Hogyan készítsünk egy mobil weboldal dugó mobil jetpack
Ebben az útmutatóban megtudhatja, hogyan kell használni a mobil téma, a népszerű bővítmény A Jetpack, nézzük, hogyan kell engedélyezni a bejelentéseket és teljes nyilvántartást a főoldalon és archív lapokat. Azt is megtanulják, hogyan kell létrehozni egyéni menük, címeket és háttérben a mobil témák is, nézd meg, mit lehet tenni az oldalsáv és kütyü.
Oldalnavigáció:
Hogyan lehet engedélyezni a mobil témát a helyén adaptáció?
Használni a mobil-stílust, mindössze annyit kell tennie, hogy aktiválja a mobil egység a műszerfalon Jetpack.
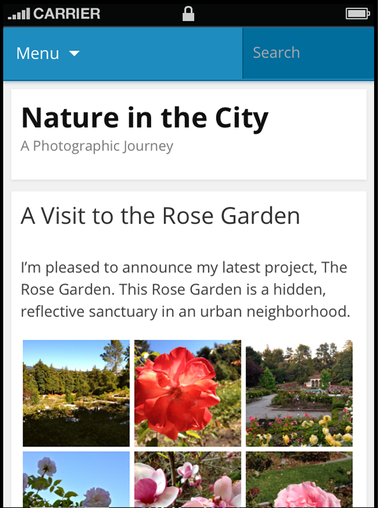
Mi a mobil témát akcióban az oldalon?

Hogyan tudjuk, hogy a mobil témát Jetpack nem egészen rossz tervezés „default”, de nem tudjuk beállítani, mint mi tetszik. Tekintsük ezeket a beállításokat.
Options téma Jetpack mobil egység
Mobile témát ad a különböző testreszabási lehetőségek:
- A képernyő-bejelentések vagy teljes tartalmát a bejegyzéseket a főoldalon és archív lapokat.
- Itt található promo WordPress mobil alkalmazások a láblécben a mobil témát.
Ahhoz, hogy a mobil téma opciók:
- Bekezdés Jetpack / Configure menüben.
- Miután az első Jetpack oldalon található a modul „mobil téma”, és nyomja meg a „megszokott”, akkor kap hozzáférést a beállításokat.
- Válassza ki a kívánt lehetőséget, majd kattintson a „Változtatások mentése”.
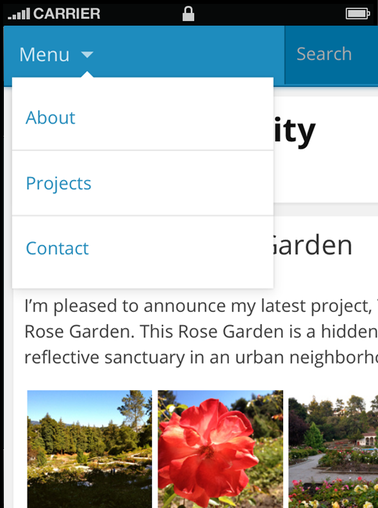
Megszokott a felhasználó a mobil témát menü

Mobile témát nézi a menü helyét az aktuális téma, és megjeleníti azt a kijelölt kiindulási helyzetbe. Ha nem állította be az egyéni menüben, majd az „alapértelmezett” jelenik meg a standard menü oldalak.
Ha azt szeretnénk, hogy egy speciális menüt, és nem egy kijelölt a normál változat, akkor a «jetpack_mobile_theme_menu», hogy a mobil témát Jetpack használja a menü, hogy meg kell adni. Ehhez először telepíteni kell a plug-in funkciót.
A szám 75 olyan azonosító a menü.
Ezután meg kell adni ezt a kódot a plug-in funkció korábban már telepítette:
add_filter ( 'jetpack_mobile_theme_menu', 'jetpackme_mobile_theme_menu');
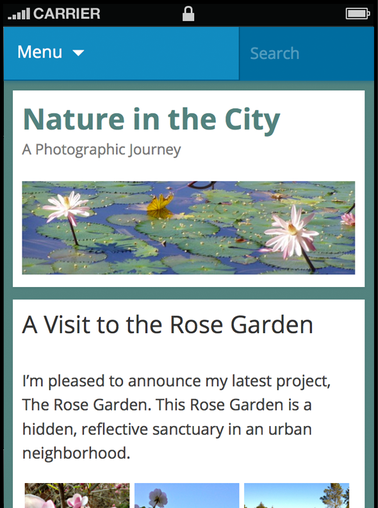
Egyedi fejléc és a háttér mobil témák
Mobile téma szabályait követi rendelt meg, amely utal a rovatok és a háttér beállítások alkalmazhatók az aktuális téma:
- Egyéni kép fejléc;
- Egyéni háttérképet és színes;
- Egyéni beállítások ismétlés a háttérképet és a pozícionáló beállítása;
- Megjeleníti a fejléc (a helyszínre vonatkozó név és leírás)
- A szín a szöveget a weboldal fejléc (ha úgy dönt, egy egyéni színt a cím szövegét a mobil változata a téma)

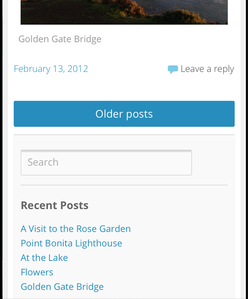
Beállítása az oldalsáv és widgetek a mobil témát

Jelenleg a mobil témát jelenít Oldalsávmodul alján a fő tartalmi terület, éppen a lábléc az oldalon. Annak érdekében, hogy több kütyü, tálaló kell egy azonosítót «sidebar-1.” Ha nem ismeri az oldallap és a cél azonosítók, akkor többet megtudni erről a WordPress.org.
Ha a widget hiányzik a mobil téma, a legvalószínűbb tettes, hogy az alapértelmezett témát használ nincs oldalsáv azonosítójával «sidebar-1" (ID kell pontosan« sidebar-1" ). Ennek ellenőrzéséhez nyissa meg a fájlt, és keressen témák register_sidebar () függvény (általában functions.php). Ha azt szeretnénk, hogy győződjön meg modul jelenjen meg lehet változtatni az azonosító az oldalsáv «sidebar-1" .Vot példa:
'Név' => __ (jobb oldalsáv '.' Theme-text-tartomány),
'Leírás' => __ ( 'Ez az oldalsáv található a jobb oldali oszlopban. "Theme-text-tartomány),
Megjegyzés: Ha több oldalsáv, csak az egyik oldallapot azonosítóval «sidebar-1.” Ebben az esetben először meg kell dönteni, hogy mit szeretne látni a widget a mobil változata a honlapon, majd módosítsa az azonosítót.