WebMatrix - egyszerű létrehozását a web-oldalak
Szia, kedves kollégák!
Folytatjuk a cikksorozatot WebMatrix. Tehát ma azt fogja mondani, a létrehozását regisztráció, vagyis arról, hogy hogyan, hogy könnyen teremt tartalom blokkok újrafelhasználására, és hogyan lehet létrehozni az összes oldal monoton tervezés egy elrendezést.
Tehát, hála ASP.Net tudunk létrehozni egy külön fájlba a tartalmi blokk, ami lehet szöveges, leíró vagy kódot. És akkor ezek az adatok kerülnek be, ahol csak kell, és ugyanakkor nem kell másolni tartalom minden oldalon. És abban az esetben, felújítandó, csak frissítenie kell egy fájl - és a változásokat fog terjedni automatikusan.
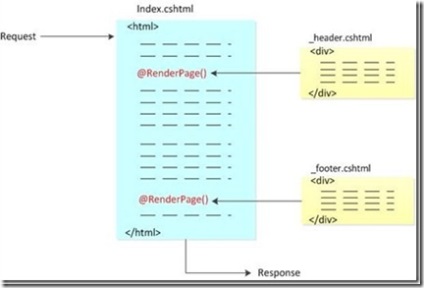
Danaus ábra mutatja a működési elve a tartalmi egységek:

Abban az időben a lekérdezés oldalon egy webszerver a helyeken, ahol a módszer az úgynevezett «RenderPage», ASP.Net beilleszti a tartalom blokkok. Ezt követően, készen arra, hogy létrehozzák a oldal küldött nekünk a böngészőben.
Most nézzük meg, hogy ez hogyan történik a gyakorlatban.
Készítsen „A hely” alapján a „Blank Site” sablon:

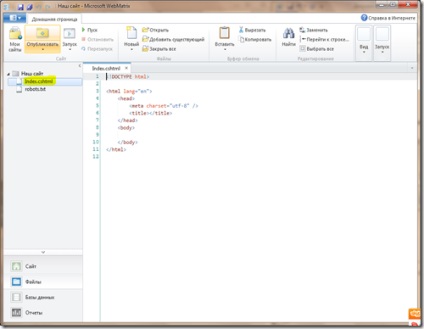
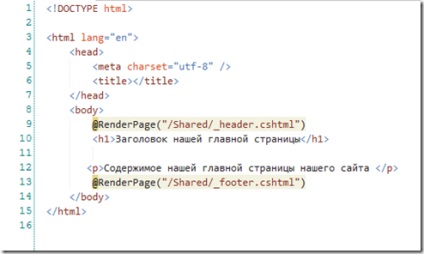
A gyökér mappában egy honlap létrehozása nevű fájlt index.cshtml.

a címke
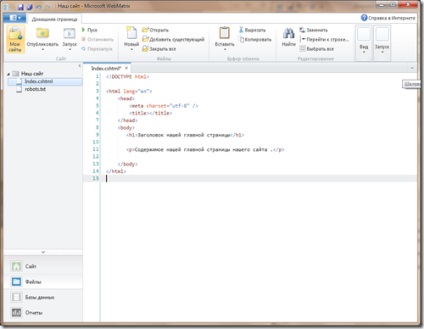
előírják a következő sorokat:A tartalom a honlap, a honlapon.
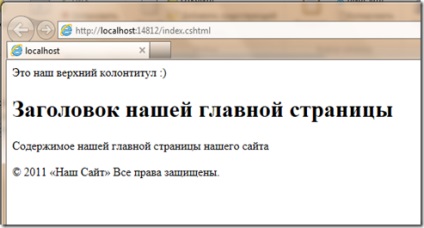
Ennek eredménye, hogy kell kinéznie:


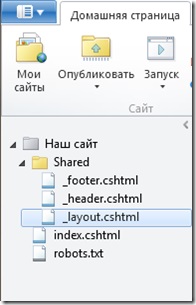
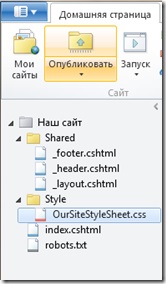
Jellemzően a fájlokat, közös weboldalakat tárolják egy dosszié hívott «Shared». Ezért létrehoz egy új mappát a «Megosztott» gyökérmappájába:

És ez létre fog hozni egy fájlt «_header.cshtml» nevét és «_footer.cshtml». Ez lesz a fejléc és lábléc:

Változás a fájl tartalmát «_header.cshtml» itt:
Ez a mi fejléc 🙂
Tartalom «_footer.cshtml» itt:
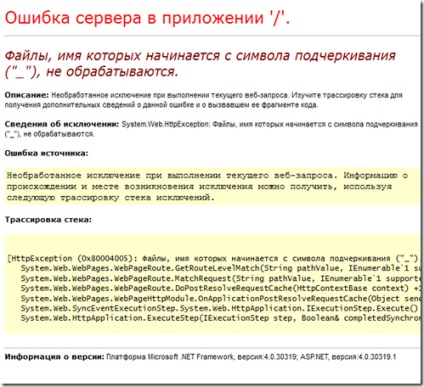
Vegye figyelembe, hogy a fájl neve kezdődik a karakter „_”. Ez megakadályozza, hogy a felhasználók oldalakat, mint ASP.Net nem küld a böngésző oldalon, a név kezdődik írni.
Ha megpróbálja nézni egy ilyen fájlt a böngészőben a parancs „Start böngésző”, a következőket láthatjuk:

Most, miután minden kész. hozzátesszük «RenderPage» módszer «index.cshtml» kódot az oldal:
A tartalom a honlap, a honlapon

Mint látható, ami «RenderPage» módszert, szeretnénk rámutatni a fájl tartalmát ( «_header.cshtml» vagy «_footer.cshtml»), hová tegye (a hely, ahol a módszert nevezik). Az eredmény a böngészőben:

Ha megnézzük a kódot oldalt a böngészőben, azt látjuk, a következő:
Ez a mi fejléc 🙂
A tartalom a honlap, a honlapon
Mint látható, olyan helyeken, ahol az úgynevezett eljárás «RenderPage», hanem a módszer «_header.cshtml» fájlok tartalmát valóban megjelent vagy «_footer.cshtml».
Most nézzük meg «RenderBody» módszer, nevezetesen hogy hozzanak létre egy monoton tervezés egy elrendezést.
Mit az oldal elrendezését?
Oldal elrendezése egy bizonyos oldalt, amely egy adott szerkezet, de nincs megjeleníthető adat. Vagyis, mi adja meg a megjelenítendő adatok, és az elrendezést az oldal, ahol megjeleníteni őket.
Sőt, mi az elrendezés, mint bármely más HTML-oldal. Csak azt «RenderBody» módszer. Amennyiben elhelyezünk egy módszert, és beilleszthető a megjeleníthető adat!
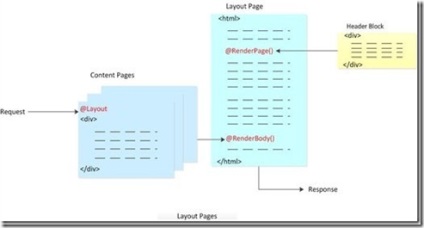
Danaus ábra mutatja a módszer elvét:

Mint látható, minden kész több szakaszban:
1. Először is, a kért tartalmi oldalon. Ez a kód, amely meghatározza az elrendezés, hogy kell használni, hogy az oldal, és az adatok megjelenítésére.
2. A tartalom elrendezése oldal beszúrása helyett úgynevezett «RenderBody» módszer. Szintén elrendezés lehet illeszteni tartalomblokkok módszerrel «RenderPage», mint mi.
3. És miután kialakult a kívánt oldalt, akkor küld a böngészőnek.
Most csináljuk a gyakorlatban!
Megteremti a «Megosztott» mappa fájl «_layout.cshtml», és ez lesz a mi Oldalelrendezési:

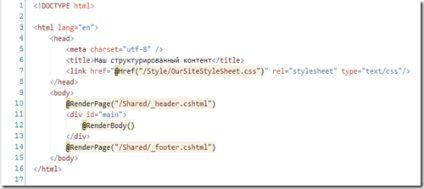
Most az a fájl tartalmát. Különösen tudomásul vesszük a stílust és a hely, ahol kerül beillesztésre adatainkat.
a címke
változtatni a tartalmát a tag
Megjegyezzük, hogy az elrendezés az oldal nem tartalmazhat egynél több módszer hívás «RenderBody».
Most hozza létre a stíluslap általunk jelzett tag .
De mi az a Cascading Style Sheets?
CSS (angolul Cascading Style Sheets -. Cascading Style Sheets) - egy formális nyelv leírására a megjelenése egy dokumentumot írt egy jelölőnyelv.
Webfejlesztők CSS adja betűtípusok, színek, elrendezése az egyes blokkok és egyéb szempontok bemutatása megjelenése a weboldalakat.
A fő cél a fejlesztés CSS felosztása a leírás a logikai felépítését weboldalt (ami által a HTML vagy más jelölő nyelvek) leírásából megjelenése a weboldal (ami most történik a CSS hivatalos nyelv).
Ezzel osztály növeli a rugalmasságot, a dokumentum hozzáférhetőségét, kijelző vezérlő. Ugyancsak csökkenti a komplexitás és az ismétlések számát a strukturális tartalmat.
Nos, először hozzon létre egy apuka «stílus» és «» OurSiteStyleSheet.css file:

Adja hozzá a következő:
border-bottom: 3px szilárd # FFFC00;
font: 2.75em / 1.75em Georgia, serif;