Kimutatása tervrajz website, alkalmazás, blog

Bemutató Oldal elrendezés tervezési az ügyfél nagyon fontos a fejlesztési weboldalak és alkalmazások. A szakértők tanácsot, hogy meghívja az ügyfelek maguk és bizonyítani élő, de sok ügyfelünk, dolgozunk távolról, és nincs ilyen lehetőség. Fogok beszélni a technikai része ennek a folyamatnak, és nem érintik a témát a kommunikáció a kliens.
Miért rossz küld az ügyfél egy képet?

Tehát a legjobb, hogy nem hiszem, hogy a szoftver ügyfél megtekintheti a tervezés elrendezés a helyén, és megoldást találni, amely lehetővé teszi az ügyfél számára, hogy nyissa meg a számítógépen 100% -os méretű.
Bemutató az előre látható eredményeket
Abban az időben nem volt még hasonló terméket InVision vagy RedPen. Elmentem legalább némi támogatást demonstrációs tervrajz az ügyfél, és én úgy döntöttünk, hogy saját eszközei.
Ennek lényege, hogy az elrendezés kialakítása került egy HTML oldal egyszerűen és gyorsan. Akkor azt már írt egy oldalt az FTP stúdió (HTTP kívülre). Ügyfél, azt azonnal letette a linket ezen az oldalon, és biztos, hogy az ügyfél fogja látni az elrendezés a megfelelő méretű.
Elkezdtem a közvetlen megközelítés és létrehozni egy sablont, ami a terv, szükséges volt hozzáfûzzön src elrendezést.
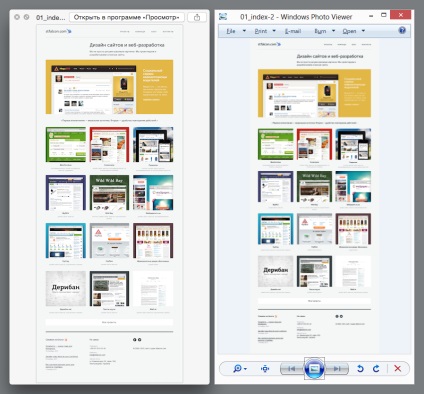
Az első nehézség találkoztam a következő volt. Elrendezések helyek általában felhívni több, mint a minimálisan szükséges szélesség. Ha a hely egy képet a címke . majd az ablakot, egy kisebb kép szélességét, nem lesz csúnya vízszintes görgetést, és a nagy részét az elrendezés mögé a ablakkeret. Aztán úgy döntöttem, hogy én kell helyeznie egy képet a háttérben. Hozzá
Volt egy másik probléma - a oldal csak a háttérképet nem függőleges görgetéshez, és látható, csak az a része „a vonal inflexiós.” Amire szükség volt valamilyen „spacer” az oldal görgetni az aljára az elrendezés. Aztán használt maga a kép, mint egy „távtartó”. Ehhez adtam hozzá ugyanazzal a képet, és állítsa be a CSS tulajdonság láthatósági neki: rejtett.
Ez a lehetőség már teljesen jól működő és jól nekem.
Ezzel a sablont, én elvileg, biztos vagyok benne, hogy az ügyfél fogja látni az elrendezés helyesen és a megfelelő környezetben - a böngészőt.

további zsetonokat
Az igényektől függően, megpróbáltam, hogy adjunk néhány zsetont. Mint például egy rögzített menüt. Sokan kísérleteztek háttérképek, mivel ők más különböző helyekre. Egyes helyeken, találkozott 3-4 Background réteget. Én is az az ötlete támadt, hogy adjunk egy linket egy listát a projekt oldalán. Az ügyfél megnyitásához egy oldalt, és azonnal megjelenik egy lista a másik oldalt a projektben.
Érzékeny tervezés
Néhány évvel később, azt a feladatot kapta, hogy dolgozzon reagáló design site, és meg kellett találnunk a módját annak bizonyítására, hogy a kliens modell, de még mindig azt mutatják, hogy ugyanazt az alkalmazkodóképesség a lehető legközelebb a valósághoz. Aztán rájött, hogyan kell dolgozni médialekérdezések CSS, és úgy döntött, hogy alkalmazza azt a shablonchik.
Ennek eredményeként, azt mutatta, az első kép a régi módon, és a többi hozzáadjuk a médialekérdezés. Ismét volt egy kis probléma a függőleges görgetést. Kezdetben a magassága a teljes oldal elrendezés egyenlő eggyel, ha megváltoztatja a magassága az elrendezés is meg kell változtatni. Keressen egy elegáns megoldás, hogy az idő nem tettem, és én csak megváltozott a magasság tulajdonság, ha változik a képeket.
Ez működött. Még arra is nyissa meg az oldalt egy mobil vagy tablet és látni, hogyan néz ki élőben Budán.
Idővel, volt már az ideje, hogy optimalizálja sablon bemutatására adaptív tervezése. A fő követelmény az volt, hogy csökkentse a fájl szerkesztését a minimum - egy alkalommal, hogy jelezze az utat a műszaki, kiszámítja a magasságot automatikusan, kényelmes adja tartományok médialekérdezés.
Nem segítsége nélkül a frontend-fejlesztő Igor Bogdosarova voltam képes optimalizálni a sablont.
Ennek eredményeként, beteszem html egyetlen módja, hogy a képek és a tartományok médialekérdezéseiben egy tömb, és egy külön script elvégzi a többit.
Szintén tanácsára Igor, úgy döntöttem, hogy állapítson meg egy sablont GitHub. Azt hiszem, sok ember lesz képes megmondani, mi mást lehet azt javítani.
InVision mint alternatív
Mintegy InVision szolgáltatás, hallottam sok pozitív visszajelzést társaik, és a vágy, hogy próbálja ki. Ez vonzza a maga előnyei:
Ezen túlmenően, a szolgáltatás aktívan fejlődik.