE Cufon for WordPress?
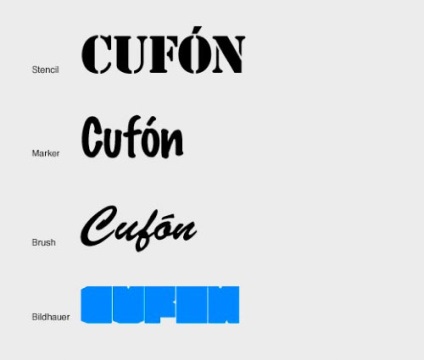
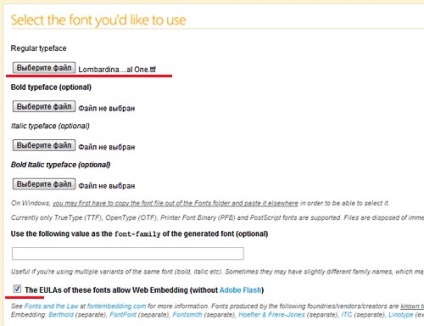
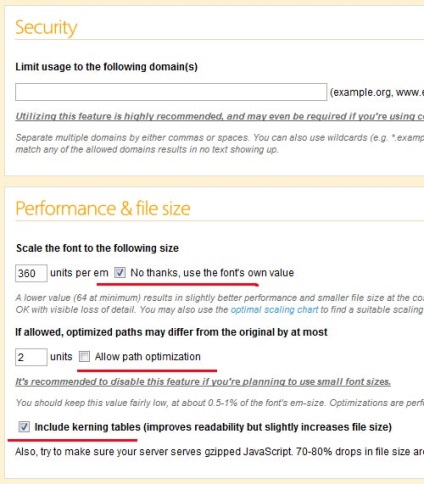
Szolgáltatás ingyenes, és lehetővé teszi, hogy létrehoz minden font. Kezdeni, meg kell választani a betűtípust, azt használni, mint például a betűtípus Lombardina eredetileg One. Menj a honlapon cufon termelés és tegye a következőket:
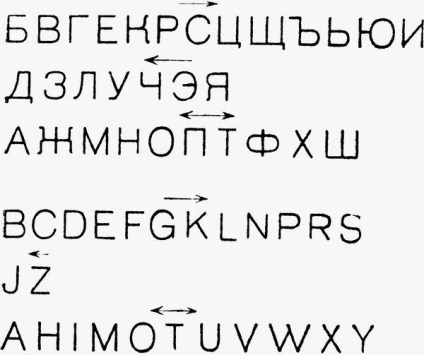
- Válasszon betűtípust (.ttf és .otf formátumban):

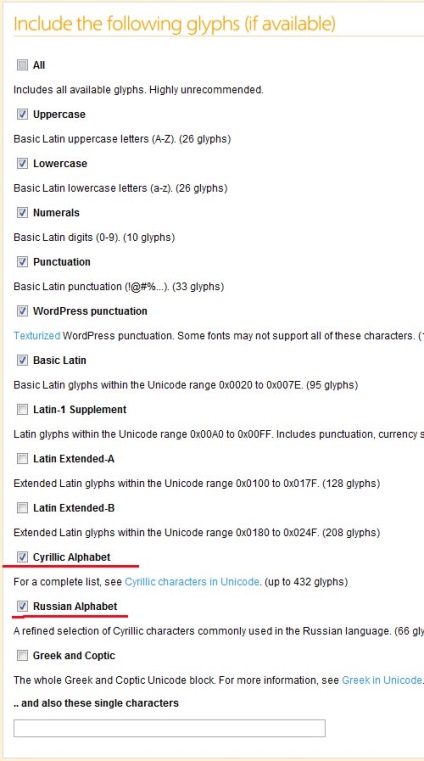
- Add írásrendszer:

- Fájl mérete:

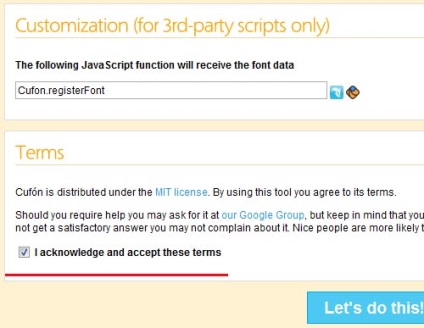
- Elfogadom, hogy az engedély:

- Ezt követően, kattintson a gombra csináljuk és töltse le a cufon font, amely támogatja a cirill és illessze be a mappa koren_sayta / wp-content / plugins / fonts. már tudjuk, hogy a fent leírt.