Oldalakon különböző képernyők
A WYSIWYG Web Builder beépített design mobil web-oldalakat.
Weboldalak nagyobb képernyők által létrehozott tárgyakat helyezünk el a oldal húzással. Minden objektum foglal egy bizonyos helyzetben, és egy jól meghatározott összeg.
Mobiloldalak kell igazítani szélességétől függően a képernyő. Alapértelmezésben minden tárgyat helyeznek egymás mellé (lebegnek a dokumentum), de van még egy csík elrendezését tárgyak kerülnek a táblázatban (sorok és oszlopok).
Ezzel szemben a standard oldalon, az összes objektum jQuery mobil stílusú témák és minták.
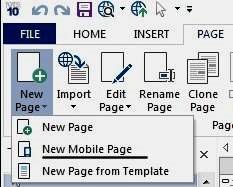
Hozzon létre egy mobil weboldal

Megjegyezzük, hogy a munkaterület kezdetben kisebb és módosításánál alkalmazott eszközök.
Akkor, mint mindig, a drag and drop tárgyakat az oldalra (a szerkesztési ablakban), de nem tudja ellenőrizni a pontos helyzetét a tárgy, mert hozzá kell adni a „flow -'potoku” oldalon.
Ie ingatlan helyzetét az oldalon nem manuálisan állítható.
Azt is ellenőrzik a igazítás (balra, középre, jobbra) a tárgyak az oldal tulajdonságait.
A tartályok, mint összecsukható, Layout Grid és lapok saját igazítás opciót.
Ahhoz, hogy egy ötlet, hogy mi fog kinézni, mint egy mobil oldalt, drag and drop a fejléc (header), lábléc (footer) és listanézeti oldalt.
Észre fogja venni, hogy a cím automatikusan bekerül a csúcsra, és a lábléc - lefelé.
Listanézeti (és az összes többi objektum) hozzá kell adni a fejléc és a lábléc.
Fejlettebb elrendezések hozhatók létre a Layout Rács - Layout csíkokkal.
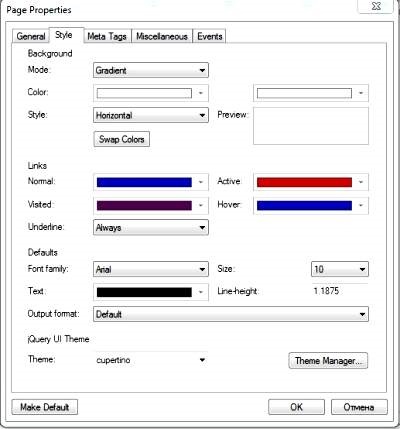
Topic oldalak és objektumok lehet állítani a Tulajdonságok lapon (Oldal tulajdonságai).
A legtöbb helyen is van lehetőség, hogy módosítsa a minta témát, hogy egy másik stílus, mint a többi oldal.
Ha a kapcsolatot más oldalakon jQuery Mobile oldalak, akkor is látni az átmenetet a különböző oldalakon.
Megjegyzés:
WYSIWYG Web Builder is támogatja Érzékeny Web Design - érzékeny Web-design, ahol lehet tervezni különböző elrendezések az azonos oldalon.
Érzékeny Web-design (Érzékeny Web Design)
Amikor helyek létrehozása többféle módszert használnak a különböző képernyők.
Egyikük -, hogy hozzon létre több változatban a helyszínen, amelynek célja a különböző méretben kapható.
Megjegyzendő azonban, hogy ezeknek a használata lehetőség társul további problémákat.
A WYSIWYG Web Builder 9 és 10 számos új lehetőséget jelenthet egy „érzékeny” honlapján.
WYSIWYG Web Builder bevezeti a 10 „Érzékeny Web Design” - érzékeny Web-design”, amely lehetővé teszi, hogy hozzon létre egy HTML oldal, amely tartalmazza a különböző lehetőségeket elrendezés. Minden változatot optimalizálható az adott készülék méretei. A weboldal dinamikusan válaszolnak a méret a látogató képernyő és a kijelző elrendezése, a legtöbb sootvetstvuyuschuyuustroystvu.
Ezek a különböző változatokat nevezzük 'töréspont parancs „-kontrolnymi pontokat”, és használja a CSS3 kéréseinek.
Checkpoint - egy „néző” oldalát WYSIWYG Web Builder módban. Abban az oldalon lehet több ellenőrző pontot, minden van optimalizálva egy adott képernyő szélességét.
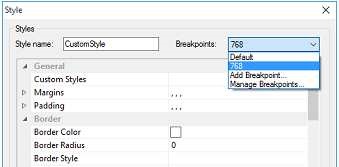
Hozzáadni vagy szerkeszteni az ellenőrzési pontokat, kattintson a „Manage töréspont” az Oldal menüben. Közötti váltáshoz ellenőrzési pontokat, lenyomva menü Töréspont (checkpoint), és válassza ki a kívánt referenciapontot. Hogy visszatérjen az alapértelmezett elosztási rendszer, válassza a „Default”.
Különböző szállás lehetőséget azonos elemekre az oldalon (szöveg, kép, stb.), És meg lehet változtatni a helyzetét és méretét az objektum minden egyes ellenőrző pontra.
Azt is hozzá egyedi tartalmat adott méretű képernyő, amely lehetővé teszi például, elrejtheti a tárgyakat a kisebb képernyőn.
A következő tárgyak nem érzékenyek; ez azt jelenti, hogy lehet különböző méretű vizsgálati pontok:- zászló
- Görbe a görbe
- Ívelt szöveg - Curved Text
- Vonal-Line
- Navigációs sáv - A navigációs ablaktábla
- OLE-objektum
- Polygon -Mnogougolnik
- Forma - Graphic formátumban
- Táblázat - táblázat
- Szöveg Art - művészi szöveg
- Sortörésekkel - Wrap szöveg
Ha szeretné használni ezeket a tárgyakat a mobil változata, akkor létre kell hozni egy külön másolatot tárgyak különböző ellenőrző pontokon.
Megjegyzések érzékeny Web-design
Egy objektum lehet eltérő mérete, helyzete és megjelenése az ellenőrzési pontokat. Azonban minden más tulajdonsága lesz pontosan ugyanaz! Például, ha megváltoztatja a színét egy tárgy, akkor fog változni az összes ellenőrzési pontok (mert a tárgy között használt összes Ferris).
Ha megosztja szöveg között több ellenőrzési pontot, akkor Azáltal, hogy „” kimeneti formátum "(kimeneti formátum) egy kompatibilis opció a„Default”, mert más lehetőség, hogy optimalizálja a szöveget egy meghatározott szélességű.
Ha tényleg kell használni egyet a kompatibilitási beállításokat, majd úgy egy külön szöveges objektum minden ellenőrző pont. Így a szöveg lehet optimalizálni az adott szélességű.
Tárgyak része lehet egy szint (Form, Carousel, lapok harmonika, Dialog). Tehát, ha az objektum áthelyezése a szintet egy referenciapontot, akkor automatikusan része ugyanazon a szinten, a többi ellenőrző pontokat!
Ha egy új objektumot, a referenciapontot, akkor kezdetben rejtve minden más ellenőrző pontokon. Használhatja a Object Manager (Object Manager), hogy mutassa a rejtett sorokat vagy oszlopokat, ha Ön is szeretné látni, hogy a másik ellenőrzési pontok.
Ha töröl egy objektumot a referenciapontot, akkor el kell távolítani az összes többi felülvizsgálatok is. Ha szeretne elrejteni egy tárgyat, akkor az Object Manager.
Meg tudja nézni a töréspontok az asztali böngésző. Átméretezése a böngésző ablakot, hogy aktiválja a pontokat.
Egyes böngészők is az eszközöket, hogy ellenőrizze az érzékeny honlapok. Például a FireFox ott Érzékeny Tervező nézet - „Érzékeny tervezés mód”, amely képes ellenőrizni az ellenőrzési pontokat. Beszélje meg a böngésző dokumentációjában talál.
A böngészők, amelyek nem támogatják a médialekérdezések CSS3, megjeleníti az alapértelmezett elrendezés.
Ahhoz, hogy nyissa meg a Mobile Manager használja az Eszközök menü - Mobile Theme Manager.
Mobile téma jQuery - egy sor színtárak: a szöveg színét, a háttérszínt és a dőlés és a font.
Megadhatjuk akár 26 színtárak, A-tól Z-Podderzhivaeetsya sok CSS3 tulajdonságok, mint a lekerekített sarkok, árnyékok és színátmenetek.
Érzékeny stílusok (reagáló stílusú) - új funkció a WYSIWYG Web Builder 11. Hozzáadott támogatása reagáló stílusok Stíluskezelő (Style Manager). Használhatja más betűtípus, méret vagy szín a szöveg az ellenőrzési pontokat. Például, akkor nagyobb betűtípust kisebb képernyőkön. Adaptív stílusok megadhat különböző értékeket az ellenőrzési pontokat.
A stílus, válasszuk ki az egyéni stílus - Edit.


A legtöbb tárgy most már a különböző betűtípusokat az ellenőrző pontokon. A legtöbb tárgy is lehet a különböző háttérrel, és a szöveg színét. Egyes tárgyak (képek, szöveg és blog) lehet különböző előadók az ellenőrzési pontokat.
Érzékeny háttér reagáló háttér stílusok (szín, kép) megjelent WYSIWYG Web Builder 11 és alkalmazott az oldalakra. Megadhatjuk a különböző háttérrel tulajdonságait az ellenőrzési pontokat. Tehát a mobil helyszín eltérő lehet háttérszínt vagy kép.
Tekintse meg a minta (szélességének módosításához a böngésző ablak)
Új WYSIWYG Web Builder 11.
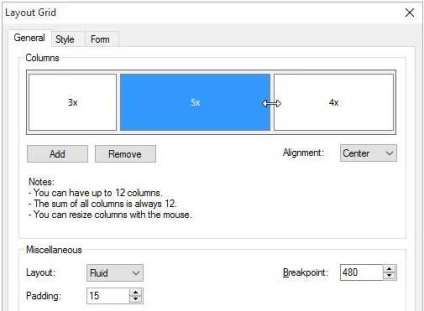
Grid layout (elrendezés rács) lehet használni, hogy hozzon létre egy oszlopot, amely automatikusan alkalmazkodik a képernyő mérete. A rács lehet akár 12 oszlopok, amelyek mérete, százalékban kifejezve. Tárgyak, hogy behelyezzük a rács sejtek, automatikusan vált lebegő. Ez - egy új módja annak, hogy hozzon létre egy rugalmasabb és elrendezés!
A rács lehet elhelyezni, mint láblécek / láblécek, használata rétegek és a Carousel.
1. Ne használja a központ böngésző ablakot (középre a böngésző ablakban) kombinálva egy hálós elrendezésben. Ez a lehetőség csak akkor használja a „helyhez kötött” tartalmat.
2. Nem lehet megváltoztatni a méretét vagy pozícióját a rács helyét. A rács mérete függ annak tartalmát.
Beszúrásához egy oszlopot, kattintson a „Hozzáadás”. Az oszlopok szélessége állítható mozgatásával markerek az oszlopok között.
Ha törölni egy oszlopot, először válassza ki azt, majd az Eltávolítás gombra.
Minden oszlop lehet saját összehangolás. Igazíthatja kattintson az oszlop, majd válassza ki a beállítást.
Hely (elrendezés)
A rács lehet létre, mint egy állandó vagy „folyékony” elrendezés.
Liquid Net használja a teljes szélessége a böngésző ablakot, az összes oszlop megfelelően ki kell igazítani.
Supplement (padding)
Addition meghatározza a szélessége a szélek mindkét oldalán az oszlop.
Checkpoint (Töréspont) határozza meg, amikor az elrendezés van kapcsolva, hogy egy mobil / hajtogatott elrendezésben.
Hozzáadása tárgyak - egyszerűen húzza az objektumot az oszlopba. Figyeljük meg, hogy a kurzort kell lennie az oszlop.

A lehetőség, hogy a szervezés része a rács, nincs fix helyzetben. Ők „lebegnek” az oszlopban.
szöveg hozzáadása
Amikor a szöveg bekerül a rács helyét, akkor automatikusan használja a teljes oszlop szélessége. Tehát, ha átméretezése az oldal szélessége dinamikusan alkalmazkodnak a szöveget.
képek hozzáadása
Képek, amelyek részei a rács, vagy lehet reagáló (alkalmazkodni a méret a oszlop), vagy fix összeg. Ez be van állítva a kép tulajdonságai -. „Teljes szélesség” (Full width) Ez a lehetőség, hogy a kép - a rács helyét!
Maximális szélesség maximális méretét határozza meg a kép, ha van beállítva, hogy teljes szélességében. Ez megakadályozza, hogy a kép túl nagy a reagáló elrendezésben.
Megjegyzés: A választás teljes szélességében is rendelkezésre áll kurzorkép és diák (Bemutató).
Hozzáadása más tárgyak
Különböző tárgyak különböző viselkedést rácsos elrendezésű. Egyes tárgyak rugalmasak, így használja a teljes oszlop szélessége, míg mások egy fix méretű (független oszlop szélesség).
Példák a „rugalmas” közé tartoznak
• szöveges
• Photo Gallery
• Vízszintes vonal
• Keret (Inline Frame)
• Blog
• Web Form elemei - Region Form bemenet, szerkesztőmezőbe, legördülő menüből, a szöveges mezőbe.
• forma Bejelentkezés
• hírcsatornák (News Feed Ticker)
Példák a „rögzített” közé tartoznak
• Grafikus formák és egyéb rajzeszközök
• gombok
• Navigálás tárgyak
Egyes objektumok nem lehet része az elrendezés a rács, mert nem lehet automatikusan meghosszabbodik. Például:
• Rétegek (Layers)
• webes űrlapok
• fülek
• harmonika.
Ez a viselkedés megváltozhat a jövőben frissítéseket.
Bár nem tudja megtalálni a szalag alakú rács elrendezés, a rács maga lehet egy formája! Hogy könnyebb létrehozni az alak a rács, akkor beállíthatja a rács magát formában.
Új WYSIWYG Web Builder 12
Részletes műsorrácsból
Hozzáadott támogatása flexbox leírás.
Hozhat létre különböző szélességű oszlopok ellenőrzési pontokon (töréspont) bujkál oszlopok az ellenőrzési pontokat, és még sok más!
Beállításához az oszlop szélességét, egyszerűen átválthat az ellenőrző pont, nyissa meg a tulajdon műsorrácsból és módosítsa az oszlop szélességét.
Használjon másik oszlopok számát az ellenőrzési pontokat.
Azt is elrejteni oszlopok a kontroll pontokat.
túlcsordulás
Ha van egy másik oszlopok számát az ellenőrzési pontokat, akkor meg kell mondani a program, mi köze az oszlopokat, amelyek nem férnek bele egy sorban.
Több (Eng. Language)
flexbox modell - új CSS elrendezési mód, ami egy nagyon hatékony módja, hogy helyezze be, igazítsa és terjesztésére tárgyakat. Alkalmazkodó blokk áll Flex Flex konténerek és használatát.
Rugalmas Flex tárgyak a tartályon belül lehet elhelyezni vízszintesen vagy függőlegesen egy vonalban vannak elrendezve különböző módokon. Szűkítheti vagy szerződéses tárgyakat, hogy töltse ki az üres teret.
Amellett, hogy konfigurálja a tartály, minden objektum is saját paramétereket a menü -> Elrendezés -> flexbox (Menu -> Rendezés -> Alkalmazható blokk).
további referenciák
Megjegyzés: WYSIWYG Web Builder az üzemmódban a mobilra oldalak nem működnek nagyon megbízhatóan.