Oldal létrehozása sablon wordpress
IT blog --- létrehozása WordPress oldal sablon
Gyakran előfordul, hogy amikor a WordPress. akkor létre kell hozni egy egyéni sablont az oldalhoz. Bizonyára észrevették, hogy sok helyen a WordPress különböző elrendezések különböző oldalakon. Felhasználói oldal lehetővé teszi, hogy hozzon létre egy másik megjelenését a normál oldalak WordPress. Ha új vagy a WP, és soha nem csináltam ilyet, ne félj -, hogy hozzon létre egy egyéni sablont az Ön honlapján is egyszerűbb, mint gondolnád.
A témák a WP tartalmaznak lapozófájl (page.php). amely tartalmazza az alapértelmezett sablont használni minden oldalon, hacsak nem ad meg egy adott típusú. Ha szüksége van egy oldalról a másikra elrendezés vagy méret, mint az alapértelmezett sablont, akkor létre kell hoznunk saját sablon típusát. A fejlesztés a sablonokat WP szükséges alapvető ismeretekkel a HTML, CSS és PHP. Azonban, akkor kész témák WordPress - www.inbenefit.com. ha nem rendelkezik a megfelelő képességekkel rendelkezik.
Oldal létrehozása sablon
Írja be az alábbi kódsort a beviteli mezőbe:
Ez az egyetlen vonal szükséges a sablon fájlt. Tájékoztatja WordPress hogy fájl a sablon, és úgy kezelik, mint «CustomPage01». Sőt, akkor jön ki bármilyen nevet. Szükségünk lesz az azonosító később.
Mentse a fájlt az asztalra, mint egy custompage01.php. A fájl neve bármi lehet, de jobb, hogy azok megfeleljenek a minta azonosítóját a könnyebb keresés a jövőben.
Nyitott minden olyan alkalmazás FTP. Ez lehet FileZilla vagy bármely más program. Be kell csatlakoztatni közvetlenül a web hosting és a hozzáférést a WordPress gyökérkönyvtárában.
Menj a / wp-content / themes /. Keressen egy témát éppen használt mappa és töltsd létrehozott egy PHP fájlt.
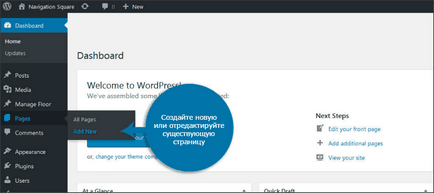
Miután a letöltés befejeződött, jelentkezzen be a WordPress admin panel, és hozzon létre egy új, illetve szerkeszthet egy meglévő oldalon:

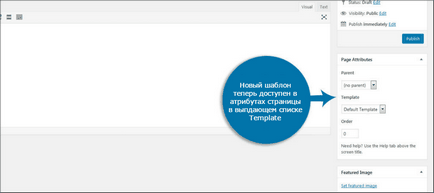
Az új oldal sablon elérhető lesz a legördülő listából sablon (Template). Használja ezt a listát, hogy megtalálja, és válassza ki a sablont, amit létrehozott:

Ha elmész egy oldalt a böngészőben, akkor megjelenik egy üres helyet. Ez annak a ténynek köszönhető, hogy a létrehozott fájlt nem kód megmondani WordPress, hogyan kell megjeleníteni a tartalmat. Most jöhet a készségek HTML, PHP és CSS.
Felkészülés egy sablont
Sőt, akkor adjunk hozzá semmilyen formában HMTL, PHP script, vagy sablont címkét custompage01.php fájlt szeretnénk használni. Talán hasznos lenne olvasni egy kicsit arról, hogy mit tehetünk a kódolási szinten, mielőtt ezt a sablont. Akkor is a web-site szkriptek különböző célokra.
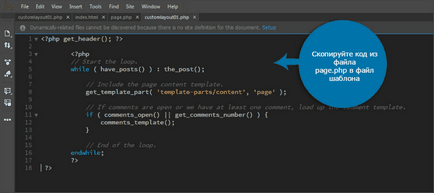
Egy egyszerű módja, hogy elkezd egy munkát sablonok - másolja az alapvető információkat a fájl page.php a téma, amit használ. Ez ad egy kiindulási pont és hasznos lehet, ha először megtanulni programot. Kövesse az alábbi lépéseket:
Nyissa meg a mappát FTP-n keresztül, hogy a téma, hogy használja (mi korábban elmentett benne custompage01.php fájl).
Nyissa meg a page.php fájlt szerkesztésre. Akkor töltse le a fájlt közvetlenül, amely lehet a jobb választás, ha hibázik, amikor kódolás. Változások a fájl másolatát sokkal biztonságosabb, mint hogy változtassanak a honlapon közvetlenül a készülékbe.

Miután kimásolt kódot mentse custompage01.php fájlt, és töltse fel a fogadási könyvtárat a témát. Akkor kövesse ugyanazokat a lépéseket, mint fent.
Tekintettel arra, hogy már az összes másolt át a kódot page.php, az egyéni sablont fog kinézni pontosan ugyanaz, mint a többi oldalon. Itt szerkesztheti a fájlt custompage01.php HTML, CSS vagy PHP, így egyedi volt.
Ebben az esetben ez nem igényel sok programozási ismeretek, hogy hozzanak létre az alapvető funkciókat a célra. Mindazonáltal döntse el, hogy hozzon létre egy egyéni elrendezést az oldalon. Például, az oldal nem jelenít meg olyan tartalmat, amely belép a WordPress, anélkül, hogy belépne osztály területén