Beállítása a háttérben a CSS background tulajdonság
megállapodás
Megállapodás a személyes adatok feldolgozása
Beállítása a háttérben a CSS background tulajdonságok
Segítségével a CSS tulajdonságok háttérben. tudjuk meg a háttér elem, beleértve megváltoztatja a színét. hogy a háttérképet és a megjelenítési mód.
A háttérszín módosításához blokk CSS background-color tulajdonság
Mi lehet a háttér színét segítségével az összes rendelkezésre álló CSS színséma
Egy háttérkép CSS background-image tulajdonság
Az ismétlődő háttérképet keresztül CSS tulajdonság background-repeat
Ez a tulajdonság lehetővé teszi, hogy a terjedési kisméretű kép körül a blokk méretét kétszerezni a képre az x és y tengelyen. Alapértelmezés szerint ez a tulajdonság be van állítva, hogy ismételje meg az értéket, és ismételje meg mindkét tengelyen, ez az első dolog, ami megijeszti a kezdő coder - szeretne telepíteni egy kis logó a sarokban, és ennek eredményeként ő produblivalsya a tömb körül.
Itt van egy lista eleme. amelyek lehetnek ingatlan background-repeat:
- ismételje meg. A kép duplikált minden tengelyen.
- no-repeat. A kép nem duplikált (itt van a megváltás)
- repeat-x. Ismételt csak vízszintesen
- repeat-y. csak függőlegesen
Hely háttérrel CSS background-position tulajdonság
Ezzel a tulajdon, akkor melyik adott helyen szeretné helyezni a háttérképet. Ez értékeket vehet pixel és százalékok, valamint kiegészítő szerkezetek center, bal, jobb, felső, alsó
Több háttérképeket egyetlen egységben
CSS3 ad nekünk a lehetőséget, hogy hozzanak több háttérképeket egyetlen tétel, elég felsorolni őket vesszővel elválasztva, és használja a tulajdonságok background-position és background-repeat, amelyeket a fent leírt, annak érdekében, hogy állítsa be a helyét
Inkább a feladatot a háttérképet CSS
Ahhoz, hogy a háttér a képméret beállítása az ingatlan background-image, akkor kell használni a CSS tulajdonság háttér méretű, és állítsa be a kívánt képméretet
Továbbá, az ingatlan háttér méretű lehet:
- tartalmaznak. - Scale a kép, miközben az aránya a hosszú oldalon, a maximális töltési
- borító - ugyanaz, de mérlegek alsó oldalán a
Fix háttérképet
Ön lezárhatja háttérképet, hogy amikor lapozunk, maradt ugyanabban a helyzetben, a felelős ezért a CSS tulajdonság background-attachment
Ez eltarthat néhány jelentése:
rögzített. - A kép nem görgethető
helyi - A kép görgetése a tartalmat, de nem az elem, benne
görgetés - A kép görgetése elemtől tartalmazó
Gradiens a háttérképet
Azt hiszem, ez nem titok, hogy nem volt lehetőség a CSS3 lineáris és radiális színátmeneteket háttérképet.
Gyors- háttér telken több paraméter
CSS tulajdonság háttér, van (mint a legtöbb CSS-szabályok), a rövid változata a felvételt.
Mint felállítása egy és ugyanazon paramétereket a blokk, akkor megy két módon.
- Írja minden pár tulajdonságai és jelentősége
Vagy használja a gyorsírás
Mint látható, a második módszer elviszi kevesebb helyet és csökkenti az időt meg volt írva, és a böngészőt, hogy a kód gyorsabb.

Csatlakozó CSS táblázatok és a stílus különböző módokon. Beépített CSS stílusok, belső stíluslapok külső stíluslapok @import irányelv

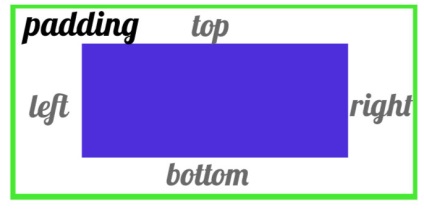
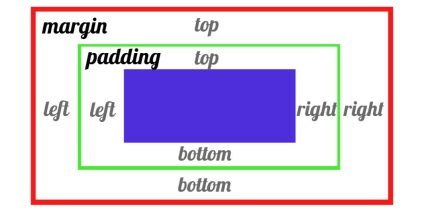
Beállítása CSS blokkméretek. Alapvető tulajdonságok, értékek, amelyek a végső blokk méretével - francia padding és margin, határon keret és a tulajdon doboz méretezése: border-box

Csomagoló egységek keresztül CSS tulajdonságok lebegnek. float-bal, float jobb, tiszta áramlás ki. Szállás egy sor blokkok

Ebben a cikkben fogunk összpontosítani létrehozása a belső bemélyedés blokkok HTML oldalak CSS padding szabályokat. A cikk elolvasása után, akkor képes lesz arra, hogy hozzon létre egy belső bemélyedés blokkok

Ebben a cikkben fogunk összpontosítani létrehozása külső beljebb blokkok HTML oldalak CSS-szabályok árrés tanulmányozása után, akkor képes lesz arra, hogy felszerel egy külső beljebb blokkok

Beállítás színek CSS3 név, hexa, RGB, RGBA, HSL, HSLA
Ez az anyag hasznos volt az Ön számára?