Hozzáadása jquery harmonika gyik be a wordpress oldalon
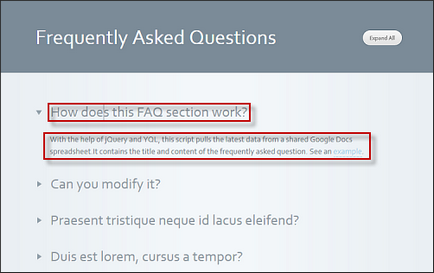
Először meg kell értened, hogy a webes környezetben úgynevezett harmonika. Ez a felhasználói interfész elem (harmonika), amely kibontakozó vagy felhajtható füleinek vagy blokkok. Irányítsd a blokkok pozíciójában lehet felhasználó maga. Minden harmonika tartalmazza a tartalom jelenik meg, kattintson a megfelelő menüpontot. Itt egy klasszikus példája egy harmonika:

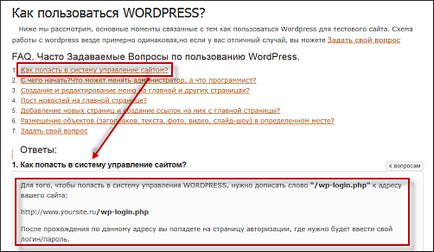
Ilyenkor, ha rákattint a kérdés, amit hajtanak ugyanazon az oldalon egy linket a helyét a válasz (az elvet a horgony). Az alábbiakban talál egy másik megoldás - ha rákattint egy linkre, hogy a szóban forgó közzé (kibontakozó) válasz alábbi kérdésre. Hozzáadása előtt harmonika GYIK jQuery egy oldalra, meg kell tenni magad FAQ blokk. Hogyan kell végrehajtani ezt a funkciót?
WordPress tervező maga már tartalmazza a jQuery könyvtár, de nem jQuery-sorrendben. Ezért kell, hogy töltse le őket a CDN (Content Delivery Network - Content Delivery Network), és mert a script kódot. Azt is meg kell, hogy hozzon létre egy shortcode, ami kihívást jelent, és segít megjeleníteni a kérdéseket és a válaszokat egy oldalon formában egy harmonika. Vagyis, mi szinte létre saját beépülő oldalak GYIK.
Most, a részleteket is. A harmonika számítógépen hozzon létre egy mappát, akkor közvetlenül az asztalon egy egyszerű jegyzettömb. Ezután hozzon létre accordion.php fájlt, és helyezze be a következő kódot:
'), $ Post-> POST_TITLE, wpautop ($ poszt-> POST_CONTENT));.> $ Gyik ='
Ne felejtsük el, hogy mentse meg. Most hozzon létre egy új fájlt (ebben Notepad) és hívja meg accordion.js. A fájl illessze be a kódot, és mentse:

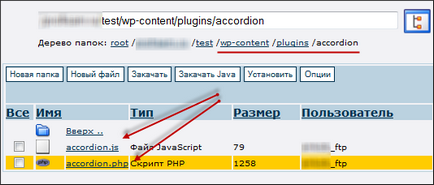
Most a plugin letölthető a honlapon. Ezt meg lehet tenni bármilyen módszerrel - FTP vagy file manager. Az eredmény harmonika mappa és letöltés accordion.js accordion.php fájlokat wp-contnt mappa / plugins oldalon a WordPress. Az admin felületen, a megfelelő lapon „Plugin” és aktiválja az új plugin.

Meg a stílus a FAQ a jQuery UI témák a Google. Ez a közös stíluslapok, és letöltheti őket itt és telepítse azokat a helyszínen a szakasz jQuery UI témák néhány kész témákat. A bővítmény emberiség téma (ez nyilvánvaló a kód). Ez a téma lehet helyettesíteni bármilyen más téma, például Simaság, Cupertino, stb Egyszerűen meg tudjuk változtatni a kész témák Themeroller.

Telepítése és üzemeltetése, WP DS FAQ Plus bővítmény
Amellett, hogy ez a szokatlan, de hatékony és szórakoztató módon, hogy szervezzen egy FAQ a honlapján van egy módja a hagyományos - telepíteni kell a plugin WP DS FAQ Plus. Nagyon könnyen konfigurálható és használható funkciók. Az eredmény - ugyanaz. Ezért, ha nem akar bajlódni a betét-kódot, vagy csak egy kicsit ismeri a témát, használja a plugin WP DS FAQ Plus.
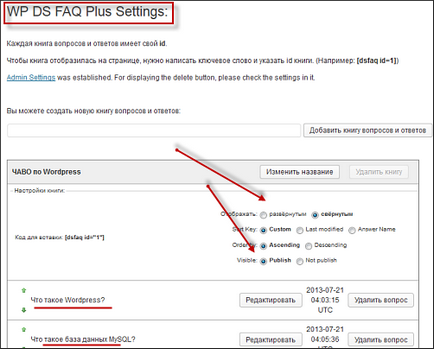
Állítsa egyszerű és hagyományos - menj a „Plugins”, „Új” és a „Keresés” meghajtók nevét a bővítmény - WP DS FAQ Plus. Most már csak azt kell telepíteni a bővítményt, és aktiválja azt. beállítások oldalon a következőképpen néz ki:

Itt szinte minden lefordították orosz, valamint a problémák, azt hiszem, nem. Létrehoz egy csomó kérdést és válaszokat rájuk (vagy írjon e kérdéseire olvasók a blog / hely), majd hozzon létre egy új oldalt, és hívja meg megfelelően. Az oldalon egyszerűen hozzá a kész rövid kód, hogy kapsz egy plugin oldalt hozzon létre egy új FAQ (GYIK) formájában [dsfaq id = 1]. By the way, talán valaki nem ismeri: a betűszó jelentése FAQ NA száz feltett VO kérdezi.

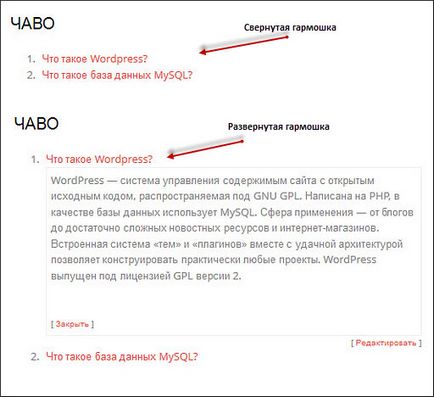
A beállítások akkor kicsit változtatni a kinézetét, nem a kérdések és válaszok összeomlott vagy bővített oldalak, stb Az egyetlen hátránya ennek a FAQ, épül a plugin WP DS FAQ Plus - egy idő után elkezdi sajnálni, hogy a 100-150 kérdések részletes válaszokat indexelve a keresőmotorok, mint egy oldalt. Igen, sajnos, ez az. De minden esetben, egy ilyen oldalt van szükség, különösen a tematikus portálok.