Fading a tartalmat vagy oldalt preloader (terhelés indikátor), akkor portál közösség

Design Studio „motor” úgy döntött, hogy leírja, hogyan lehet egy kis apród preloader és fade-tartalommal. Bemutatjuk, hogy milyen betöltött egy weboldal minden oldalon. Szintén ebben a cikkben, akkor láthatjuk, hasznos forrás létrehozására vagy válogatott képeket preloader.
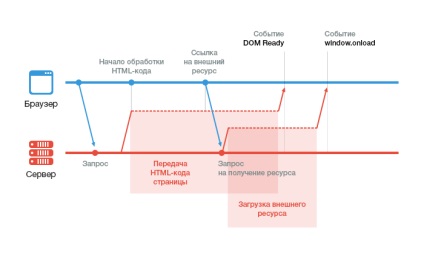
Mivel a web oldal betöltése?

Hogyan kell telepíteni preloader kép Opencart helyszínen
mutatók terhelés
$ (Window) .ON ( 'load' function () var $ preloader = $ ( '# page-preloader'),
$ Spinner = $ preloader.find (.spinner ');
$ Spinner.fadeOut ();
$ Preloader.delay (350) .fadeOut ( 'lassú');
>);
// végi mutatók terhelés
Tudod, hogy ezt a kódot a felhúzó de akkor regisztrálni kell a file: / www / webhely / katalógus / view / téma / * / template / common / header.tpl
a szervezetben. mint ez:
Ebben a fájlban csak fel a fent leírt kódot.
2. Miután a tag után
(Megtaláltam a file: / www / webhely / katalógus / view / téma / * / template / common / header.tpl) add meg a kódot:3. A stílussablonra file: / www / webhely / katalógus / view / téma / * / stylesheet / stylesheet.css - szánunk stílusok:
# Oldal-preloader helyzet: fix;
bal: 0;
top: 0;
jobbra: 0;
alsó: 0;
háttér: # 000;
z-index: 100500;
>
# Oldal-preloader .spinner szélesség: 32px;
magasság: 32px;
pozíció: abszolút;
bal: 50%;
top: 50%;
background: url (/image/load.gif.) center center no-repeat;
árrés: -16px 0 0 -16px;
>
Ha egy egyszerű mutató gif animáció - load.gif (dob be a mappa / www / webhely / katalógus / view / téma / * / kép)
Service egy letöltést jelző sáv. Letöltés folyamatjelző
Itt van egy weboldal létrehozása vagy fájlok letöltése preloader: preloaders.net/ru
Ez minden, ha azt szeretné, hogy „köszönöm” Adataink portál mintegy webfejlesztés - van egy ilyen lehetőség: a jobb lehetőségek vannak a adományokat a portál fejlesztése. Vagy ossza meg a cikkek a sots.steyah keresztül az alábbi szolgáltatásokat.