Arról, hogy hogyan kell építeni egy honlapot
Hogyan hozzunk létre egy honlapot. Lépésről lépésre útmutató
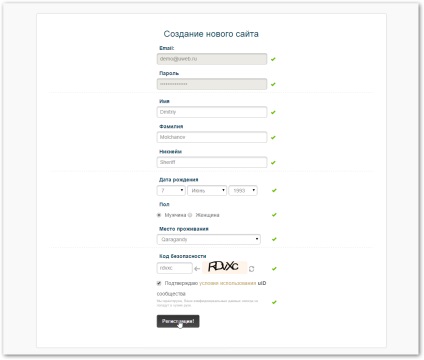
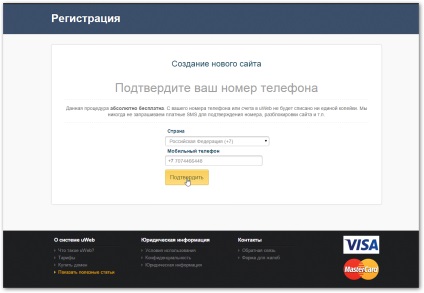
Több száz felhasználók által választott uWeb a tervező, hogy a saját honlapján! Elég, hogy regisztrált, és kapsz egy ingyenes próba 15 napig időtartamát. Az alábbiakban lépésről lépésre útmutató, amely segítségével létrehozhatunk saját honlapja az interneten most!


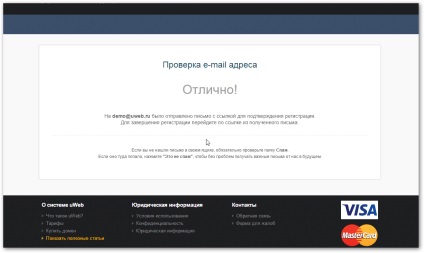
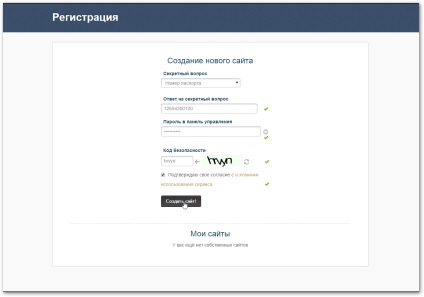
3. Ha minden mezőt kitöltött helyesen, akkor megnyílik egy oldalt, amely bejelenti a sikeres regisztráció. Következő, akkor e-mailben értesítjük a visszaigazolást a regisztráció.

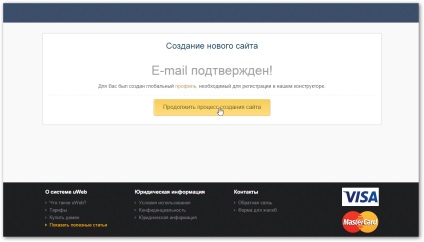
4. Miután elvégezte a kapcsolatot e-mailben, akkor kap az oldal «Email megerősítette!”. A folytatáshoz kattintson a „Tovább a regisztrációs folyamatot.”




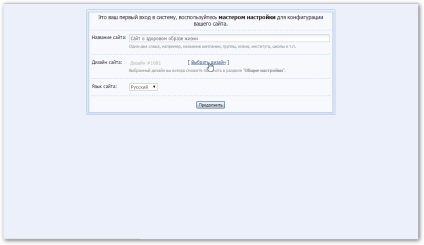
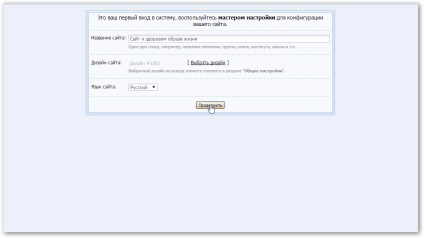
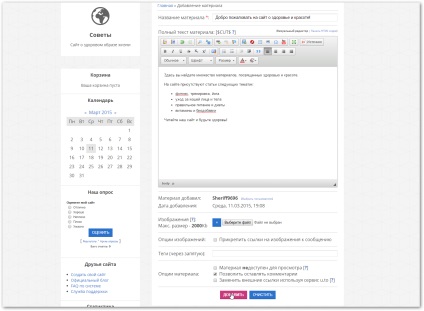
7. Amikor befejezte kitöltésével, kattintson a gombra dédelgetett „új oldal”, akkor találja magát oldalán a konfigurációs varázsló. Ez az, ahol a szórakozás kezdődik! Persze, akkor nem a szeretet, akkor csak egy példát.
Elsőként válassza a neve az oldalon.
Let it hagyja honlapján az egészséges életmód. "

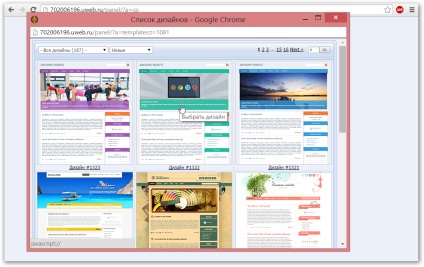
7. Ezután meg kell határoznunk a design a helyén. Kattintson a „Select Design”, és egy ablak nyílik meg, több száz kész sablonok! Csak ki kell választani, hogy fog kinézni a jövő honlapján.

Ha úgy dönt, egy sablont ablak bezárul, és a konfigurációs beállítások varázsló, akkor kell kattintani a „Tovább”.

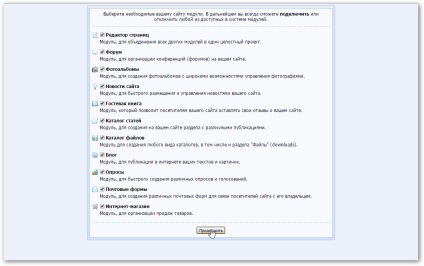
8. A következő oldal nyílik válogatott modulok, amelyek segítségével az Ön weboldalán. Jelölje meg a modulokat, hogy hasznos lesz, attól függően, hogy a célja, hogy megteremtse a helyszínen. Később, akkor disable / csatlakozni kívánt modulokat. Meg kell jegyeznünk, minden modul működését a teszt üzemmódban.

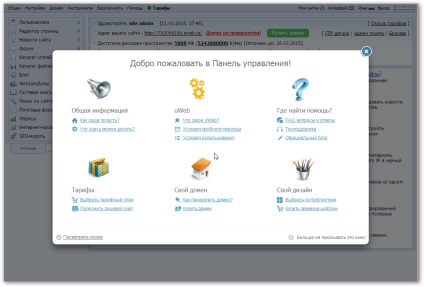
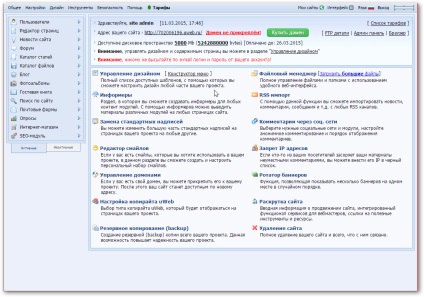
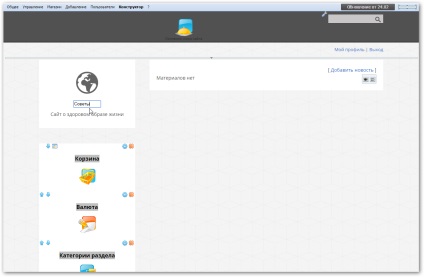
9. Üdvözöljük a központ! A megjelenő ablakban információkat tartalmaz, amelyek lehetővé teszik a legtöbb teljes mértékben megismerni a tervező.

10. Végül, akkor elment a központ is. Itt lehet beállítani, modulok és design.
Van már egy weboldal! Csak néhány lépést, mielőtt kelljen kezdeni kitöltésével a helyszínen az eredeti tartalmat.

Itt van végre! Előttünk vár csak a móka!

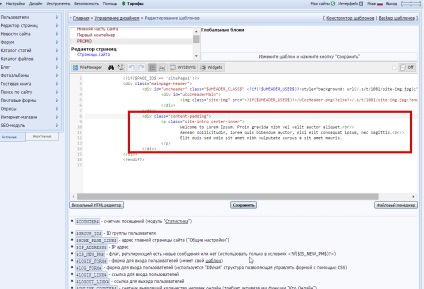
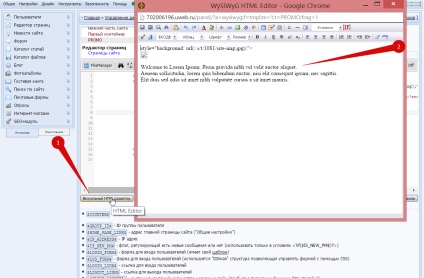
12. Először is, el kell távolítani a promóciós banner a kép alatt. Menj vissza a Vezérlőpult, a „Design” menü - „Design menedzsment (sablonok)” - „Globális blokk” - „promo” És mi a következő kép:



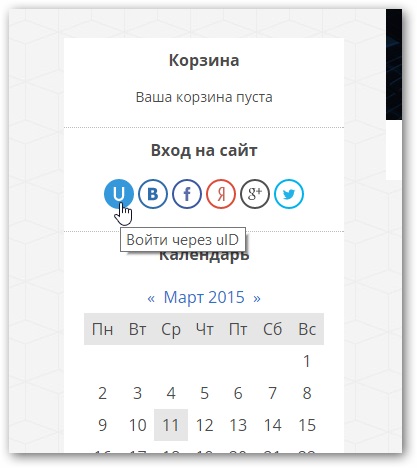
13. Még közvetlenül a helyszínen Bejelentkezés UID

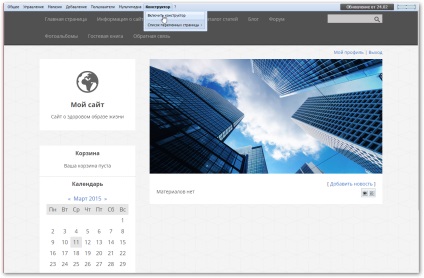
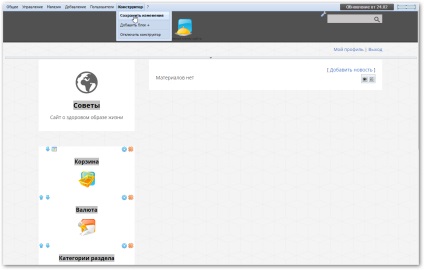
Ezután jön egy vízszintes menü tetején. kattintson a „Design” fülre az előugró menüben. kattintson az „Enable Designer” az előugró menüben.


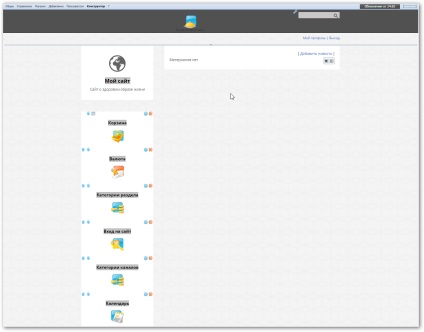
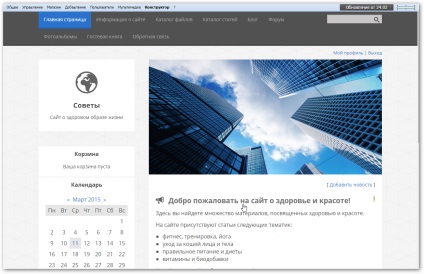
15. Először, módosítsa a webhely nevét. Legyen „sport”. Egyszerűen kattintson a „My Site”, és a szerkesztés a tervező automatikusan megnyílik!

Ne felejtsd el menteni a változtatásokat, kattintson a „Design” fülre a felső menüben. A felugró almenüben kattintson a „Változtatások mentése”.


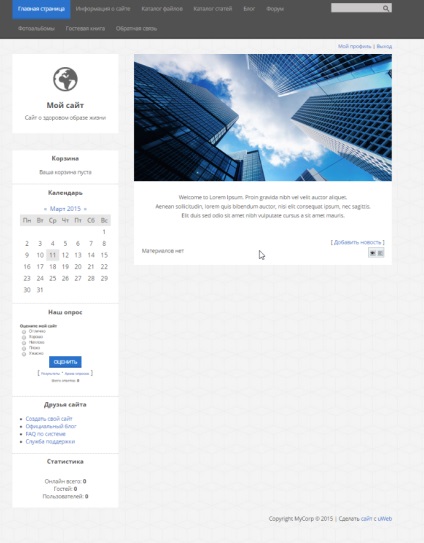
Kikapcsolja a szerkesztési mód a vízszintes sáv, és itt van - a honlapunkon!

Természetesen ez csak a kezdet. Van még egy csomó izgalmas munka, amelynek során akkor felfedezni sok designer funkciók! Kell, hogy új modulokat módosítani kell a tervezés az akarat, töltés helyén minőségű eredeti tartalmat. Szükséges mindenekelőtt, hogy a keresők azt találták, hogy a webhelyen megjelent egyedi tartalmat, és vitte a felső szállítási helyzetbe. Ez növelni fogja a forgalmat a helyszínen, és az olvasók jön vissza újra és újra!