dinamikus tartalom
Mi nagyon bosszantó, ha dolgozik egy interfész egy weboldal? Nos, valaki tervezni. És akkor ott van, mi az alapja maga a technológia. Minden stranicha adva a felhasználónak, egy sima szöveges, amit nem lehet megváltoztatni. Eszerint a HTML sok mankók, hogy oldalak dinamikus, nem volt szükséges minden alkalommal perezaprashivat oldalon. Ezek az úgynevezett freymvorki mankó. De akkor juzat sok zseton nélkül nehézkes freymvorkami.
Annak érdekében, hogy a dinamika, akkor is némi html-oldalakat más html-oldalak. Mi általában nem statikus oldal, és a forgatókönyvet. Stb ietom elfoghatja eseményeket, és attól függően, hogy az esemény megjelenik a kívánt információt. De meg lehet kezdeni a banális. És a legegyszerűbb képesek leszünk, hogy helyezze az egyik oldalról a másik oldalra. Megjegyezzük, hogy a beillesztett oldal nem kell statikus, csatlakoztatható oldal eredhetnek a generáció a forgatókönyvet.
Úgy vélem, a kapcsolat fájlt a már betöltött oldalt. Először is, szeretném, hogy meghatározza a kimenet típusát. Perezaprashivat oldal nem átrajzolták a tartalmat az oldalon, mi lesz a DOM. Most el kell dönteni, hogy a kapcsoló lesz velünk kívánt oldalt.
A lényeg, hogy id konténerek egész dokumentumban nem fedik egymást. Mivel id egyedülálló a tartományban a teljes dokumentumot! By the way, az információ tartalma a tartály lehet helyezni bármilyen üzenetet. Példa mondat: „És most a madár durran” vagy a „Várj Kérem, várjon.” Néha kerül egy kép, azt mutatja, hogy van egy bizonyos folyamat. Mindenesetre, kívánatos, hogy valahogy azt mutatják, hogy ezen az oldalon jelenik meg a mellékelt tartalommal.
Csatlakozás fájlt, azt javasoljuk, hogy a XMLHTTP objektumot az Internet Explorer és az XMLHttpRequest objektum más böngészők, mint a Mozilla Firefox, Chrom, és a többiek. Ez az objektum lesz ipolzovat fájl letölthető a hálózat és a kimenetre a tartalma a korábban létrehozott DIV-réteg. Hozzon létre egy objektumot, akkor a két módszer. Lágy és rövid. Rövid van kötve egy sorban, és használják, mint például a freymvorkah jQwery, Ajaks, Dojo, Yahoo UI és prototípus. A puha csatolást használ egy csomó kivétel.
Azt javasoljuk, lágy típusú kapcsolat:
Ez a kód létrehoz egy változót objektum nevét XMLHTTP. Ezzel lehet letölteni szöveges fájlok, és manipulálni azok tartalmát saját belátása szerint. A mi esetünkben, akkor le kell töltenie egy szöveges fájlt, és megjeleníti annak tartalmát belül a DIV létrehozott réteget.
A fájlok letöltése nyílt funkciót. amelyen belül vezetünk három paramétert. Hívjon menete a következő:
Úgy viselkedik, öt paramerov:
Miután stílusú kérelem útján funkutsii nyitva. meg kell küldeni. Kérés keresztül küldött send funkciót. Ezzel a funkcióval a lekérdezési paraméterek kerülnek átadásra. Például egy GET kérést, de nincsenek paraméterek ezen, akkor át null kérelmet. Úgy fog kinézni:
On a POST-keresés felírom később. Ők fogják használni, hogy működjön együtt én ndeks.API. Az igazság az, ezek a dolgok nem lesz gyors, de én is osztom meg tapasztalat, miután egy sor kísérletet.
És így, fokozatosan csúszott a szöveget a következtetést a div-réteg. Hozzáférés a tartály tartalmát útján az alábbi konstrukciót:
Ez a konstrukció lehetővé teszi, hogy cserélje ki a tartály tartalmát inc_html azonosító. egy tetszőleges szöveget. A szöveg közé tartozik bármely tag fel a táblázatok és a képek.
Most mi lesz a gyakorlati megvalósítása a tervezett elképzelések. Megjegyzem, hogy a számítógépen az ilyen játékok nem mindig működnek. Annak vizsgálatára, ezek a példák használata javasolt teljes kiszolgáló.
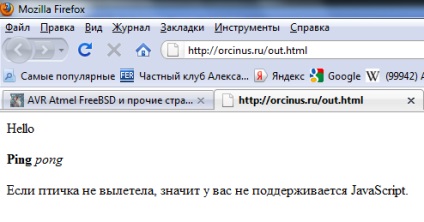
Található, a szerver root két fájlt: out.html és in.txt. Belül out.html fájlt, helyezze be az alábbi kódot:
És in.txt Impresszum bármilyen szöveges fájlt, például:
Ennek eredményeként ez a példa, akkor a következőket láthatjuk:

Amint látjuk, a fájlok tartalma megjelenik egy másik fájlt.
Azt mondanám, hogy nincs példa a használatra, és mik az előnyei.
Először is, a blog már kevésbé valószínű, hogy folyamatban robotok. Úgy látszik oldalak váltak statikus és senki nem akart újra index. Másodszor, a szerver terhelés némileg csökkent a terhelést (az első héten az egyik robot nem chuhnul mi a csapda). Harmadszor, amit akartam, hogy csökkentette a lekérdezéseket a Dunn.