Az ikonok használata a font sablonunkból
Sok sablonok használjuk a betűtípusok ikonra. Mi ez. Betűtípusok, ikonok magyarázza a szavak grafikai elemek (ikonok), megvalósítva a betűtípust. Ie Ikon egy nem grafikus kép (kép), egy font karaktert.
Az ilyen ikonok jelentősen korlátozza a súlya letölthető tartalom, ami felgyorsítja oldal betöltése. Mi a sablonok a betűtípust Metro Icon betűtípus. Ez a betűtípus ingyen, metroui.org.ua fejlesztő honlapján (betűtípus maga is letölthető az oldalról, és csatlakoztassa a minden oldalon)
Most vessünk egy közelebbi pillantást, hogyan működik. Kezdjük azzal, hogy hogyan lehet csatlakozni a betűtípus honlapunkon.
1. Connect ikon betűtípust Joomla sablon
Figyeljen!
Ahhoz, hogy a sablonokat a betűtípus már csatlakoztatva van. Ezért újra csatlakoztatni nem kell. Ha dolgozik a mi sablon, nyugodtan folytassa a pont ezt a cikket Vtorov
Először le kell töltenie magát a betűtípust ikonok. Menj a fejlesztő honlapján (metroui.org.ua) és a letöltést.
Akkor le kell töltenie a betűtípus honlapunkon. Ez egyszerű. FTP-n keresztül másolja a betűtípus a mappában lévő fájlok sablonok / template / fonts. És abban a mappában sablonok / template / css copy metro-icons.css fájlt. Ezután nyissa meg a sablonok / template / index.php és a címke után
Hozzáadott kód2. Ispolzovanie ikonok font a Joomla webhely
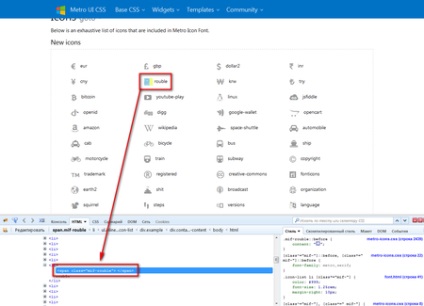
Most közvetlenül csatlakozik a betűtípus minta. Ezután meg kell alkalmazni, hogy az oldalon. Ehhez a fejlesztők adtak egy táblázatot az összes ikont (metroui.org.ua/font.html). Ezen az oldalon keresztül FireBag világosan látjuk, hogy pontosan a kód jelenik meg egyik vagy másik ikont. Vegyük példának a rubel szimbólum ikonok.
Egyszerű kód beillesztés, mint a képen látható
Kapunk a kép a rubel -
Ennek megfelelően bármely más ikon beillesztett a kódot, amit mi veszünk az ikon font fejlesztők asztalra. Most beszéljünk arról, hogy ezek az ikonok használják a sablonokat.
3. Az ikonok használata a font sablonunkból
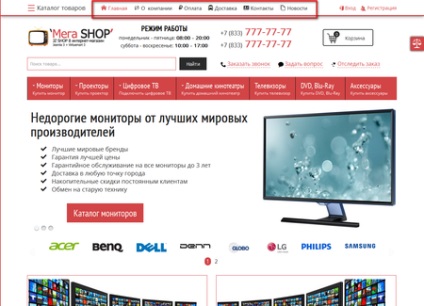
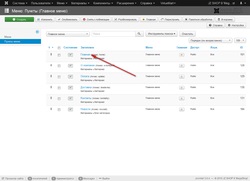
Itt egy példa sablon alapján online áruház Virtuemart 3 „MegaShop”. Kezdjük a főmenübe. Mint látható, ezek a jelölések használatosak a főmenüben.
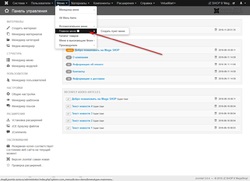
Ahhoz, hogy a ikonok a menüben, mi biztosítja a legtöbb lehetőséget CMS. Ie jelenítse meg a kívánt ikon Nem kell „ásni” a kódot. Csak meg kell az admin felületen lehet regisztrálni a kívánt kódot ikonok
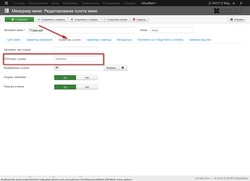
kód ikon
Hogyan juthat el az ikonok kódot írtam 2. bekezdésben ezt a cikket
Ehhez menj a menüpont is, és előírják, egy osztály ikon, amely lehet tenni az asztalra a ikonok.