Sablon létrehozása html-maileket a semmiből

A legjobb módja annak, hogy megértsük minden olyan eljárás, - elvégezni a saját, a kezdetektől fogva. Ma ezt az e-mail design, ami a semmiből.
Kezdeni, érdemes megemlíteni, ahol felkapott néhány források.
Most, ahogy megbeszéltük az előző leckét. Kezdjük írásban HTML XHTML doctype:
Ezután elkezdhetjük építeni a többi betű.
Tároló létrehozása és a fő asztalra.
Először is, mi hozza létre a teljes szerkezetét a levél egy tag
és megkéri, hogy nullára margin és padding, hogy elkerüljék a váratlan helyet.Mi is létrehozhatunk egy táblázat szélessége 100% -os. Ez szolgál majd a fő tartályba levelünk, t. Hogy. A test stílus nem mindig támogatott. Ha hozzá szeretne adni a háttérben a szervezet számára, akkor kell használni az ingatlan a fő asztalra.
Állítsa be az értéket nullára cellpadding és cellspacing, hogy elkerüljék a váratlan a táblázatban térben.
Figyelmeztetés: megyünk meghagyni a border = „1” az összes asztal, hogy az elrendezés a csontváz. A végén, akkor távolítsa el ezt az értéket egy egyszerű függvény keresése és cseréje.

Ha bármely attribútum létezik HTML, használja, ahelyett, CSS tulajdonságok.
Most helyezzük 600px szélesség táblázat a tartály belsejében főtábla. 600px biztonságos maximális szélessége egy e-mail megjelenni magát a legtöbb asztali és levelezőprogramok különböző monitor indítványokat.
A szélességet HTML helyett CSS, a width tulajdonság. Az aranyszabály a fejlesztés HTML e-maileket: ha olyan attribútum létezik HTML, használja, ahelyett, CSS tulajdonságok.
Most cseréljük a mi kis köszöntés „Hello!” Ezen a táblázatban:
Azt is hozzá inlaynovye stílusok, amelyek meghatározzák az ingatlan border-collapse érték összeomlás. Ha nem tesszük, a legújabb verzióját az Outlook automatikusan hozzáadja egy kis helyet az asztal és a stroke.

Struktúrák létrehozásában és sapkák.
A saját tervezésű, azt látjuk, hogy a levél három logikai partíciók, így hozunk létre egy sor mindegyikre.
Szálljatok, már létrehozott és a kettős háromszor. Megváltoztattam a szöveget bennük, hogy meg tudjuk különböztetni a sorok között.

Most kérjük meg őket, hogy színes összhangban design. Mivel a bgcolor attribútum a HTML érvényes, akkor használja, ahelyett, CSS, hogy a háttér színét. Ne feledje, hogy mindig a teljes, hat számjegyű hexadecimális kódját érték, háromjegyű csökkentés nem mindig működik.

Nos, a következő lépés fog összpontosítani 1. vonalon Meg kell állítani a padding egy cellában, majd illessze be a képet.
használata kitöltés
Ha padding HTML e-maileket, akkor mindig meg kell kérdeznie minden egyes különálló érték (felső, jobb, alsó és bal), különben az eredmény lehet kiszámíthatatlan. Azt hiszem, itt továbbra is használhatja a rövid formát felvétel padding: 10px 10px 8 képpont 5px;. de ha bármilyen problémája van, írjon a teljes forma padding-top: 10px; padding-right: 10px; padding-bottom: 8 képpont; padding-left: 5px;
Ha még mindig olyan nagy probléma a feltöltés (például az e-mail kliens eltávolítja CSS), ne használja őket egyáltalán. Csak használja az üres cellák, hogy hozzon létre egy helyet. Nem szükséges, hogy egy távtartó gif, akkor egyszerűen csak hozzá style = "line-height: 0; font-size: 0;" a sejt beilleszteni és kérjen egy bizonyos magasság vagy szélesség. Az alábbi példa:
Szintén fontos megjegyezni, hogy a használata párnázhatja biztonságosabb
vagy
Így szoktuk egy kicsit inlaynovyh CSS stílusokat beállítani a padding a cellában. Most illeszteni a képet, hozzátéve alt és style = "display: block;". Ez biztosítja, hogy az egyes levelezőprogramok nem adjuk alatti terek a képet. A kép középre az align = „center” a mi
Megjegyzés: Ha az információ a fejlécben nagyon fontos, ne használja a kép ott. Ne feledje, hogy a képek alapértelmezés szerint letiltja a legtöbb e-mail kliensek, így ha az Ön levele van olyan fontos szempont, soha ne helyezzen a képet. Ebben a példában azonban az én főcím mégegyszer.

Készítsen Saját tartalom területén
Először is, adjunk padding a középső cella, úgyhogy egy asztal belsejében volt körül egy kicsit a tér, terv szerint.

Most adjunk hozzá egy asztal, három sorban a fő tartalomra - az egyik a főcím, a második a bevezető szöveg a sorban, a harmadik két oszlopban. Mi határozza meg a szélessége a tábla 100%, a kamat, és nem a képpontok ez segíteni fog a jövőben, hogy az adaptív. Ha minden alkalommal használja az értékeket pixel, akkor a végén kusza egy hatalmas számú értékeket, amelyek segítségével újra médialekérdezés. Ha beállít egy bizonyos szélessége a szülő konténer és a hozzá csatolt táblázat méretének százalékában az összes elemet ki kell igazítani arányosan.

Most helyezze el a tartalom és hozzá padding közepén a cellában.

két oszlop tartalmat adni a 3. sorban van szükségünk árrés a két sejt között, de a különbözet nem támogatott, így hozunk létre egy táblázatot, három oszlop, és a középső oszlop üres lesz.
Nem számít, mennyire nem tartják százalék, de ha szükség van a tartalom egy bizonyos méretet, nehéz lehet lefordítani százalékban (például az oszlop lesz egyenlő 48,1%, ami oda vezethet, hogy zavart). Ezért van az, tekintettel arra, hogy a képek 260px, akkor hozzon létre egy oszlop szélességét 260px, egy cellát 20px árrés a közepén. (Általában kilépések 540px: 600px szélessége a táblázat mínusz a padding 30px mindkét oldalon). Ügyeljen arra, hogy állítsa vissza a font-size és line-height, és adjunk hozzá egy nem törhető szóköz a sejtbe árrés.
Szintén az értéket VALIGN „top” minden sejt összehangolni függőlegesen, akkor is, ha az egyik oszlop több tartalom, mint mások. Az alapértelmezett érték a „közepes”.

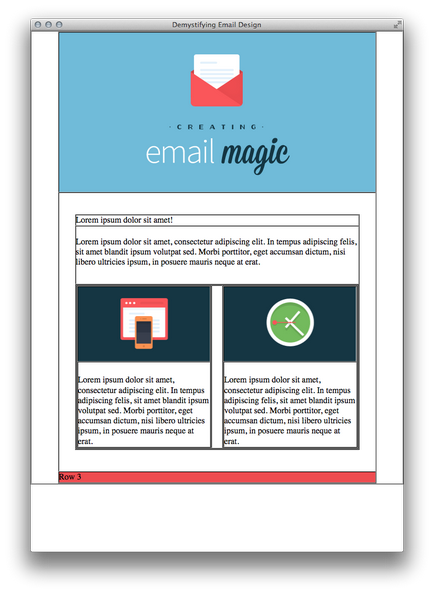
Most adjuk hozzá a kép és a tartalom ebben az oszlopban. mert szükségünk van több sor, helyezzen be egy másik táblát, mert nem tudjuk használni colspan vagy rowspan. Azt is hozzá padding a képek között, és másolja az egyes oszlop.
Itt meg a kép szélességét segítségével HTML és 100% a oszlop szélessége. Ez megint annak érdekében, hogy az adaptív. Csak akkor tudjuk használni médialekérdezések változtatni a szélessége a szülő elem. Meg kell, hogy újból a magassága pixelben, mert a style = „height: auto” most nem fog működni mindenhol (köhögés, Outlook). Tehát kérünk pixel. Ez azt jelenti, hogy be kell állítani a magasságot :! Auto fontos ezeket a képeket médialekérdezéseket, hogy újra az értéket pixel, de nem tudtunk csinálni egy osztályban. Miután szélességének beállításához százalékában, nem kell felülírni semmit. A kevesebb elem, hogy felülbírálja a jobb.

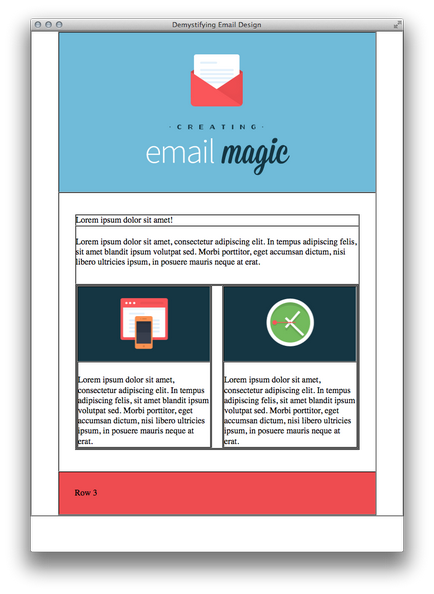
Most adjuk hozzá padding a lábléc sor.

A sejt belsejében helyezze egy másik asztalhoz, hogy két oszlopot.


Most, szöveget és meghatározza a szélessége a cella, minden esetben, még ha a köztük lévő tér is elég. Állítsa be a szélessége a sejtek 75% és 25% egyéb.
Nos, ez minden! A elrendezés befejeződött.
Vessünk kódot a W3C érvényesítő. hogy megbizonyosodjon arról, hogy nem tört. Ha követi pontosan körül, az érvényesítő fogja mondani, hogy minden rendben van.

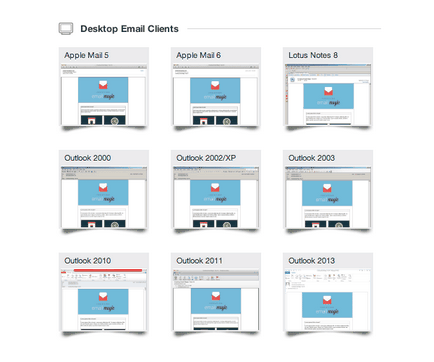
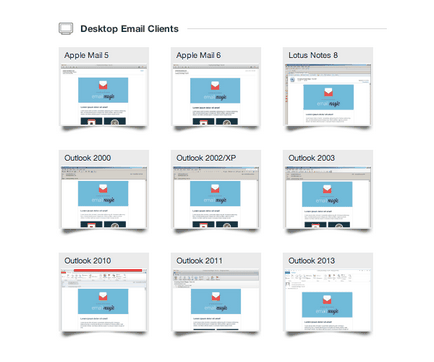
Ezután, a tesztelést keresztül Lakmusz, hogy megbizonyosodjon arról, hogy a szerkezet a mi e-mail működik. Íme egy összefoglaló az én teszt:

Styling szöveg
Az első sorban - egy feliratot. Fogjuk használni a címkét . hogy a szöveg félkövér, mert mint tudjuk, ha lehetősége van arra, hogy a stílus a HTML, használja, ahelyett, CSS tulajdonságok.
Szintén hozzá ezeket a stílusokat az összes többi cella a szöveg:
Ezután kell stilizálhatja a szöveg a lábléc, és ezenkívül, hozzuk a sorrendben referencia a otkkaza levelezést. Styling hivatkozást CSS és HTML tag . A párhuzamos címkék - ez a legjobb módja annak, hogy a linkek jelennek meg alapértelmezés szerint kék.

És itt van! Minden készen áll! Idő, hogy kapcsolja ki a határon, és látni, hogy mindent jól néz ki. Tegyen egy sétát a kódot, és cserélje minden border = „1” border = „0”

Most minden úgy néz ki, egy kicsit szomorú, lebeg a fehér tér, úgyhogy menjünk vissza az első 600px szélesség és adjunk hozzá:
Most semmi nem lebeg az űrben. Mint egy utolsó srih adhatok 30px padding, hogy az alján a legelső sejtek megakadályozzák a hirtelen megáll a mi e-mail bizonyos e-mail kliensek (mint például az Apple Mail), valamint a 10px padding a tetején, így a mi kék fejléc volt némi levegőt.

És ez az! Készek vagyunk a végső teszt.

Most van itt az ideje a végső teszt, majd az e-mail küldésre kész!
De, hogy emelje a készségek egy új szintre, lásd a következő tanulságok: