Hogyan lehet gyorsan beállítani kevesebb
Milyen gyorsan testre KEVESEBB

Less.js (vagy csak kevésbé) - ez CSS-elpárologtató, ami gyökeresen megváltoztatja levelet CSS. És könnyű telepíteni és konfigurálni a webes fejlesztés.
Számos módja van telepítéséhez és üzembe Kevesebb, de a fejlesztés a böngésző, vagy ha csak szeretné kipróbálni használni telepítés nélkül a webkiszolgáló, a leggyorsabb módja, hogy adjunk egy linket less.js könyvtár a HTML dokumentum. Hadd mutassam meg, hogyan kell csinálni.
Ezen felül, ha használja a Git, futtathat egy parancssori felület, menj a könyvtárba a projektet, majd a klón Kevesebb számítógépére:
git clone https. //github.com/less/less.js.git
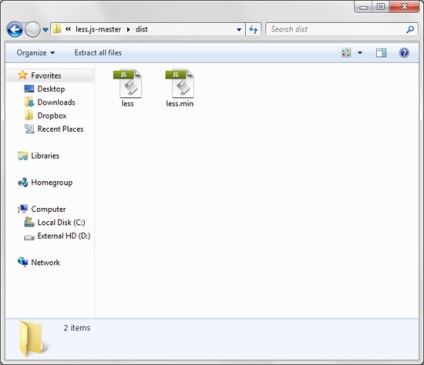
Van egy csomó a fájlok és könyvtárak belső less.js-master könyvtárban. de mi csak az érdekli, hogy mi van a dist könyvtárban (fájlok használata prodakshene).


Másolás less.js vagy less.min.js a projekt könyvtárában.
az
HTML dokumentumban, válassza linkek Hátrányos stílusok és kevesebb JS-fájlt, amelyet elhelyezni a projekt könyvtárban:Ellenőrizze a munkát kevesebb
Most már készen állunk, hogy a kevésbé. A telepítés ellenőrzéséhez, írhat néhány szintaktikai belül Less Kevesebb-stílust, majd nézd meg, hogy működik megfelelően a böngészőjében.
Kevesebb CSS a következő változók és kevésbé telítettség () és desaturation ().
/ * * Változók /
@ Body-bg-color: # 83b692; // zöld
@ Text-color: #fff; // fehér
@ Gomb-bg-color: # f9627d; // rózsaszín
/ * Kevesebb CSS * /
szerv # 123;
háttérben. @ Body-bg-color;
színét. @ Text-szín;
font-family. talpatlan;
text-align. központ;
# 125;
a: link. Egy: látogatott # 123;
háttérben. @ Gomb-bg-color;
színét. @ Text-szín;
kijelzőn. inline- blokk;
padding. 10px 10px;
text-dekoráció. none;
# 125;
a: hover # 123;
background-color. deszaturálni # 40; @ Gomb-bg-color, 50%);
# 125;
Egy: aktív # 123;
background-color. telít # 40; @ Gomb-bg-color, 50%);
# 125;
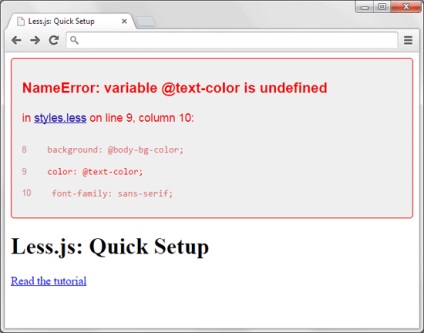
Alapértelmezésben Kevesebb figyelmezteti Önt, ha hiba történik a weblapon. Ez hasznos a web fejlődését.

Kevesebb CSS fordításkor telepítés előtt
Miután vége a fejlesztés, fordítsd .less .css fájlokat normál fájlokat. Ha azt szeretnénk, hogy ez a gyors és igénytelen, akkor használja az online Kevesebb fordító.
Kevesebb CSS fenti összeállítottuk az alábbi kódot LESSTESTER:
/ * * Változók /
/ * Kevesebb CSS * /
szerv # 123;
háttérben. # 83b692;
színét. #ffffff;
font-family. talpatlan;
text-align. központ;
# 125;
a: link.
Egy: látogatott # 123;
háttérben. # F9627d;
színét. #ffffff;
kijelzőn. inline- blokk;
padding. 10px 10px;
text-dekoráció. none;
# 125;
a: hover # 123;
background-color. # D08b97;
# 125;
Egy: aktív # 123;
background-color. # Ff5c79;
# 125;