Táblázatok 2. és a fő elemei a HTML-formában dokumentum
Tanulás alapjai épület táblázatok HTML-dokumentumot, és használja őket, amikor beállítja a web-oldal szerkezetét.
2.2 Megjegyzések a szervezet önálló munka a diákok
Végrehajtása során a munkára van szükség, hogy megismerjék a szakirodalomban [1-3], anyagok Jegyzetek és információk 2.4.
2.3 Az egyes szoftverek elvégzéséhez használt laboratóriumi munka
2.4 Eljárás a munka és utasításokat hajtják végre
2.4.1 Nézzük néhány alapvető elméleti alapok ehhez szükséges laboratóriumi
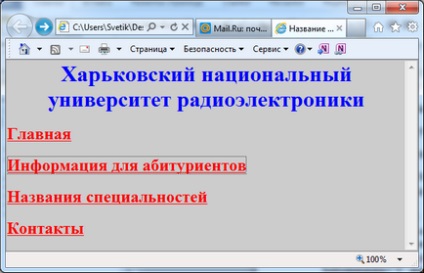
Vegyünk egy példát szintaxis dokumentum maradt egy szürke háttér című ahhoz, hogy a dokumentum linkre piros (ábra. 2.1).
Kharkiv National University of Radio Electronics

2.1 ábra - Ablak böngésző létre web-dokumentum
Táblázatok létrehozása a dokumentumban a HTML.
Ahhoz, hogy hozzon létre egy táblázatot címke
| , | .
címke | Ez létrehozásához használt cella fejlécet.
címke | - rendes adatcelláknak.
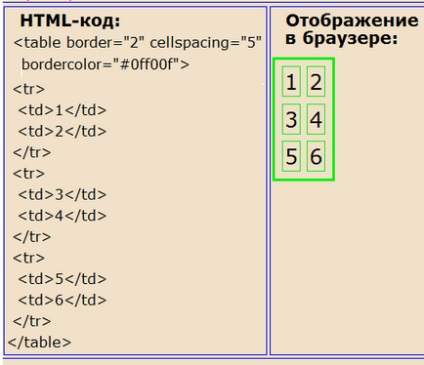
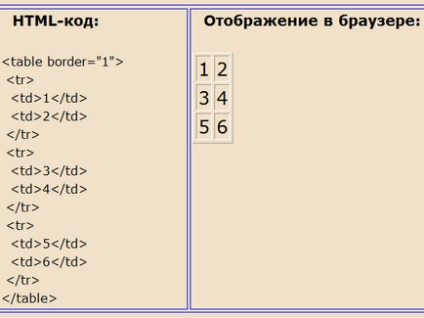
Példa táblákat létrehozni (ábra. 2.2).  2.2 ábra - Ablak például kódtáblázat létre, és Keretezése a táblázat a dokumentumban html.Annak érdekében, hogy láthatóvá a határok, a tábla szolgál a tag attribútum BORDER |
|---|