Titkok a tipográfia és hogyan kell kidolgozni a szöveg
icon-sort-alfa-asc Fontválasztás
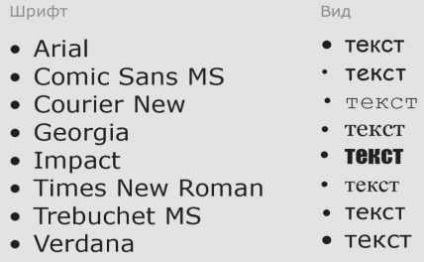
1Pravilno válasszon egy betűtípust. A kezdetektől a munkáját nagyon sok webmester teszi egy nagy hiba. Ők választják alkalmatlanná betűtípusokat website design. Például teszünk valamilyen üzleti honlap. Persze, meg kell minden világos, konkrét és strukturált. És láttunk néhány szép új betűtípusok, különböző fürtök, vagy akár valami hasonló, akkor próbáljuk alkalmazni azt a weboldal vagy blog. Elfelejtjük, hogy mi a célja a honlap. Ezt követően, a harmónia és az egység a stílus azonnal elvesznek. A végén kiderül, hogy nem világos.
Azonban, ha ezeket a betűtípusokat néhány promóciós oldalakon, vagy egy kis weboldal, ahol egy pár oldalt, és néhány, a szöveg, ezek a betűtípusok jöhet. Ők lehet, hogy ott használható. Általában óvatos hozzáállás, hogy a betűkészlet az Ön honlapján.
2Shrift ne legyen nagy vagy kicsi. Létrehozásában a design a helyén, mindenki szabadon teheti, amit akar. De kiderül, hogy sok webes tervezők, illetve webes mesterek úgy gondolja, csak magukról. És ez egy nagyon jó oka. Végtére is, a látogatók sokkal és sokkal több kritikus minden elem a honlap és blog, mint te.
Azt javasoljuk, hogy használja a 12-es betűméret, vagy 14 csapokat. Információs portálok nem javasoljuk, hogy több mint 12, mert van egy csomó szöveget. De ha bármilyen promóciós honlapok és weboldalak, névjegykártyák és tedd 14 csapokat. Persze, nem a címlapra ilyen méretű. Azt kell tennie, hogy sokkal több. Azonban itt meg kell, hogy vezérelje a nagyon design. Nos, a főcím illeszkednek az átfogó képet. A legtöbb webmester fel címeket 18-72 csapokat. Általában mindig figyelembe a szöveg méretét a honlapon, hogy ez az optimális olvasásra, nem túl kicsi (tartani a szemed elfárad), és nem túl nagy (nem zavarta).
3Vybirayte font, hogy van egy 100% minden felhasználó számítógépén. Azaz, akkor megjelenik egy kép, amely alapértelmezés szerint a Windows operációs rendszer - néhány betűtípus, amelyek megjelennek minden számítógépen. Fontok fürtök és más eredeti tulajdonságait nem támogatja a legtöbb személyi számítógépek. A legvalószínűbb, akkor nem jelenik meg, és a design a webhely vagy blog, sérülhet ez sok. Ezért azt javasoljuk, hogy használja a nevét a szabványos betűtípusok állnak rendelkezésre az összes számítógépen, és kisebb a kapcsolatot minden eredeti.

Igen, most van egy CSS technológia, amely lehetővé teszi, hogy töltse be a betűtípust a szerveren anélkül, hogy telepíteni a számítógépre. De ismétlem, itt meg kell tudni, hogy a CSS stílusokat. és ez a kezdők számára egy extra fejfájást. Itt lehet tanulni egy stíluslapot, vagy csak használ a biztonságos betűtípusok jelennek meg, az én szám. A második lehetőség az előnyösebb, mert annyit kell tennie, website design minden felhasználó számára, így mindenki kényelmes volt, és nem csak néhány ember. Használhatja a Verdana betűtípust a szöveg és az Impact betűtípus cím (vastagított és jó lenne, hogy magára a figyelmet).
icon-align balra szöveg igazítás
icon-h-tér és az alfejezetek címeit
Ma az emberek nagyon kevés az idő, és ha nem találják meg azt, amit keresnek a helyszínen egy pár másodpercig, nem haboznak, hogy távozzon. Az emberek jönnek a helyek, valamint az Ön számára, hogy bizonyos információkat. Azonban, sajnos, a legszebb design az oldalon nem tudja tartani a látogató hosszú. Ezért, tudva, hogy az emberek azt akarják, hogy az információt, amire szüksége, meg kell felhívni a figyelmet az ember (hogy ő lett az érdeklődők). Csak ezt követően meg kell írni a cikket, hogy tudjuk.

Felhívja a figyelmet arra, hogy a legjobb címet, és a felirat fog kapcsolódni jól a szöveg maga fejlécet. Mindig használjon egy csomó címek, feliratok és szövegek a webes tipográfia volt jó szinten. Így az emberek nagyon könnyen megtalálja a webhelyen. Továbbá, ha van egy hosszú szöveget, akkor törd fel a bekezdések és minden bekezdés 1-5 adni a felirat. Most, az emberek jönnek, hogy a webhely nem fogja tölteni az időt, hogy olvassa el a teljes szöveget. Rájön, hogy mit kell neki, hogy van egy pár másodpercig.
icon-Outdent szétválasztása szöveg bekezdések
icon-lista-ol List Building
icon-Bold optimális száma betűtípusok
Ne használja az oldalt több mint három betűtípus. Ha több mint három különböző betűtípusokat, az egység a stílus elvész, és az információs tervezés már nem lesz harmonikus. Jobb, hogy három betűtípusok és változtatni méretük, színük, dőlés, zsír-, és hangsúlyozzák, mint ha veszel 5-7 különböző betűtípusok és miután őket nem csinál semmit. A legtöbb webhely 2-3 font is elég. A túlterhelés helyén tömege különböző betűtípusok - ez megint csak egy megcsúfolása az olvasót.
Az ember úgy vannak összeállítva, hogy ő szervezi az összes információt. Láttán néhány azonos szövegtörzsek fejlécek különböző oldalain, a látogató automatikusan, hogy gyorsan felnéz információ a honlapon. Ő már tudja, a szerkezet a helyén, és ennek eredményeként, akkor könnyebb lesz navigálni.
De ha egy személy minden alkalommal látni fogja a különböző betűtípusokat, akkor mindig zavaró, valamint több időt tölteni keresi a megfelelő információkat. Ennek következtében mindez, az olvasó nem lesz hosszú életű ezen az oldalon. Ezért érdemes ezt a szabályt a jövőben ne használjon több, mint három betűtípus.
icon-állítsa kiválasztása a megfelelő színek
Jó tipográfia - ez is a helyes választás az alkalmas színekben. Talán ez az egyik leggyakoribb hiba, a kezdő webmesterek, bloggerek és webes tervezők. Nagyon gyakran láthatjuk a piros szöveget a mérgező zöld háttér. Szörnyen néz ki. Általában próbálja használni a szövegben hogyan nyugodt színek, amelyek nem irritálják a szemet és nem zavarják az olvasás. A legoptimálisabb beállítás már régóta alkotott - fekete szöveg fehér alapon. Szintén szép kombináció sötétbarna és sötétszürke szöveget. Élénk színek, csak címek magára a figyelmet. A színválaszték a hírek, úgy a teljes skála a helyszínen.

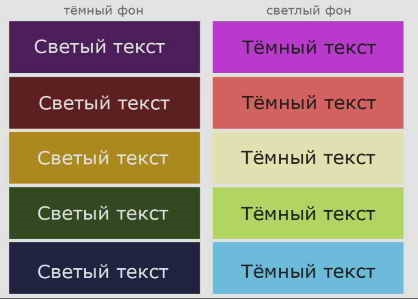
És még egy kis titkot, hogyan lehet róla, hogy a szöveg mindig nézett hatásosan, nem számít, milyen alapon alatta. Magától értetődik, hogy a szöveg olvasható, így nem volt unalmas. Mindössze annyit kell tennie, hogy ezt, meg kell - ez könnyű meghatározni, hogy mi a háttérben. Ha a háttér sötét, a szöveg kell tenni fényesebb. Ha a háttér világos, a szöveg értelmében a sötétben.
icon-text-szélesség beállítása közötti távolság a betűk
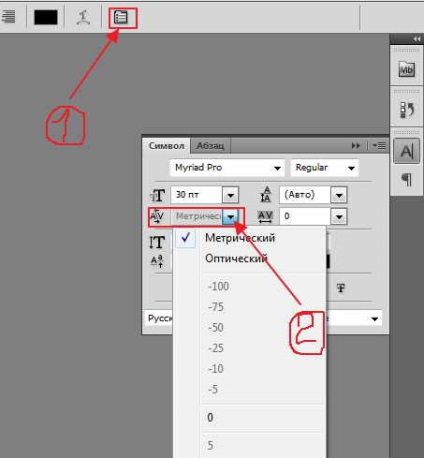
Meg kell állítani a távolságot a betűk között, hogy van, állítsa be a curling. Vannak olyan betűtípusok, ahol a távolság a betűk eltérő lehet. Curling szabályozza a Photoshop. A tetején a program megkeresi a gombot (1). Ezután nyissa meg a menüt, és kattintson a gombra (2). Látni fogja a távolságot beállító skála. Megteheti több vagy kevesebb, mint a távolság a betűk között. Tartsa ezt szem előtt, amikor logók. A web design - ez nem nagyon kritikus. Nem lehet ugyanazt a távolságot csak magukra címeket, vagy bármilyen grafikai kalapok weboldal segítségével nagy betűk. Az ugyanazon szöveg, én nem tanácsolom, hogy szerkeszteni, mert nagyon unalmas feladat.

Szóval, ez mind nagyon fontos dolog, amely segít, hogy a web design jobb, élvezhetőbb sok ember számára. Mindig kövesse ezeket a hasznos szabályok, hogy megteremtse a megfelelő tipográfia és a magas színvonalú design a szöveget a saját telek. Ne feledje, ezek az alapvető szabályokat, hogy ne hozzon létre problémákat a jövőben, sem én, sem a több az olvasók. Általában, tanulmány és hajtsák végre.
A gombra kattintva Ön elfogadja az adatvédelmi politika és a felhasználói megállapodást.
Igen, vannak hibák. Csak amikor hoztam létre ezt a blogot, az első cikk nem mentem a legjobb fajta. Mindannyian tanulni és nem egyszerre minden kiderül! Most lassan szerkeszteni régi bejegyzéseket. Nekem van egy csomó közülük, és ez is kell egy jelentős mennyiségű időt.
Rovására megértést. Mit kell érteni? Festettem mindent, minden lefektetett polcokon. Nem értem, mi olyan nehéz?
És mielőtt kritizálni engem hibákat, kezdetnek tudták azonosítani őket üzenetében. Ők nem is olyan kicsi.
Szergej, köszönöm, hogy megosztotta tapasztalatait! Figyelmen kívül hagyja az emberek, akik adnak csak kritika. Én egy kezdő webdesigner, igazán értékelik az adatokat.