Hogyan kell beállítani a szín HTML és CSS kód kiválasztását az RGB-színek asztalok, forgó Yandex és egyéb
Hogyan kell beállítani a színt a HTML és CSS kódot, a kiválasztás RGB színek asztalok, forgó Yandex és egyéb programok
Hello, kedves blog olvasói KtoNaNovenkogo.ru. Én továbbra is közzé cikkeket ebben a kategóriában «HTML kezdőknek„. Ma szeretnék beszélni a színek a HTML és CSS kódot, megmagyarázni azoknak, akik még nem tudják, hogyan kell kérni őket, hogyan alakulnak, hogyan kell keresni, és elfog szükséges szín kifejezetten erre a célra tervezett programot, és még sok más.

Kérdés állítsa be a kívánt színárnyalat különösen fontos lehet a kezdő webmesterek, amelyek nem teljesen egyértelműek, a web dokumentum kódjuk (például # f3af6c), és nem világos, hogy hogyan és hol lehet majd venni ezt az információt (hol van a HTML táblázatok és CSS szín) és hogyan kell használni őket díszítésére szöveges vagy bármely más blokk web dokumentum.
Én megengedem magamnak, hogy emlékeztessem önöket, hogy már ismeri az alapvető elveket Hypertext Markup Language. Mint már tárgyaltuk img tag és hivatkozásokat. Megtanultuk, hogyan kell létrehozni egy táblázatot. Sokat tanultunk módon lehet létrehozni HTML formában és hogyan kell elvégezni az elrendezés a helyszínen.
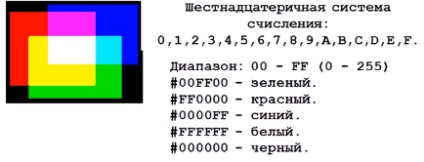
Kódok és a táblázat az alapvető RGB színek
Logikus, hogy a Hypertext Markup Language és a lépcsőzetes stíluslapok lehetséges szín regisztrációs dokumentumokat, mivel különben a helyszínen nagyon unalmas lenne, és ugyanolyan típusú. Erre általánosan használt modell az úgynevezett RGB (rövidítése, amely három angol szó kijelölő a vörös, zöld és kék).

Az RGB modell csak három színben (persze, ez egy vörös, zöld és kék), amelyek mindegyike lehet ábrázolni, különböző szintű fényerő. Minden csatorna (piros, zöld és kék), akkor válassza ki a 256 lehetséges fényerő. A 256-os számú vesszük az az oka, hogy oly sok árnyalatú értelmében kódolható egy byte információt.
Ennek megfelelően a webes dokumentum, tudjuk választani árnyékban egy óriási számú lehetséges (256 * 256 * 256). Például így egy fekete szükség van mindhárom csatorna színösszeállítás nulla volt a fényerő értékét, és a fehér - piros, zöld és kék színeket kell a maximális fényerőt.
Térjünk most próbálja megérteni, hogyan kell beállítani a fényerőt egyes csatornák mennyi van képes erre?
Tény, hogy két fő módja van:
- Referencia keresztül fényerő rekord az egyes csatornák (piros, zöld és kék) hexadecimális
- munkahely megadásával a szín nevét a kódot a web dokumentum
Kezdjük a komplex és próbálja kezelni a színes felvétel hexadecimális. Ha akartuk, hogy például rögzíti a fehér kódot a tízes számrendszerben, akkor kap a kód: 256 256 256, valamint a fekete - 0 0 0 Itt talán minden világos.
De hexadecimális jelölés mellett az arab számok is használják az első hat az ábécé betűit, nos, van egy olyan sajátosságot kialakulásának számjegy. Menj be, azt hiszem, nem éri meg, de például azt mondanám, hogy a fehér Html lehet beállítani az alábbiak szerint: #ffffff, és fekete, mint ez: # 000000. Ie 00 felel meg a 0 a tízes számrendszerben, és megfelel a 256 ff.
Ie Minden RGB csatorna a CSS kódot rendelt két számjegy, így rekord színértékeket álló hat számjegy (vagy betűk, amelyek egyenlő számok hexadecimális rendszerben), előtte egy font jele „#”. Ez elég egyszerű.
Például a táblázatban a legegyszerűbb árnyalatú hexadecimális bejegyzés így fog kinézni:
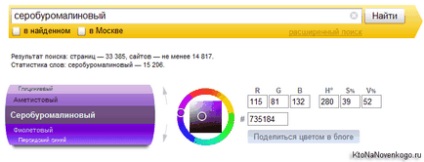
Yandex színek - árnyalatú a paletta kiválasztási RGB kiadatási Yandex
Ha ez nem tetszik, akkor csak nyissa ki a Yandex, és adja meg a keresett kifejezést a keresőmezőbe a nevét a színt. hogy érdekli (bár akkor meg egyszerűen: seroburomalinovy).

Ennek eredményeként, a tetején a keresési eredmények, akkor megjelenik egy nagyon kényelmes paletta asztal Yandeks.Tsveta kiválasztására COLOR webhelyen. A jobb alsó sarokban a paletta, akkor másolja a hexadecimális kódját a kívánt színt (állva rács elé), amely majd csak be a kívánt helyre a web dokumentum.
Ez valósul meg az úgynevezett „koldunschiku” Yandex. amelynek célja, hogy a tervezők és DTP szakemberek.
Beállíthatjuk, hogy a szín a keresőmezőbe Yandex. Mindkét formában a nevét, és a forma-kód - ennek eredményeként látni fogja, hogyan fog kinézni a képernyőn, és tudja, hogy hexadecimális, ha szükséges.
Egyes színek a Hypertext Markup Language lehet programozni segítségével a szavak. például «fekete» fekete «fehér» - fehér, stb De van egy ellentmondás. A szín, így lehetséges, csak egy kis részük.
Nos, először is, talán egyértelmű, hogy mind a 16 millió lehetséges szín RGB rendszer használ a szó nem elképzelni egy táblázat (fáradt görgetni körül).
Másodszor, a W3C validátor Hypertext Markup Language Specification 4,01 (teljes mértékben támogatja minden böngésző pillanatában) definíció csupán 16 szín, hogy megadhatja szava HTML vagy CSS kód:

Megtalálható sokkal részletesebb és színek a táblázat, amely lehet beállítani kódszó, de lehetséges, hogy bizonyos böngésző, hogy a szín jelenik meg hibásan.
Ezért a fentieken kívül csak az asztal felett 16 alapszínek, az összes többi szín meg kell határozni a kódot a webes dokumentumok csak hexadecimális jelöléssel, annak érdekében, hogy elkerüljék felesleges túlzásokat.
A kódok használatával és a színes neveket vebmasteringe
Abban a pillanatban, minden külső design web oldalak adott kiszolgáltatva CSS (Cascading Style Sheets), és jelzi a színkódot közvetlenül Html rendkívül ritka, de még mindig előfordulnak. Ezen kívül vannak olyan helyzetek, amikor nem lehet, bármilyen okból, a külső CSS stíluslapok (például abban az esetben a kibocsátás levelezőlista feliratkozás).
Ezért még egy példát a szín hozzárendelés Html, annak ellenére, hogy lehet használni, és már nem ajánlott a W3C által érvényesítő címke. Például a korábban kért színt a háttérben a kulcsszó «TEST» keresztül attribútum «bgcolor», és a szöveget festettek a teljes weboldalt az attribútum «szöveget».
Beállítása a kívánt árnyalatok ebben az esetben a következőképpen néz ki:
Annak érdekében, hogy az eredmény az írott kód a képernyőn, meg kell menteni a fájlt a kiterjesztés html, majd nyissa meg bármilyen kényelmesen az Ön böngészőjében.
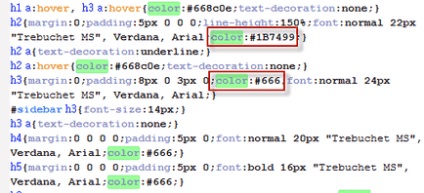
Most annak érdekében, hogy az elrendezés a webhely továbbra is érvényes, akkor ajánlott a szín elemek egy CSS, megfelelő szabályok és tulajdonságait. Olyan szabályok betétekkel CSS nem különböznek a fent leírtaktól.

Mint látható, néha azért, hogy csökkentsék színes felvétel használata, mint hat karakter, és csak három, abban az esetben, azok azonosak minden csatornához - „# 6s0” helyett „# 66ss00”.
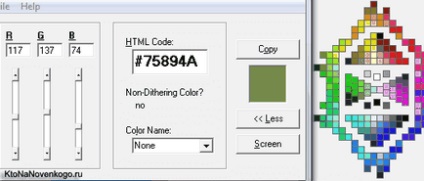
Válasszon színt a palettáról egy adott program vagy elfog a képernyőről
Mint írtam fölött, általánosan használt RGB (vörös, zöld, kék) színséma. Ennek révén 256 árnyalatú mind a három alapszín - 0-255 (ha ezek az értékek lefordítani hexadecimális jelöléssel, megkapjuk - 00-FF).
mert Van három fő szín kombinációja keletkezett minden más árnyalatú, hexadecimális bejegyzés így fog kinézni: 99FF66 (zöld árnyalat). Hozzáadása # előtte, hogy a kódot # 99FF66, amelyet fel lehet használni a HTML és stílus fájlokat. Magától értetődik, hogy te magad nem kell számítani, és emlékszem, mindezt abrukadabru.
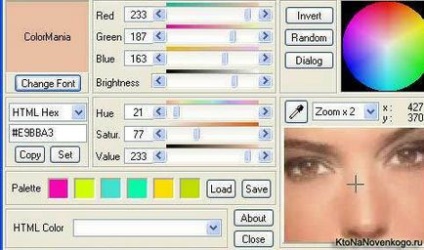
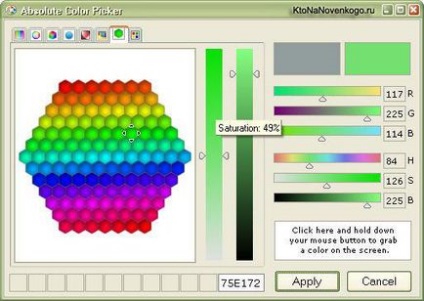
Akkor egy speciális program, amely lehetővé teszi, hogy válassza ki a kívánt színárnyalatot a palettát (vagy elfog a képernyőről a pipetta típusú eszköz), és akkor kap a kódot. Akkor nincs olyan program, és menj a Yandex, és írja be a query string a név bármilyen színű (írtam erről egy kicsit később).
Itt van egy lista a programok, amelyek lehetővé teszik, hogy észre mindezt teljes:




Próbálja meg megváltoztatni az árnyalat a kívánt megjelenés és az eredmény (a böngésző, kattintson a gombra, hogy frissíteni kell az oldalt, miközben Shift - törölje a cache). Ha a háttér színe megváltozott, akkor kitalálta, de ha nem, akkor meg kell, hogy továbbra is keresi.
Hogyan lehet a háttérben áttetsző?
Hello, kedves Dmitry!
Azonnali, miért fayrfoks megérteni az írás egy háromjegyű szín, típus «.style1», és az IE-9 egyáltalán nem érti, és előírja a hat számjegyű írásban - «.style1», különben ad minden fekete? Nos, magyarázza plz, mi a trükk?
A nagy segédprogram, amely mindössze Color Picker! Csak Letöltöttem a legújabb verziót. Remekül működik, egyszerű felület, és ugyanabban az időben sok hasznos funkciók, valamint a megértés a színkombináció.
Nos, köszönöm az összes olyan világosan kifejtette, és meg tudja mondani, hogyan lehet megváltoztatni nincs színe, és helyezzen be egy kész példa a háttérben kolazhey vagy ragyogó, igazán kell válaszolni kérem