Létrehozása MODx alkatrészek
Az első felmérés során meghatározott témája az első évben - létrehozását MODx komponenst. Aztán úgy döntöttünk, hogy írni nem, hogy úgyis, mint szükséges és hasznos a felhasználók számára, hogy levelező komponenst hely, amit aztán megadta az összes felhasználó MODx.
Nos, ma fejeztem be a szükséges előkészületek és be a dob egy új program!
Egy durva terv az első tanfolyam:- Beállítása a munkahelyen, és IDE PhpStorm
- Elemzés a komponens felépítés, miért van szükségünk vagyon, mag és a pihenés?
- Git alapjai és az első követ el munkadarab alkatrész Github
- Gondoljunk csak a logika, mi határozza meg a séma és a modell egy adatbázis tábla
- Az első vázlatok a logika, gyűjteni és telepíteni egy alfa verziója a csomag
- Interface admin ExtJS. Elkészítjük csoport levelezőlisták, és feliratkozni a felhasználók számára.
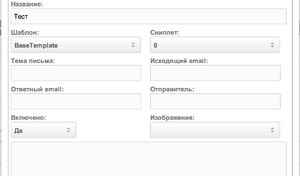
- Interface admin ExtJS. Hírlevél létrehozása és összeköti azt a csoportot.
- Ellenőrizze a munka a mi interfész, igyekszünk küldeni valamit.
- Frontent. Kódrészlet kimeneti előfizetések áll a felhasználó rendelkezésére.
- Frontent. Munka a jegyzési és leiratkozni a listáról.
- Test, csomag összeállítás, a munkák befejezése.
Mire már semmi, hogy korlátozzák, befejeztem az összes aktuális eseményekről és hajlandó fizetni aránya egy hónap alatt. Hozzáférés lehet fizetni az új része a helyszínen.
Ez a bevezető megjegyzés, hogy bejelenti a munka kezdetén, és már szükségem van a segítségedre. Kérjük jelezze a nevet a komponenst. így egy egyszerű és tömör Subscribe már foglalt.
Anélkül egy jó név kezdeni nem lehet!
Komfrotnoy fejlesztési, szükségünk van egy jó környezetben. Én személy szerint egy helyi webszervert nginx + PHP5-FPM + MySQL Mac OS X, de ez nem gyakori konfiguráció.
Sokkal egyszerűbb és olcsóbb használni minden tárhely hozzáférést SFTP oldalon. Nem számít, mi van: közös, VPS vagy a felhő.
Minden tisztességes kiegészítéseket a MODx kiterjeszteni szállítási csomagolások - ezek zip fájlokat egy sajátos szerkezetét.
Amikor telepíti, akkor végre különböző műveleteket: táblákat létrehozni, módosítsa a rendszer beállításait, a fájlok másolása, stb
Írja a többszörös nulláról nagyon hosszú, sivár és tele hibákkal. Sokkal jobb, hogy egy jól bevált beszerzési modExtra - ez annak a segítségével vannak írva szinte minden az én kiegészítői.
Ezért ma már le kell tölteni a tárolóból modExtra és szedjük szét a szerkezet a jövő alkatrész, miért van olyan sok fájlokat és könyvtárakat?
Természetesen fogunk foglalkozni és csomagolók - hogyan működik és beállítva.
Mi befejezni az előkészületek kezdetén aktív fejlesztés.
Ma kell eltávolítani a munkadarabot a szerveren, átnevezés, készíts egy tárat GitHubról és küldje el az első követ el. És meg kell állítanunk, hogy működjön együtt PhpStorm git.
szerverszinkronizálás
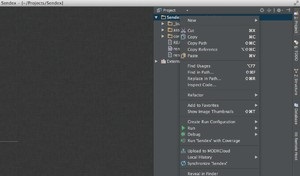
Amint kapcsolatba a helyi projekt egy távoli szerverrel PhpStorm vannak új elemek a helyi menü:
- Töltsd fel a fájlokat a szerverre
- Fájlok letöltése a szerverről
- Szinkronizálhatjuk a távoli és a helyi fájlokat
Általánosságban elmondható, hogy jobb, ha a szinkronizálás - megmutatja különbségek fájlokat, és lehetővé teszi, hogy válasszon akciók velük. Azonban van egy hátránya - a szinkronizálás el kell olvasni az összes törölt fájlokat, de ez időt vesz igénybe. Nos, ez PhpStorm teszi, hogy szinkronizálja ne csak a teljes projekt, hanem minden egyes könyvtár, és még a fájl.
Az előkészítő munka befejeződött, és ma folytassa közvetlenül a fejlesztési komponens.
Írunk levelezés komponens, így meg kell vizsgálni az alapvető logikája a munka. Felhívom a figyelmet arra, hogy a cél -, hogy megtanulják, hogyan kell írni komponenseknek a MODx, és ne írjon a legjobb hírlevelet a világ. Ezért kérem, hogy azonnal visszafogják a törekvések és nem javasolja, hogy adjunk mega-funkciós.
A mintegy alkalmassága meghatározott, most meg kell írni egy adatbázis séma tárolására adatainkat.
A legutóbbi ülésen, úgy döntöttünk, hogy példaértékű funkcionalitás, írta a rendszer és a táblázatok generált modell xPDO dolgozni adatbázis MySql.
És ma meg kell építeni és telepíteni az első verziója a csomag, és megtudja, hogy a Custom menedzser Pages (CMP).
Tekintettel arra, hogy az általunk használt üres modExtra, és van, hogy kitaláljuk, hogyan működik - összeállítás a csomag végrehajtásához build.transport.php script a szerveren.
Ha a config build.config.php PKG_AUTO_INSTALL mutatott állandó, akkor a komponens azonnal a helyszínen telepítik.
Az utolsó leckében tárgyalt vezérlők Custom Manager bemutatása (CMP) a mi komponens, és megállapította, hogy az alapvető értelme a létezésükről - előkészíti a szükséges fájlokat a megjelenítés.
Bár már használható js fájlokat modExtra, és ma meg kell tanulni, és átírni Sendex.
És ezek az elemek már vonatkozik valamilyen logika: egy gomb kapcsolók oldalt, a másik pedig egy modális ablak, stb
Alapvetően minden, amire szükség van, hogy írjon egy tisztességes kiegészítések mondtam a MODx.
Tudjuk, hogy a szerkezet a komponens, képesek vagyunk, hogy gyűjtse be a csomagban, amelyek az adatbiztonság és a kezelőfelület. Még egy kis megtanult dolgozni GitHub. Az eset a kis - valójában írni funkciót.
Ez a lecke nagyon terjedelmes, sok listák kódot, magyarázatokkal. Ha valami nem világos, - nem kell aggódnia, és ideges, csak ne feledjük, hogy mindig a forráskód már készen van, és kiegészítései a MODx - vannak példák minden alkalomra.
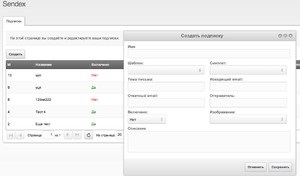
Tehát ma, hogy javítani kell az admin asztal és a pop-up ablak építésének áldozatul. Ez az, amit előbb-utóbb

A legutóbbi ülésen, tettünk egy asztalt, és hozzon létre előfizetések ablakot.
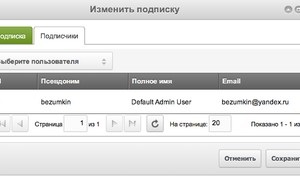
Most arra van szükség, hogy adjunk egy előfizetés doboz változás, és a nehézség a menedzsment előfizetők - mi kell egy füles ablak.
Az első mezőben ugyanaz, mint a létesítmény, és a második - hozzáadása és eltávolítása tagjai.
Ebben a leckében fogunk dolgozni rögzítő ExtJS. Nem lesz semmi új, húzunk egy másik tábla kérés neki és a feldolgozók.