Plugin Nivo csúszka wordpress segít abban, hogy a csúszka wordpress blog

Miért van egy csúszka a blog? Ha több tucat a WordPress, ahol épülnek alapértelmezés szerint csak letölteni képeket, egyéni hatásokat.
De gyakran előfordul, hogy talált egy témát a blog nagyon sok, vagy szeretné, hogy az ügyfél, de ez megtérül a rend beállítása után a csúszkát wordppress. Annak érdekében, hogy pénzt keres eleget kell tenniük a vágyai.
Telepítse a bővítményt Nivo csúszka WordPress blog
- Hozzáadása / szerkesztése kép - be- és képek szerkesztésére
- Options - Ha a csúszkát és képi hatás.
Konfigurálása a plugin Nivo csúszka WordPress
Meg kell választani, hogy telepítse a témát a WordPress blog. ha szükséges / lehetséges hogy ellássa a beállítást.
Értsd hová kell beilleszteni a csúszkát, így Ön határozhatja meg a kép méretei: hossza és szélessége.
Keresés az interneten / hozza létre a képet, állítsa be a méretet, hogy a jobb oldalon.
Végezze kezdeti beállítás plugin:

Ki a hossza (1) és a magasság (2) képek. Ha a képek feltöltése, amelyek paramétereit más lesz ezekből a beépülő modul beleerőltetni megadott. Mentse el a beállításokat.

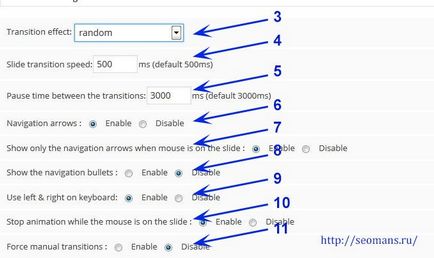
Végezze finomhangolás csúszka lehetőségek:
Hogyan tölthetek képeket WordPress csúszka

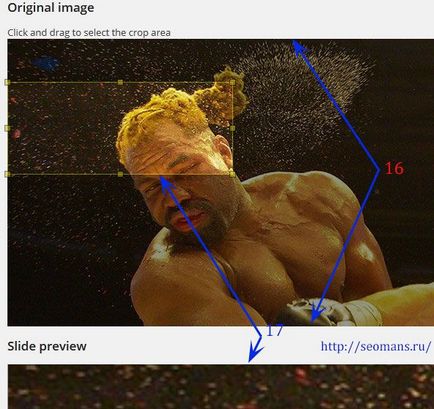
Ide hozzáadása / szerkesztése kép fülön A letöltés megkezdéséhez a könyvtár a szerveren (12), válassza ki az aktuális fájl a merevlemezen (13). Ide beállításait a következő képen panel (14). Felhívom a figyelmet bővítmény Nivo csúszka WordPress megköveteli, hogy feltölteni a képeket jól meghatározott paraméterek (15). Ellenkező esetben folytassa meghatározza a beállításokat megváltoztatni őket panel (1-2).

Panel Nivo Slider WordPress - Add Image (14) - az alábbi részekből áll:
Boot elő a képeket.
Amennyiben menti a fájlokat bővítmény Nivo csúszka wordpress?
Nyisd meg a könyvtár wp-content / feltöltések / nivoslider4wp_files. Ebben meg fogja találni a 2-szor több kép, mint a kép lett feltöltve. Az a tény, hogy minden egyes kép van tárolva két változatban:
- sorrendi chislo_o - eredeti példa 1_o.
- sorrendi chislo_s - előzetes mintáját 1_s
A különbséget a korábban leírt (16-17)
Hogyan kell behelyezni Wordpess csúszkát a blog?

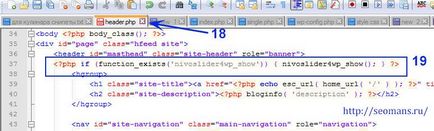
Leggyakrabban a csúszkát behelyezzük a fejlécben a blog, akkor meg kell nyitni header.php (18), ez a legkényelmesebb az erre a célra Notesz ++ programot. Ez illessze be az alábbi kódot:
Például szerkeszti a sablont Húsz Tizenkét tettem ezt így (19). Ha van egy blog érdemes egy minta saját kódját meg kell érteni. Ha nem tudta beállítani a csúszkát, akkor forduljon hozzám kontktnuyu formában. Előfordul, hogy a csúszka határain kívül az a minta, megtörve a blog design. Ez annak köszönhető, hogy a helytelen beállítás készített képek.
Üdvözlöm Önt, a seomans.ru blog
Jelentkezzen be, hogy tanácsot létrehozását blogok és weboldalak seomans.ru