Megosztása app feltaláló és web-alapú technológiák
Létezik több módon kiterjeszteni a funkcionalitását az App Inventor és hatékonyságának növelése, másrészt a fejlesztés az IDE: segítségével kiterjesztéseket, külső alkalmazások vagy használja a web-alapú technológiákat.
Bővítmények létrehozása a MIT App Inventor 2, lehet, hogy nem is olyan nehéz, de van egy jogos kérdés, de miért, ha talál egy kész és működőképes technológiát? Írja bővítmények lenne értelme, ha az eredeti motor lenyűgözi a funkciók és a teljesítmény. De itt nem az, és a kerékpár, mint tudjuk, az autó tehet.
Használja lehetőségeit harmadik fél alkalmazások egy jó ötlet, de gyakran előfordul szintjén néhány közös szolgáltatásokat és szeretné növelni a funkcionalitást alacsonyabb szinten, például alkatrészeket. Ilyen esetekben meg kell figyelni, hogy a hasznosítás webes technológiák állnak rendelkezésre, ha a WebView komponenst. A legegyszerűbb esetben a reakció az alábbiak lehetnek: az alkalmazás küld egy script, ami a html-fájl adatainak feldolgozását, ami után küldjük vissza a kérelmet.
Használata App Inventor együtt más technológiákkal nem meglepő. Nincs univerzális formanyelv, amely lehetővé tenné hatékonyan megoldani minden problémát, minden operációs rendszer minden szintjén rendelkezésre álló források erre a célra. Tehát, hogy megoldja ezt a problémát, vagy hogy sokkal praktikusabb használni a technológiát, amely képes megoldani gyorsabb és egyszerűbb. Mindenesetre, akkor a választás, hogy vagy szakaszon, és tegyen meg mindent a segítségével blokkolja, vagy valami, hogy adja át a webes technológiák, amelyek végrehajtása gyorsabb és egyszerűbb.
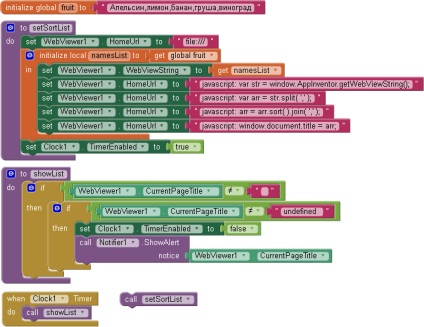
Tekintsük a példát válogató listáját szálakat.
Ábra. 1. Rendezze a listát visszatérés nélkül az eredmény az alkalmazás.
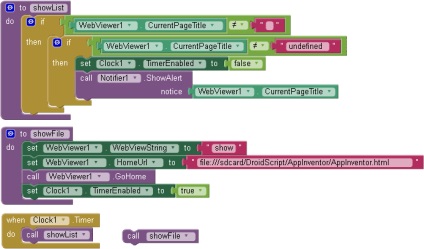
A fenti példában, az adatok továbbítása csak a forgatókönyvet, ami megmagyarázza az egyszerűség. Ha szükség van, hogy az adatokat egy script, akkor ebben az esetben kell használni az időzítőt, hogy nyomon követhesse a visszaadott értékek a forgatókönyvet (ábra. 2).

Ábra. 2. Rendezze a listát a visszatérését eredmények a kérelmet.
Mert a szkript bizonyos időt vesz igénybe. Ha tesz egy blokkot tulajdonságok CurrentPageTitle azonnal a hívás után a forgatókönyvet, a szkript nem volt ideje, hogy végre kell hajtani ezen a ponton, és visszatér az ingatlan CurrentPageTitle kezdeti értéke.
Felhívjuk figyelmét, hogy az adatokat a script továbbítjuk egyetlen tulajdon - WebViewString, és visszatért a másik - CurrentPageTitle. Ez szükséges ahhoz, függetlenítve bemeneti és kimeneti paramétereket, mivel a paraméterek a script továbbítunk a kapcsolatot, és nem érték.
Scripts lehet helyezni egy külön fájlban html-és hívja őket a blokkok (3.).

Ábra. 3. A külső html-fájl, amely egy forgatókönyvet.
a script fájlt kódot AppInventor.html.