Lecke bevezetése webassembly példája a játék - egy élet

WebAssembly - az új szabvány, amely lehetővé teszi a webes alkalmazások futnak közel natív asztali alkalmazásokat. Mivel az új szabvány, hogy aktívan fejlődik. Ez azért van, mert a gyors fejlődés és elavulása információk kezdetekhez is meglehetősen nehéz.
Meg kell jegyezni, hogy az operációs rendszer Ubuntu 17.04-ben az írási leckét, talán a folyamat más lesz, ha egy másik operációs rendszer. Feltételezzük, hogy lehet, hogy nem ismeri a webassembly, így minden jön létre a semmiből. A cikk nem összpontosítani ES6 és Webpack. Az interneten megtalálható egy fejlettebb menedzsment, hogy megismerkedhet részletesen ezeket az eszközöket. Például ebben a cikkben.
Kb. Trans. Továbbá javasoljuk, hogy olvassa el cikkünket Webpack.
Szerelési Toolkit
A gyors telepítés a legújabb verzióját LLVM csak le kell tölteni és telepíteni az SDK Emscripten hordozható Linux és OS X (emsdk-portable.tar.gz).
Kivonat az archívumot, és nyiss egy terminált a mappában.
Most meg kell várni egy kicsit, persze, ha van egy jó letöltési sebesség.
Megjegyzés SDK Emscripten nyújt az eszközök széleskörű (csenget, Python, node.js és a Visual Studio) egy könnyen telepíthető csomag beépített frissítéseket az új verziók az SDK.
Most már mindent meg kell kezdeni. Meg kell aktiválni az SDK.
Most kell, hogy hozzon létre egy teszt fájlt a C - counter.c:
Fordítsuk meg WebAssembly kódot EMCC csapat. amelyet hívni Emscripten fordító a parancssorból:
Összeállítása után fordult counter.wasm fájlt.

Ha letölti ezt a kódot egy teszt HTML-oldalon el kell látni a 101-on a konzolt. Ezen kívül semmi más nem kell. A Mozilla Firefox böngésző 53, látnia kell ezt az üzenetet:
Ha valami nem stimmel, és úgy érzi, hogy pazarolja az időben, hogy a vita StackOverflow.
Most térjünk vissza a kódot. Meg kell fordítanunk a C kód az optimalizálási zászló:
Most, amikor végre a funkciója az új Counter (). wasm-rakodó okoz új WebAssembly.Instance (modul, importObject);
- modul a megfelelő modell WebAssembly.Module;
- importObject - ez az érték wasm-rakodó alapértelmezés szerint, mely nem működik valamilyen okból.
De van megoldás erre a problémára:
Optimalizálása a játék motorja
A játék motorja egy dupla ciklusban ismételni az egész játék rács alatt minden művelet (lépés). Ugyanakkor egyre nagyobb a méret a rács ciklus sebessége csökken. Megpróbálom elindítani a fő játék motor wasm-modul egy jó gyakorlat.
Mit kell tenni:
Fordítsd az alábbiak szerint:
Emscripten nem jeleníti meg az alapértelmezett C nyelvi funkciók (bár kivételek vannak a hely), ezért kell tájékoztatni arról, hogy meg kell tennie:
EMSCRIPTEN_KEEPALIVE pontosan mire van szükséged - export funkciókat. Most akkor hívja module.asm._init funkció (40.40). beállításához a rács mérete 40 40 px, például.
Megjegyzés: Az Access nem dokumentált tulajdonságai romolhat a jövőben.
Most, hogy az összes alkalmazás jön össze, próbáljuk a próbaverzió.
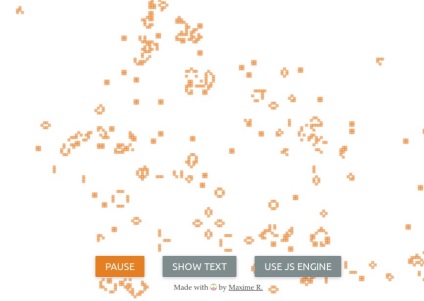
tesztelés
40 ms, most fut
15 ms. Ez, persze, nem ég magas kitüntetést, de ez elég ahhoz, hogy növeljék az FPS 18-tól 40 Fejlesztések kevésbé voltak kifejezettek a Firefox 53.
Lehet kísérletezni az URL-beállításokat, hanem képes váltani hajtóművek közötti összehasonlítás céljából.

következtetés
Az első lépések a WebAssemblykazhetsya sokkal bonyolultabb, mint azt, de ígéretesnek tűnik. De még mindig szükség optimalizálása és finomítás, ahogy van, hogy használja az SDK Emscripten köztes rétegként.
Itt a lista további források, amelyen megtalálható információk WebAssembly: