Tette egy új oldalon mobil google chrome megkötése honlap ikonra, nem az első
Heti / hó: 9/31
Próbáltam a címet illik a jelentését, hogy mi történt, de úgy tűnik - még mindig nem értem, hogy ezt tettem. Megpróbálom elmagyarázni nagyobb mértékben, valamint hogyan kell csinálni.

Amint az jól látható - néhány ikon néz ki, mint egy négyzet az első betű a helyén (a képen - site Exler k, mobil-Review, és a saját, természetesen), és néhány - mint a normál favicon, amelyek megjelennek a szokásos vonalon url Nem - YaPlakal, Yandex, F-központ. És én, ez a helyzet nagyon, nagyon frusztráló, finom impulzusok a lélek, tudod, ha - és most ez. Elkezdtem keresni, hogyan tegye a gyorselérésieszköztár a honlapon a Google Chrome megfelelő ikon / ikon. Azt lapátolt minden, sehol.
Tehát a vonalon, ahol bemutatunk egy url Nem, favicons venni a gyökér könyvtárban: a modern böngészők nem igényel kifejezett utalást a kívánt fájlt, és csak keres favicon.ico és megjeleníti azt, amennyiben szükséges. Azonban hiányában /favicon.ico lehet használni minden oldalon a jelvényt, amely egyértelműen a helyét a HTML-kód (a sejt belsejében
).Tehát az első dolog, amit meg kell tennie, hogy megtalálja a host fájlt. , amelyben van egy elem fejét. Sőt, a fájl nem akárhogy van, és feküdt egy mappát a téma, már ez például valami ilyesmit 0: / public_html / wp-content / themes / coffeedesk /. Azt kiderült, hogy egy ilyen fájlt header.php fájlt - megjelenik az oldalakon és a bejegyzésekben, és a főoldalon (abban az értelemben - a fellebbezés megy neki). Másolás valahol a számítógéphez (nagyon kívánatos, hogy egy példányt belőle valahol máshol, hogy állítsa vissza az összes vissza, ha az), nyitott Notepad ++, és keresse meg a legtetején valami hasonló:
lt; link rel = "ikon" type = "image / png" href = "/favicon-16x16.png" méret = "16x16" gt;
lt; link rel = "ikon" type = "image / png" href = "/favicon-32x32.png" méret = "32x32" gt;
lt; link rel = "ikon" type = "image / png" href = "/favicon-96x96.png" méret = "96x96" gt;
lt; link rel = "ikon" type = "image / png" href = "/favicon-192x192.png" méret = "192x192" gt;
lt; link rel = "nyilvánvaló" href = "/manifest.json" gt;
Mentése. Látjuk, mit szóltunk néhány nyilvánvaló fájl - manifest.json. Meg kell létrehozni ugyanabban 🙂 notepade hozzon létre egy új fájlt, és copy-paste a következő:
A fájl mentése a nevét manifest.json, és menj a következő lépésre. Most arra van szükség, hogy megteremtse a tényleges ikonok maguk említett header.php. és manifest.json. Felhívjuk figyelmét, hogy az összes fájlt használ, mi a kiterjesztés png. ehelyett ico. Nos, favicon-16 × 16.png - a legegyszerűbb módja: fenntartjuk a facicin.ico PNG formátumban, és a nevét favicon-16 × 16. A többi favikonok - keres a fájlt, amelyből egykor a favicons (jó, ha megcsináltuk első nagy, majd csökken 16 * 16). Van, hogy a fájl nem található, de nagyon közel van a forma / szín volt. Ennek megfelelően - csökkentse a felbontást az adott és mentett a kívánt nevet. Ennek megfelelően kell 10 kép különböző méretű és különböző, de megfelelő méretű nevek:
favicon-16 × 16.png
favicon-32 × 32.png
favicon-96 × 96.png
favicon-192 × 192.png
android-króm-36 × 36.png
android-króm-48 × 48.png
android-króm-72 × 72.png
android-króm-96 × 96.png
android-króm-144 × 144.png
android-króm-192 × 192.png
Most arra van szükség minden ilyesmi szállítható vissza magad az oldalon.
Ikonfájlok (mind a 10 darab), valamint a manifest.json fájl - bekerül a gyökér könyvtárába a helyszínen. A header.php fájl - másolja vissza a könyvtárba a témát. Lássuk, mi megvan. I - minden kiderült, finom:

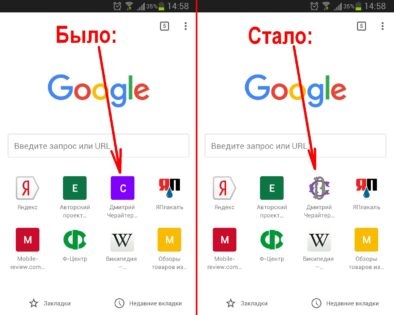
Nos, ahhoz képest, amit ez volt:

Majdnem olyan, mint YaPlakal még szebb 🙂
Nos, minden a megfelelő következtetéseket is Safari az iPhone és a Windows Phone, (jól, vagy ha ez nem sikerül másolni a húr / hibásan másolja oldalamon) - Azt ajánlom, hogy látogasson el a honlapon, ahol megtudtam, ezeket az utasításokat, és ugyanezt iPhone-ra - még azok nem kevesebb, mint 1/4 a látogatók, legalábbis az én statisztika. Tettem, rossz ellenőrzés nem mi 🙂 És mégis - mint egy bónusz van írva, az új verzió az Android Lollipop átfestés böngésző felületen a helyszínen színe.
Beauty fogja megmenteni a világot 🙂