Változó stílusok ellenszegülő oldalak

Kezdeni, hogy a foglalás. Ez a módszer működik Chrome és Chromium népszerű ma (Yandex böngésző és egyéb Hromopodobnye böngészők támogatnia kell). Ahhoz, hogy a Firefox Stílusos plug-in és az import a Chrome Opera is hasonló funkcionalitást plug-inek.
Az első dolog az, hogy telepítse a Stílusos plug-in Google vebstora.
A második dolog, hogy képes legyen - használja a beépített debugger Chrome.
Úgynevezett Csoda egyszerűen Ctrl + Shift + I (bot, hogy a pont :)), vagy Chrome-menü menü-> Eszközök- Speciális> Fejlesztői eszközök.
Ebben az esetben, meg tudod csinálni ismerete nélkül CSS és HTML, hanem a tudás gyorsabb és egyszerűbb.
Mi jár a példa Kukucs szobrászat.
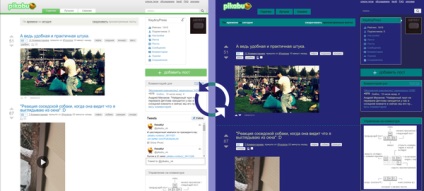
A leggyakoribb probléma a változás bekgraunda (hátteret) honlapján. Vannak, akik nem szeretik a sima bekgraund valaki színes, valaki éppen ellenkezőleg, tele a rengeteg eleme a hátteret, elvonja a felfogás az anyag.
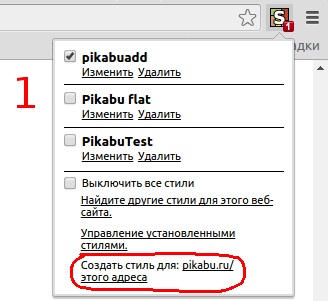
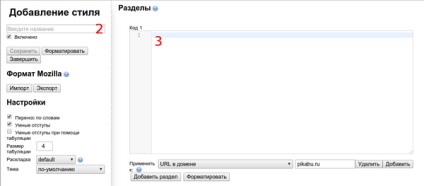
1) A stílusos ott, és hozzon létre egy új profilt (1 kép). Ezután töltse ki a név a profil (2 a képen), és mégis hagyja üresen a mezőt a kódot (3 a képen)


3) Válassza ki a jogot, hogy az elemet szerkeszteni. Ebben az esetben a tag meg kell változtatni a hátteret
. Ez a nyitó címke tartalmát a helyszínen. Tag van a tetején.
Mint látható, a hibakereső 2 részből áll. A kódot a bal és a jobb stílusok kapcsolódó kiválasztott tag. Az első blokk a jobb oldalon a Debugger azt mondja, hogy a szín fehérre van állítva.
„És ha Phat?” - Azt kérdezed. És ez egyszerű. Cserélje ezt fehér szín a stílus a blokk, és ki a következő.
Azt SAUVEUR hely meghatározása után fontos a stílus azonosítót! Fontos. Ez segít sok esetben változtatni a stílusát, ha iznachatno volt ez az azonosító stílusok. Ellenkező esetben a stílus lesz kevésbé tartják fontosnak, és figyelmen kívül hagyja a böngészőt.
background-color: # 222222 fontos ;!
Gratulálok. Ön megtette az első lépést a változó a lázadó stílus oldalakon.
Mivel voltak Olden Enikeyshik.
Minden jó, tiszta kód és a tömítéseket.