18 lenyűgöző 3D példák css, minden a weboldalak létrehozása
Manapság minden modern böngészők támogatja a 3D-pozicionáló html elemeket. Ez használ egy adott CSS tulajdonság. meghatározni az egyes böngésző. Például a Firefox, az ingatlan kezdődik -moz. Opera-o. A WebKit böngésző (Chrome. Safari) -webkit.
3D ikon Super Mario

3D diavetítés

WebKit CSS 3D DB Demo

3D repülés kép

Készítsen 3D városok CSS

Forgó színes kocka


Forgó kocka tér

Neon 3D-s földgömb

hó verem

Hozzon létre egy gömb segítségével 3D CSS

Pure CSS 3D körhinta

CSS 3D hologram

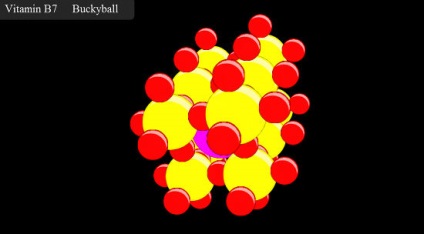
3D forgó molekula

dobókocka


képgaléria