Funkcionális galériát PHP és jQuery
Ez a leírás megmutatja, hogyan kell létrehozni a galéria, amely maga fogja találni a képeket egy mappába, és megjeleníti őket a albumba.



Az első lépés, hogy a gerincét a galériában:
Az ötlet nagyon egyszerű - PHP script átvizsgálja mappák képeket. Ezt követően, a kép a CSS jQuery pedig egy szép galériát. Az ilyen galéria nagyon egyszerű - csak le csak a képeket egy mappába, és az eredmény azonnal látható az oldalon.
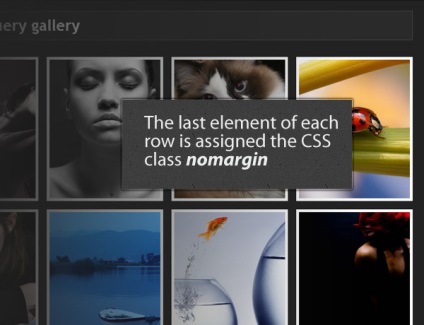
Szkennelés fájlok és mappák nem hiányzik képfájlokat, már felhalmozott XHTML kódot minden képet. Kód (vonalak 28-39) egy tartály pic osztály (és bizonyos esetekben nomargin). Segítségével a stílus attribútum mi meg a háttérképet formájában a képet. Mi pozícionálni a kép közepén, egy 50% és 50%. Így a kép van igazítva mind vízszintesen, mind függőlegesen. Ha a kép nagyobb, mint a blokk, azt látjuk, csak a központi rész (a rész, amely egy edénybe helyezik). Így teszünk szép miniatúrák (anélkül, hogy csökkentse a kép).
Ez jól működik a „nem súlyos” képeket. Lehetőleg ne betölteni azt a mappát, 10 megapixeles képek :).
Lehet csodálkozni nomargin osztályban. Miért van rá szükség? Minden egyes kép a galériában van a jobb és alsó margó. Ez azt jelenti, hogy az utolsó elem minden sorban nem egyenlített a jobb oldalán a blokk fejléc. Úgy néz ki szakszerűtlen. Ezért rendelni egy speciális osztály, amely eltávolítja a jobb margó az utolsó elem a sorozatban. Ennek eredményeként, akkor kap egy szép eredmény.

Most nézzük rendezni egy kicsit:
Ahhoz, hogy működjön, meg kell csatlakoztatni a kupak keretdokumentumát a stíluslapot, és vspomogayuschie szkriptek:
Egy kicsit több varázslat:
Aztán egyszerűen csatlakoztathat több képet a megfelelő működését a gyűjtőbe.
Galériánk kész! Szeretem azt. )
Kiderült a fájlok nem jelennek meg, mert voltak hiányosságok a nevüket. És még zárójelben szintén nem engedünk a galériában. Fordítás vissza Unicode :) ZY. Hogyan lefordítani orosz és nem értettem.
Ki tudja azt az elvet, hogy mi van rendezve a fotót? Be kell, hogy a képek egy bizonyos sorrendben. Ha tudja, hogy dobja le [email protected]
Yakscho A képek a nagy rozmіru potrіbno zamіniti
Helló Igyekszem, hogy integrálja a galériát Yii Fraimwork. De a következtetés nem a kép, hanem az üres tereket. A forráskód az oldal képét írnak, de nem itt. Ha tudja, hogy mi a baj, akkor mondd el, mi a baj. Szeretné, hogy rögzítse a kódot, de a honlapon nem teszi meg, tudok küldeni egy e-mailt
Senki sem oldotta meg a problémát, nagy képeket. (Ha megnyitjuk több kép, akkor mászik túl boksz és könnyű poyavlyayutsya scroll bar) Nincs lehetőség, hogy rögzíti a képet a képernyőn. Például valami ilyesmi: szélesség: 90%; magasság: 90%;.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!