Top 18 személyes oldalak
Ha kapsz egy munkát, akkor általában kérte, hogy küldjön egy önéletrajzot, ajánlások, és talán egy link a profil LinkedIn. De vannak jobb módszerek, hogy kitűnjön versenytársai, és hozzanak létre egy személyes oldal - egyikük.
Célok személyes oldalak igen változatos lehet, de elsősorban azok segítségével egy történetet mesélnek el magáról. És figyelembe véve, hogy 53% -a munkáltatók úgy vélik, hogy a folytatás nem elég annak meghatározására, hogy egy személy alkalmas a poszt, történetmesélés elem növeli az esélyét a sikerre.
Ha gondolkodik létre egy személyes oldal, ezeket a 18 legjobb példa az ihletet.
Függetlenül attól, hogy csak egy oldal, vagy egy részletes portfolió, site-összefoglaló - ez még inkább személyre szabott lehetőséget az információk megosztására és bemutassa a műszaki ismeretek. Ugyanakkor lehet használni képviselői minden szakma.
Akkor is, ha kevés tapasztalattal, akkor a helyszínen, hogy egy látványos bemutató jellemzői és tulajdonságai, amelyek egyszerűen nem lehet megtenni rendes folytatódik.
1. Gary Sheng
A saját honlapján, Sheng volt könnyen képes felvenni logók és referenciák bizonyítani tudását web tervezés, ami lehetetlen volt, hogy nem egy normális önéletrajzát.
Lásd: „Saját rendszer” hasonlít a leírás a cég küldetése, a személyes elem teszi a helyszínen még emlékezetesebbé.
2. Raf Derolez
Összefoglaló Deroleza modern és informatív. Ez egyszerűen és világosan mutatja annak egyediségét és készségek branding és design. Figyeljük meg, hogy a színes és a telítettség a fotó magára vonta a figyelmet, hogy az arcát és a nevét.

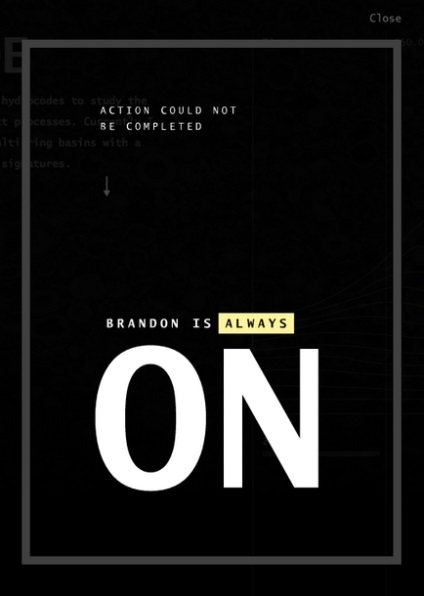
3. Brandon Johnson
A valóságban folytatódik Johnson nehéz elhinni. Gyönyörű képek a bolygók egy hivatkozás a tudományos profilját és animációs megkönnyíti a webhely egy izgalmas élmény.
Texturált többrétegű háttér ad mélységet oldal, ami egy érzés, hogy az űrben. Az oldalon is van néhány rejtett lehetőségeket. Például, ha megpróbál nyomja meg a «KI», a következő üzenet jelenik meg:

(A művelet nem hajtható végre. Brandon mindig be van kapcsolva.)
4. Quinton Harris
Harris használ fotót feladat, hogy elmondja a történetet, úgy néz ki, nagyon jó. Ugyanakkor vannak az összes szükséges információt: az oktatás, a tapasztalatok és ismeretek.
Sztrájkok és honlap szöveget. Harris nyilván töltött időt a kiválasztása a megfelelő szavakkal leírni minden egyes lépését a szakmai útra. Például, a részben történetmesélés:
„New York, az új otthon, tele van titkokkal szükség van nem csak, hogy javítsa a tudásomat, de én identitás, mint egy művész. Mindegyik szűrőt pixel és én is magam. "
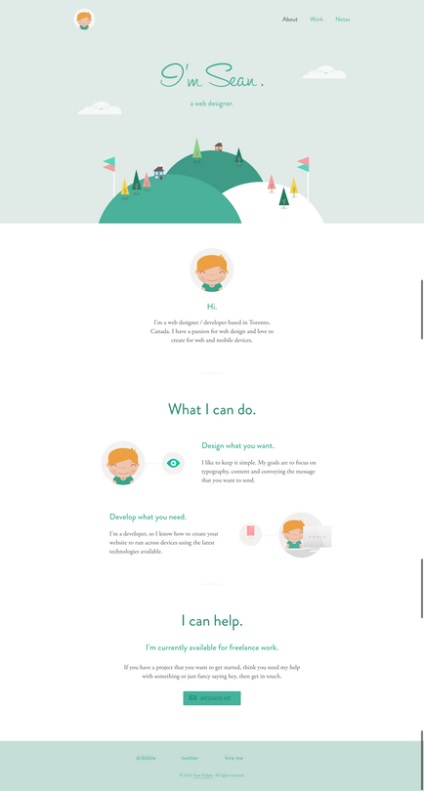
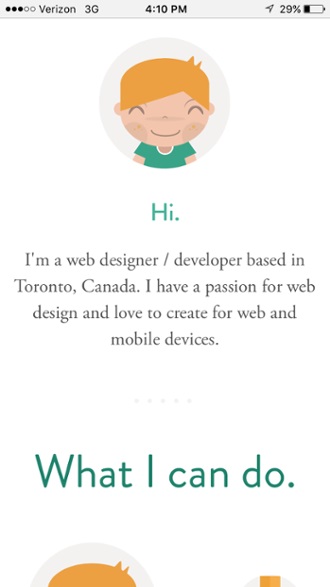
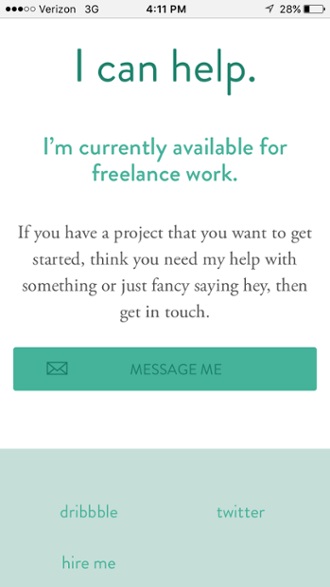
5. Sean Halpin

Összefoglaló Halpin rövid, vonzó és teljes mértékben tükrözi az egyedi hangját és a személyes márkaépítés. Egy üres tér van rendelve a tervezés és a szöveg, vonzza a felhasználók figyelmét, és teszi olvasás kényelmesebb, különösen a mobil eszközök:


Legjobb gyakorlatok a webhely összefoglaló:
Online portfólió - egy hasznos eszköz a személyes márkaépítés és a marketing. Fotósok, grafikusok, illusztrátorok, írók és tartalma marketingszakemberek is használja a portfolió hely, hogy bemutassa a készségek és szakértelem egy kényelmesebb formátumban, mint a normál dokumentumban.
6. Tony D'Orio
Fontos, hogy válasszon egy tárca egy egyszerű design, hogy hangsúlyozzák a kép, és ez fényesebb és szemet gyönyörködtető. D'Or megközelíteni ezt a kérdést, és kreatívan használják a site design munkájukat. Ő is tette ingyenesen letölthető.
Meg akarod próbálni? Kattintson a menü ikonra a bal felső sarokban, és válassza +. PDF létrehozása, a képek kiválasztásához letölteni. A kész fájlt, akkor is megtalálja a kis d'Or. Ragyogó!

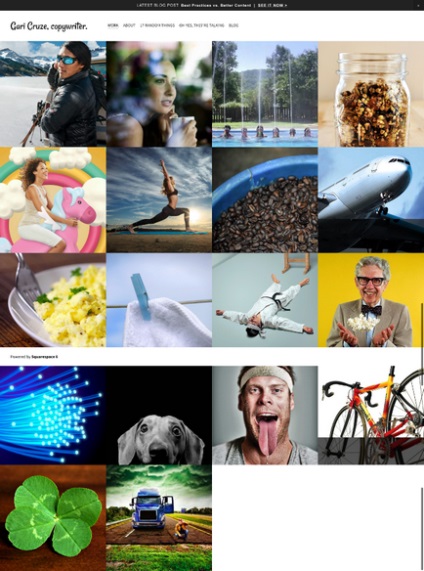
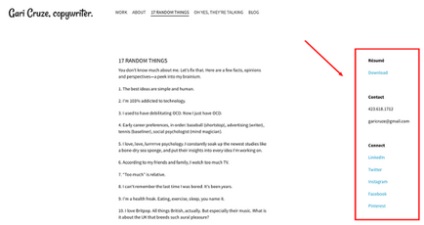
7. Gari Cruze

Kruse - szövegíró. De fordult a helyén egy portfolió képek különböző kampányok tudott érdekelni látogatók.
A vicces szövegek - különösen a „17 random dolgok” (17 véletlenszerű dolgokat) és az „Ó, igen, ők beszélnek» (Ó, igen, ők beszélnek) - bizonyítania tudását sokáig marad a memóriában. Jobb kapcsolatokat is fel vannak sorolva Kruse, így ha szükséges, hosszú ideig kell keresni őket nem szükséges.

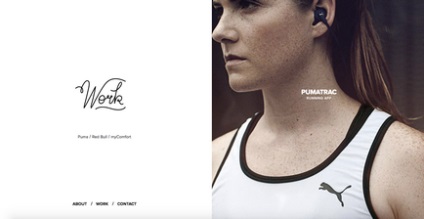
8. Melanie Daveid

Deyveid site - kiváló példája az elv „kevésbé - a legjobb.” Ez a portfólió fejlesztő használ egyszerű márka image kampányok és alkalmazások, amelyek dolgozott. Ebben az esetben, ha rákattint a, láthatjuk a sajátosságait Deyveid és az ő programozási ismeretek.
A honlapon már csak három példát a munka, úgy tűnhet, hogy ez nem elég. De Deyveid úgy döntött, hogy csak a legjobb munkát, és jogosan. Kevesebb jobb minőségű munkát, mint sok középszerű.
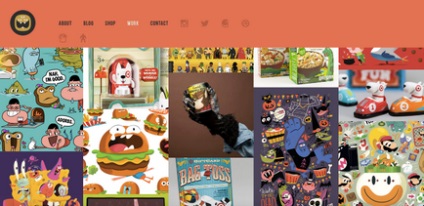
9. A Beast Vissza

Portfolio Christopher Lee - nagyon világos és telített, és működik. Az ilyen stílus tökéletes illusztrátor és designer játékok.
A látogatók figyelmét azonnal felkeltette a munkája alapján elismert márkák, mint a Target és a Mario. Kényelmes, van számos kapcsolatot megvenni. Színkavalkádját megkönnyíti a webhely egyedi és emlékezetes.
A legjobb gyakorlatok portfolió oldalak:
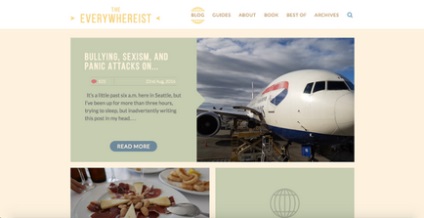
10. Everywhereist

11. ötven kávék

12. Minimalista Baker
13. Kendra Schaefer
Best Practices Blog
- Tedd a blog, mint egyszerű és tömör, hogy ne vonja el a látogatókat a hozzászólásokat.
- Gyakran tesz közzé új rekordok. Blogok cégek még több mint 16 hozzászólás havonta, vonzott 3,5-szer nagyobb a forgalom, mint azok, amelyek az új anyag megjelent legalább 4-szer egy hónapban.
- Kísérlet a különböző stílusok, többek között listák, interjúk, grafika, és így tovább. D.
- Add a vizuális tartalmat, hogy olvasás sokkal kényelmesebb és érdekesebb, és adjunk hozzá kontextusban.
Egy másik nagyszerű lehetőség, hogy támogassák a személyes - hozzon létre egy honlapot bemutató készségek kódolás, tervezés, fejlesztés, stb Ez lehet interaktív vagy animált. Ez a formátum tökéletes a fejlesztők számára, UX -dizaynerov, tartalom menedzserek és illusztrátorok.
14. Albino Tonnina
Tonnina demonstrálja a fejlett készségek fejlesztése, de használ tiszta képeket és ikonokat. Továbbá, az elején kínál egy pillantást a folytatás, csak abban az esetben, ha a látogató nem volt ideje vagy kedve, hogy megtekinthesse az animációt.
15. Bobby Kane
Weboldal Kane hihetetlenül szép. Hála a csodálatos háttérrel Stock és minimalista design, ez tényleg szép élményt. Mivel a demonstráció tudásukat a tervezés és a kódolás, akkor programozott változtatni a hátteret az oldalon. Ez teszi a demo több interaktív és izgalmas. Kattintson a nyílra a tetején a honlap frissítése a háttérben.
16. Robby Leonardi
17. Samuel Reed
18. Devon Stank
Bevált módszerek demo
- Használja a saját márka, egyedi logók és színek, segít kitűnjön és elfelejteni.
- Ne adjon túl sok vizuális tartalom, különösen akkor, ha az animációk.
- Hogy a kép egyértelműen a felhasználók.