És négyzetet ismét - szkriptek honlapok

Ebben a bemutató, akkor, mint a legutóbbi, hozzon létre egy szép formájú négyzetet jQuery plugin.
Eleinte, a szerkezet a mi dokumentum html. Mi természetesen szükség van egy űrlapot négyzeteket, amelyeket később helyébe több sovermennymi és aranyos.
A fő tároló div azonosító tartalmaz #page űrlapunkat. Az Inside ez egy rendezetlen lista a címkék elemeit. s hogy meghatározzák a négyzetet.
Vegye figyelembe, hogy néhány címke beállított adatokat HTML5 attribútumokat. Használjuk őket, hogy csatlakozzanak a felhasználói adatok minden tag HTML5 dokumentum. Ebben az esetben az attribútumok határozzák meg a szöveges címkét az On / Off állapotától függően a négyzetet.
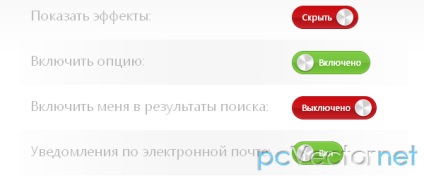
És a saját jelölőnyelv csere négyzeteket:
Amikor a plug-in hivatkoznak, akkor a ciklus megy át az összes jelölőnégyzetet be a html kód (Lásd fent.) Miután minden, miközben elrejti az eredeti. ellenőrizze osztály (ellenőrzött Only) meghatározza styling négyzetet (az állam a be- vagy kikapcsolt)

Térjünk át a stílusokat. Mi csak a háttere átlátszó PNG kép stilizál csere jelölőnégyzetet. A felső rész a kép - a jelölt, incl. állapotban van, az alsó rész - kikapcsolt állapotban. Szélesség PR négyzetet növekszik szöveges címkét (címkéket).
SPAN tag a osztályú .tzCheckBox pozícionálva, mint inline-blokk.
Hívjuk a beépülő modul tzCHeckbox.
A plug-in nevezik így (végeztük a hívást egy külön fájlban)
LETÖLTHETŐ Leap: 439
7,53 Kb letöltött Ki?