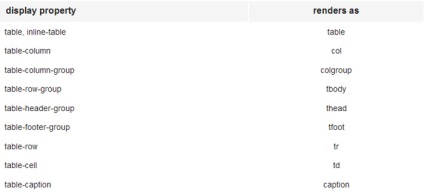
Titkos fegyver №1 a jelölésben - css tulajdonság asztal
Sok esetben azt találtam egy egyszerű megoldást, a gyakran figyelmen kívül hagyják a CSS-tulajdonságok megjelenítéséhez táblázatokat. Ezek CSS tulajdonságok jó támogatást az összes főbb böngészők (kivéve IE6 és 7), és elegánsan menteni fejfájás kezelésében több nagy és néhány kisebb problémák létrehozásakor jelölő elrendezés.
Ha ismeri ezt a technikát nem 100%, azt mondanám, hogy a változó értéke a kijelzőn a DIV blokkot, akkor lehet, hogy azok úgy viselkednek, mint a táblázatok vagy táblázat elemei.
Várj egy percet ... Mi. Asztalok elrendezése? Jó ez?

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Ehelyett használja nagyon értelmes HTML (azaz címkék DIV szakasza, fejléc, stb), és egyszerűen hitelt CSS Néhány hasznos funkciót kijelző táblák. Pontosan ez az, amiért találták CSS stílusokat, így nem hiszem, hogy ez valamiféle trükk vagy „mankó”. Ez nem így van.
Ispolzvanie 'display: table-cell'
Az alábbi példában, akkor a változó értéke a kijelzőn (a blokk a table-cell) a három színes DIV blokk, kattintson a felső gombot:
Lásd, hogyan lehet egyszerűen építeni egy DIV blokk vízszintesen, anélkül, hogy a float tulajdonság, és akkor lesz elérhető, hogy bizonyos (általában táblázatokat) magatartási szabályok (például vertical-align tulajdonság a függőleges igazítás).
Ez a technika nagyon hasznos lehet megoldására számos olyan problémát, hogy nehezen lehet megoldani más módon.
Azért választottam a három egyszerű eset, amikor az asztal megjelenítési tulajdonságait lehet igazán értékes. Nézzük meg őket:

Egy igazán részletes útmutató a táblázatok a CSS megtalálható a CSS trükkök oldalon.
1. eset: Az oszlopok az azonos magasságú
Azt hiszem, ez az egyik leggyakoribb esetek, amelyekkel szembe kellett néznem: Számos „lebegő” blokkolja az ismeretlen a tartalom, de meg kell, hogy minden blokkot voltak ugyanabban a magasságban. Tudom, hogy fleksboks könnyen megoldani ezt a problémát, de a táblázat szabályok képes rá.
Egyszerűen hozzá display tulajdonság: asztal (vagy table-sort) a tartály és a display tulajdonság: table-cell a beltéri egységeket. Ügyeljen arra, hogy távolítsa el a float tulajdonság (más table-cell értéke nem működik).

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
2. eset egyszerű „régi vágású” jelölő verzió
Van egy elavult példajelölést, de azt hiszem, hogy lehet, hogy foglalkoznak velük, mivel az utóbbi időben történt velem.
Néhány hónappal ezelőtt kaptam egy grafikai elrendezés, ami nagyon hasonló a látható a példajelölést. Ebben az esetben a szükséges kompatibilitási IE8, ezért úgy döntöttem, hogy a legjobb módja annak, hogy a CSS szabályok leképezési táblázatok:
3. eset Érzékeny elrendezés elrendezés és tartalom menedzsment
Az előző példa elérkeztünk egy új téma: Van-e lehetőség, hogy hozzon létre egy reagáló elrendezés a CSS szabályokat megjeleníteni az asztalok?
Nem csak lehetséges, de akkor is néhány feladat tartalom menedzsment. Azt már láttuk, hogy hogyan változik a tulajdonság értékét kijelző (egy blokkot a table-cell) két div blokk, képes megváltoztatni a helyét (a függőlegestől a vízszintes).
Itt felveheti, és az idő, hogy a tételt, amelyhez be a kijelző ingatlan értéke table-header-csoport, átkerült a táblázat tetején. Az ugyanazon elv, mert az értéke table-footer-csoport, minden elem átkerült a táblázat alján, stb Ez lehet meglepően hasznos, ha szükség van rá, hogy átszervezi az elrendezés reszponzív elemeket.
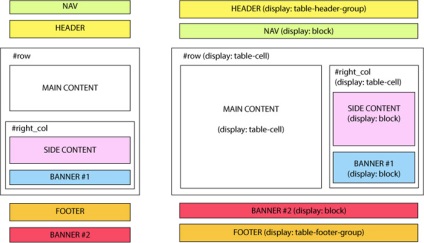
A következő példában a demo fejléc elem cserélték a Nav elemet, ha az ablak mérete egyszerűen értékének megváltoztatásával egy ingatlan kijelző (asztal-fejléc-csoport).
Hasonlóan viselkednek és lábléc elemek # banner2. Itt látható a sematikus elrendezése: Bal - alapértelmezett megjelenítési, a mobil változat, a jobb oldalon - az asztali verzió:

És itt van a „élő” demo példa:
következtetés
CSS tulajdonságok megjelenítéséhez táblák - alábecsülik, és hasznos eszköz, hogy megoldja a nagy és a kis problémák jelölés elrendezés. És bár én személyesen nem kezdték használni őket, hogy építsenek összetett jelölést, akkor biztosan megoldani sok nehéz problémát egyes szempontjairól szóló építőiparban a jelölést.
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
