Hogyan történik a betűtípus színét a html elem, hogyan kell változtatni, hogy változtatni a színét
Hogyan változtassuk meg a színét a html
Ha kicsit is járatos a webes technológiák, tudnia kell, hogy az egész elrendezés és a dokumentum tartalmát tartalmazza a html-fájlt, és a css stílus fájlt ugyanabban az időben tartotta a stílusok, amelyek meghatározzák a megjelenése különböző elemek. Tehát, ez azt kell használni css változtatni a színét, és minden mást.
A html tag létezik, amely lehetővé teszi, hogy alkalmazni kell a szöveg bizonyos hatások, de meg kell vallanom, hogy jön létre, több száz tag az egyes színek nem lenne teljesen ésszerű. A css tudod irányítani sokkal kényelmesebb. Például így lehet beállítani a betűtípus színét a html elem test, vagyis a címke tartalmazza az összes tartalmát az oldal, amely megjelenik a képernyőn.
Felvettük a szervezetben az oldal piros. Ez lesz bekezdések, listák, rovatok és az összes többi elem. Ez lesz egészen a stílus ezen elemek nem írhatja felül más.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
színes Felvétel formátumok
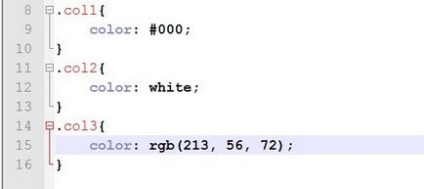
Talán van némi ismerete terén a web design? Ebben az esetben, akkor tudnia kell, hogy vannak különböző színes üzemmódok. Például, RGB, RGBA, HSL, hex stb Természetesen a legegyszerűbb módja annak, hogy az alaphangot - csak írjon be egy kulcsszót. Mi tette a fenti példában, piros érték a betűk piros, kék - kék, barna - barna. Ez csak a neveket a színek angolul.
Az egyetlen dolog, amit tudnia kell ebben az esetben - a nevét a kívánt színt. Az akkor nézni az interneten bármely asztalnál. A következő népszerű módja a szín - írni a hexadecimális kódot. Ez az úgynevezett hex-formátumban. példák:
RGB - egy másik népszerű felvételi formátum. Ott áll most - piros, zöld, kék. Színes ez a formátum meghatározása a következő:
Lábjegyzet elem azonosítójával megkapja a megadott színt. Azok aránya, piros lesz 234, zöld - 22 kék - 56. Ezek az értékek írhatók 0 és 255 Ennek megfelelően egyre közelebb kerülünk a árnyalatú piros. A festék, felveheti a színeket a palettán megváltoztatásával telítettség a három alapszín.


Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Az előnye ennek a módszernek, hogy válasszon a több millió szín egyszerűen kicseréljük a három számot. Amikor a felvétel kulcsszavak segítségével arzenál lesz csak néhány száz színben.
RGBA - áttetsző szöveg!
Az utolsó szám meghatározza az átláthatóság a felvételt. Ez rekord 0-1, ahol az 1 - teljesen átlátszó szöveget, hogy az alapértelmezett viselkedés. Ebben az esetben az összes hivatkozást piros lesz, hanem azért, mert az átláthatóságot a fényerőt sokkal kevésbé lesz, és ha egy link egy másik háttér vagy elem, akkor látható.
Rossz utat színes munkák
A html van egy elavult attribútum szín és annak segítségével lehet rögzíteni a színe a szöveget a kulcsszó. Most ez nem működik a modern böngészők, és általában ez a módszer sérti az általában elfogadott szabványokat. És mégis ez kényelmetlen.
Hogyan állapítható meg a színét a tetszőleges fragmentum
Nos, beszélünk a betűszín bekezdések, linkek és asztalok, de ez egy darab, de mi van, ha meg kell adnia egy színt egy mondat, egy szó, egy betű a végén?
Csak a helyes fragmentum a span tag. Tesszük ezt a class attribútum a tag, amely meghatározza egy tetszőleges, de nem tudjuk megérteni, mekkora értéket. Például így:
Ami maradt, csak utalni a választót a css.
Itt felhasználtuk a címkéket készült vastag betűvel, de mivel ő csatolt stílus osztály, akkor a szöveg mindig vörös. Tehát egyesítjük a címke és a stílus.
További információk a design a szöveget, akkor tanulni a prémium osztály, nevezetesen, css tutorial. amely a vonatkozó információkat.
Most, hogy tudjuk, hogyan kell változtatni a színét a html, milyen módon lehet írni, és hogyan kell csinálni, nem szükséges. Feliratkozás a blog, ha van egy cél, hogy fejlesszék a területén site épület.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat