Mi az elhelyezése az elemeket a css órák, példák és videók
Hello mindenkinek! Ebben a cikkben megpróbálom megérteni, amennyire csak lehetséges, hogy elmagyarázza, mi az elhelyezése az elemek és blokkolja a css, mit csinál, és hogyan lehet elkerülni a leggyakoribb hibákat. Ha még csak most kezdik megérteni, css, ez még nem egészen a végéig is képviseli minden szempontból tulajdon helyzetét.
Tehát, először nézzük meg, hogy mi az. A pozíció tulajdonság lehetővé teszi, hogy ellenőrizzék a helyzetben az elemek az oldalon a képernyőn határok, valamint az előbbiek és egyéb elemeket az oldalon. Jelenleg összesen 6 felhasználásának lehetőségei az ingatlan, és nézzük meg egymás után.
Position: absolute - igazítsa elemeket a képernyőn
Ez a tulajdonság elemeket, hogy az teljesen elhelyezve, és lesz a pozíciója függ sem a képernyőn határ vagy határok a szülő elem. Ugyanakkor, más elemek és egységek az oldalon lesz sorakozó, mintha a blokk az oldalon nem.
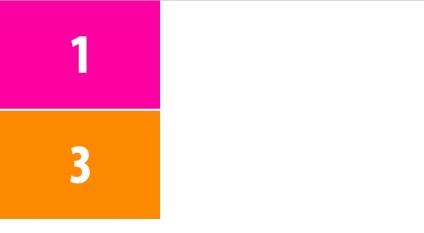
Az egyértelműség érdekében arról, hogy az abszolút pozícionálás CSS, hozzon létre néhány különböző színű blokkokat.
Mit látunk? Három többszínű blokk, vannak elrendezve egymás alatt.

Most definiáljuk az első blokk position: absolute. Mi frissíteni az oldalt, és látni, hogy a második blokk hiányzik.

Mit gondolsz, mi fog történni, hogy az elemek, ha a pozíció abszolút állítsa be a második egység? Amely blokkolja látható lesz? Ha a válasz az első vagy a harmadik, még nem sejtette. Az oldal lesz látható, csak a második egység. Meg tudja nézni magad létrehozásával ugyanazon az oldalon, vagy töltse le a forráskódot a végén a post.
Felhívjuk figyelmét, hogy nem látszik az egyik a három blokk felett, csak akkor, ha az azonos méretű. Ha minden blokkok különböző méretű, akkor látható, hogy a többiek.
Rendelet elhelyezett elem css megadható tulajdonságok:
- Bal - állítja a távolság a bal szélétől a szülői egység, vagy a bal szélén a képernyőn.
- Jobb - meghatározza a megfelelő távolság a széle a szülő egység vagy a jobb szélén a képernyőn.
- Top - állítja a távolság a felső széle a szülői egység, vagy a felső széle a képernyőn.
- Alsó - beállítja a távolság az alsó él, vagy a szülői egység az alsó a képernyő szélén.
Ezek a tulajdonságok megadható pixelben vagy százalékban.
Hide háztömbnyire a helyszínen vagy a helyzet abszolút -9999px
Elég egyszerű módja annak, hogy elrejtse a nem kívánt tartalmat az oldalon, de a módszer negatívan a keresőmotorok, mint a tény az információ egyszerűen rejtve maradnak a felhasználó, de nem távolítja el a helyszínen.
Így annak érdekében, hogy távolítsa el a szükségtelen blokk látható terület nagysága, meg a stílust:
Fenntartani, frissítse az oldalt, és látni, hogy a blokk 1-es szám mozgott csak azon a helyen, ahol akarunk.

Figyeljünk arra, hogy ez a módszer csak akkor működik, ha az Ön által megadott abszolút pozicionálás. Ha rózsaszín készülék beállítása összesen: fix vagy relatív, az eredmény más lesz.
Rögzítjük az elemek helyzete, amikor lapozunk a honlap segítségével rögzített helyzetben
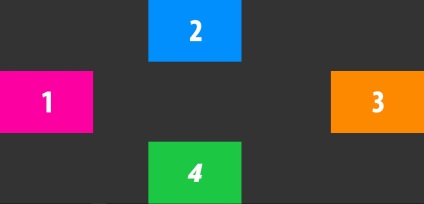
Ez a funkció lehetővé teszi, hogy kötődnek egy elemet, hogy egy adott helyen a képernyőn. Sőt, az elem a helyén marad, még a képernyőn görgetés. Elég gyakran, fix használják a fix menü az oldalon. Abszolút fix adhatja meg a helyzet mind a 4 oldalán a monitor. Például hozzunk létre egy negyedik blokk.

Mit látunk? Minden egység emelkedtek jobbra, mindegyik igazodik a képernyő oldalán. Most ezeket a blokkokat, és lesz a képernyőn, függetlenül attól, hogy gördül le a képernyőn, vagy sem. Figyeljük meg, hogy a szülői egység a képernyőn, nem látjuk, bár ő maradt stílusokat. Úgy eltűnt a képernyőről annak a ténynek köszönhető, hogy a rögzített blokkok nem veszik figyelembe a kialakulását a magassága és szélessége a szülői egység. És mivel a szülő már nem a többi elem, szélessége és magassága simítjuk 0.
Ne felejtsük el, hogy nem lehet beállítani egy fix blokk szülői egység, így igazítsa a helyzetben van rögzítve a szülői egység nem használható a CSS.
Viszonyított helyzete - miért van rá szükség?
Ez a funkció lehetővé teszi, hogy egy elemet képest más elemek, de működik és nem abszolút. Ha a kialakulása egy abszolút és rögzített pozicionáló elem méretű megalakult a webhely nem veszik figyelembe, akkor a relatív azokat figyelembe kell venni. Nézzünk egy példát.
Vegye fel velünk a korábbi 4 blokk, és gondoskodik azok egymás mellett.
Pink egység lemegy, és költözött kissé jobbra, de ebben az esetben a többi blokk a helyén marad.

Így lehet váltani az elemek egymáshoz képest úgy, ahogy kell. És még besorolásának Érdekes z-index, amely lehetővé teszi elemek bevezetése egymásra. Tegyük fel a második és a negyedik blokk z-index: 10 és meglátjuk, mi történik.

Az első blokk megjelent alulról a második és a negyedik. Kiderült, hogy ez a tulajdonság lehetővé teszi, hogy ellenőrizzék és kijelző elemek meghatározott az első helyen, míg mások, éppen ellenkezőleg, hogy elrejtse.
És végül, hogy továbbra is figyelembe venni a végső 2 tulajdonságait. Ezek viszonylag egyszerű, így bánni velük példák nem.
Pozíció örökli - állítja a kiválasztott elem pontosan ugyanaz helymeghatározás, mint a szülő, vagyis valójában másolni.
Pozíció statikus - kap minden elem a térképen automatikusan megtörténik, hacsak másként nem jelezzük. Ugyanakkor, a statikus nem teszi lehetővé számunkra, hogy módosítsa a pozícióját a felső, alsó, jobb és bal.