Alkalmazkodóképesség testreszabóban wordpress
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer

Mi ugyanazt a dolgot:
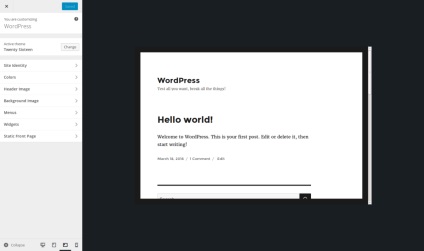
Miután WP végre szűrő customize_previewable_devices, a képernyőn megjelenik egy lista fajta tömb. Az első cella az alapértelmezett kulcs értéke igaz, vagyis, Ezt a nézetet az alapértelmezett beállítás (még ha más sejtekben lesz pontosan ugyanaz a kulcs igaz). címke cella nem jelenik meg a képernyőn, még az attribútum neve. Ez a mező képernyőolvasó. A legvalószínűbb, akkor nem is kell változtatni az értékeket ezekben a sejtekben.
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer
Ez az alapértelmezett érték. Ezek meghatározása a CSS fájlban, és nem lehet szerkeszteni egy szűrőn keresztül, hogy mi használt felett. De ha továbbra is szeretné megváltoztatni az alapértelmezett beállításokat, akkor lehet csinálni a CSS fájlban. A WP nem kell mászni a kernel és nem ajánlott.
Hozzon létre egy CSS fájlt a mappából a témát. Fogom nevezni a fájlt egyedi reagáló-views.css és elhelyezi azt a gyökér mappában témám. Azt is válasszon ki egy nevet és egy könyvtárat.
Menj a fájl functions.php szálak csatlakoztassa az új stílus fájlt az akció admin_enqueue_scripts.
Most WP fogja olvasni ezt a fájlt, és módosítsa a stílusok. Nézzük egy konkrét példát. Tegyük fel, hogy meg akar mutatni a tablet módban függőleges módban. Ehhez meg kell regisztrálni az alábbi kódot a CSS fájlban.

Ehhez térjünk vissza a visszahívás funkciót customize_previewable_devices szűrőt. Mint láttuk, a WP mutatja minden előfordulását $ array eszközök formájában gomb. Ahhoz, hogy hozzon létre egy új nézetet, meg kell adni egy cellát a tömb, az alábbiak szerint.
Megteheti ezt a fajta nézet az alapértelmezett az alapértelmezett kulcs true (ne felejtsük el kikapcsolni a ugyanazt a kulcsot más formában).
WP létrehoz egy új kulcsot a megfelelő visszahívási funkció JS: kattintson az előnézet gomb automatikusan felveszi a CSS osztály. A fenti példában is felveszi nézet osztály megtekintett-tablet-táj.
Van egy probléma: hoztunk létre egy gombot szinte láthatatlan. Ha tudja, hol kell keresni, akkor megtalálja, de mi is kell valami jobb. Megjelenítéséhez szükség hozzá stílusokat. Ehhez fogjuk használni hoztunk létre egy CSS fájlban.
Ikon gomb egy ál: korábban. Keresse gomb megadható név szerint. A fenti példában az ikon megfelel egy sor .wp-teljes overlay-footer .devices .preview-tablet-táj: korábban. Csak akkor kell megadni egy ikont. Gombok használata WP Dashicons font ikonok. Teljes lista ikonok megtalálható WordPress Fejlesztői források. A példánkban van egy tablettát, vegye az ikon f471. CSS kód:
A táblagép álló módban, és az ikon a portré. Itt segítünk CSS: alábbi kódot fordul az ikon függőleges módban.
Akkor tudod használni wp.customize.previewedDevice.bind () függvényt. A függvény egy érv - a string egy új nézetet. Az alkalmazott példák, ha a nézet megváltozott a mobil a vonal lesz a mobil. Abban az esetben, az új nézet, hogy a tabletta táj. A következő példa, ami azt mutatja, egy új nézetet a konzol.
Ezt a kódot kell elhelyezni a JS fájlt, és keresztül csatlakozik wp_enqueue_script () függvényt. A függvény, akkor meg fogja közelíteni az akció admin_enqueue_scripts, amit az úgynevezett felett.
végső szó
Azok számára, akiknek szükségük van példákat a cikkből, hoztam létre egy plug-in, amely letölthető a linken keresztül. Ez a plugin hoztam létre egy okból: hogy hozzon létre egy bővítmény például sokkal könnyebb és intuitívabb, mint egy tematikus példa. Azonban a plug-in funkció kapcsolódik a téma. Azaz, ez a funkció mindig végre kell hajtani a téma, nem a dugó.
Felülvizsgálat: Team webformyself.
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet ingyenes site létrehozása WordPress képzési rendszer „egyedi weboldal a semmiből”