Pace - automatikus oldal betöltése mutató
A script nem igényel kezdeti beállítás Pace elég csatlakoztatni a forgatókönyvet is, és alkalmas pace.min.js css-téma, és működni fog!
Telepítés és beállítás Pace
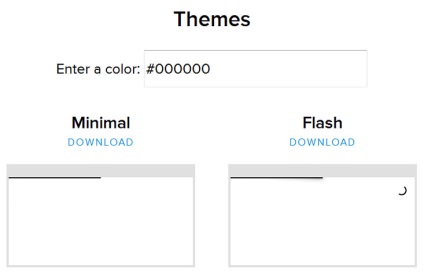
Töltse le a scriptet a hivatalos Pace oldalon. és figyelni, hogy a szín kiválasztása opció a Boot Loader a # hexadecimális formában, vagyis akkor töltse le a script megfelelő színt a webhelyen.

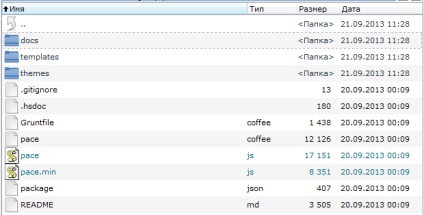
Az archívum kibontása, hogy a mappa dokkok, sablonok, témák, és a szkript maga - pace.min.js tömörített és pace.js eredeti formájában.

Itt kell a két fájlt - pace.min.js, és bármely ilyen, vettem /themes/pace-theme-minimal.css
Másolja át őket a projekt (saját), és csatlakoztassa a következőképpen:
Miután a script van ágyazva a keresetet, amelynek témája az ütemét-theme-minimal.css így néz ki:

Pace támogatja IE8 + (normál üzemmód), FF 3.5 +, Chrome, Safari 4 +, Opera 10.5 +, és minden modern mobil böngészők.
Továbbá van egy kis API fejlesztők. ami szintén nagyon jó:
- Pace.start - Kijelző folyamatjelző sáv, és indítsa el a frissítést. Ez az úgynevezett automatikusan, ha nem használja az AMD vagy CommonJS.
- Pace.restart - Kijelző folyamatjelző ha ez a rejtett és haladás kezdődik elölről. Úgynevezett automatikusan pushState vagy az alapértelmezett replaceState.
- Pace.stop - Hide mutató és állítsa le a frissítést.
pace.js mérete 4 KB és csökkentett gzip - tömörített formában. A méret között változik 0,5 és 4 Kb.
Van is támogatja script github.com problémák esetén.