Hogyan lehet ellenőrizni az érvényességét a helyszínen kódot html

Miért érvényesíti webhely kódot, miért vegye nyomdai hibák és azok megszüntetésére? Meg kell egyeznie a site web szabványokat helyesen jelennek meg a böngészők és berendezések (számítógépek, laptopok), mobil eszközök különböző felbontású. Összes mobileszközök tudja - sokat.
A helyes kód hívják érvényes, hogy őt, és törekedni kell a kiélezett verseny az első helyen a keresési eredmények között.
Ezen túlmenően, a kód érvényességét - ez az egyik mutató a minősége a helyszínen, és a keresőmotorok próbálnak a felhasználók kiváló minőségű honlapok.
Érvényességének ellenőrzésére az oldalon, vannak olyan online érvényesítő:
Amennyiben az oldalon keresni érvényesítési hibák
Elemezze a kódot hibák
De hol kell keresni ezeket «sorból 225 oszlop 933; hogy a 225 oszlop 955 „?
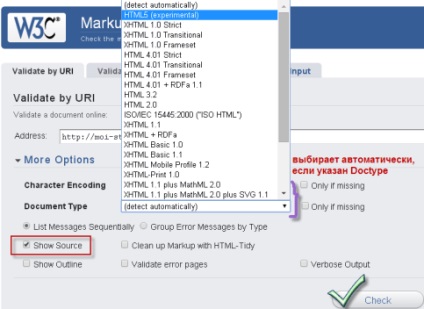
Érvényesítő maga fogja megmondani, hogy hol. Csak akkor kell kiegészítésként egy pipa egy string Source (forrás). Érvényesítő megnyílik a forráskódját az oldalt kiemelt hibákat.

Elemzés a weboldal html kódot hibák
A vizsgálat során a helyszínen kódot anélkül, hogy tudta alaposan szerkezete WordPress, akkor ösztönösen megtalálja oldalak HTML-kódot érvényesítési hibák.
Ehhez meg kell tudni, legalább nagyjából, amit a sablon fájlt éppen szerkesztett, amely beilleszti további html kódot.
Amikor ellenőrzi a helyszínen érvényességi hiba észlelése nem csak a WordPress sablon fájlokat, hanem a plug-in, vagy harmadik féltől származó szolgáltatásokra a gombokat.
Ellenőrizze oldalamon kód c Doctype HTML5 kiderült a hiba, ami a Oldalsávmodul Yandex keresést. Hogyan kell megjavítani, amíg rájöttem, kivéve, ha kivesszük a Yandex kereső, cserélje ki egy szabványos keresési forma WordPress.
Ui Megjegyzés: a Doctype a kód (ez nem egy HTML tag). Doctype - vonatkozó utasításokat a böngésző verzióját a lap kódja. Ugyanezen kódot helyszínen, különböző a Doctype, az érvényesítő megmutatja a különböző hiba érvényesítése.
P.P.S. Ha a kód rendben, ellenőrizze a helyszínen törött linkeket.