Utasítás - tippek a css - hogyan kell változtatni az utat a háttérképet reprodukciós
Hogyan változtassuk meg az utat a háttérképet reprodukciós
Alapértelmezésben a kép meg kell ismételni, amíg kitölti a rendelkezésre álló teret vízszintesen és függőlegesen. Azonban a viselkedés lehet szabályozni tulajdonságait background-repeat.
döntés
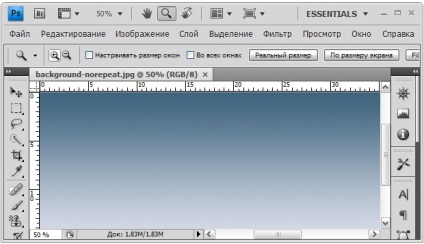
Az eredmény a képek látható. 3.4 értékű no-repeat tulajdonság background-repeat.

Ábra. 3.4. Kitöltése az oldal háttér segítségével megfelelően széles képet; ingatlan background-repeat tulajdonság oda nem ismétlődik
A kép magassága csak 400 pixel, ami sokkal kevesebb, mint a magassága egy tipikus weboldal, így ő háttér van állítva az azonos színű, mint az az utolsó sor a pixel a gradiens képet. Tehát van egy sima átmenet a képet az oldal háttere.
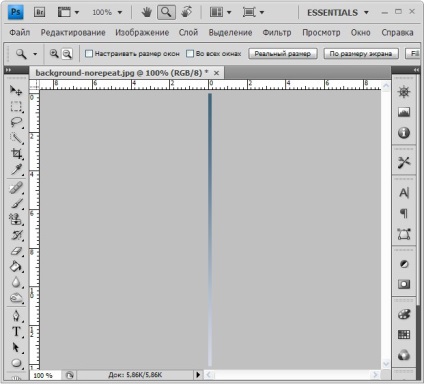
Ez a hatás érhető el, és sokkal hatékonyabb módon, ami abban áll, hogy a kisebb képet fog betölteni. Ehhez, vágott egy vékony csíkot a mi gradiens kép, ábrán látható. 3.5.

Ábra. 3.5. Vágott csíkokat gradiens kép
Állítsa be a tulajdonságokat a background-repeat-x ismétlés létrehozott kép értékét. Kapjuk ugyanazt az eredményt, mint az első példában, egy sokkal kisebb fájlt. Annak érdekében, hogy a folyamatos bevonat gradiens oldal jelenik meg a böngészőben, ahogy jelzi ennek a háttér színe, amely egybeesik az alján a színátmenet.
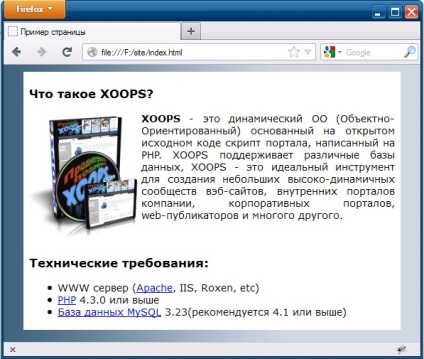
Ha a gradiens átmeneti végeztük nem felülről lefelé és jobbról balra, hogy hozzon létre egy háttér kitöltés lehetne használni azonos módon, a hatás fordult 90 fok. Figyelembe háttérképet, vízszintes sáv, és a megadott tulajdonság értéke a background-repeat repeat-y, mi biztosítja az ismétlés a gradiens fentről lefelé, ábrán látható. 3.6.

Ábra. 3.6. Gradient kép értékét repeat-y tulajdonságok background-repeat (demo)