Mivel CTA-gomb kialakítása lehet növelni a konverziós
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
Leszállás SHOP képzés a műveletet a PARTNERS
Ez az információ minden tagja számára. Ez jelentősen növeli a megértést a gyakorlat konverzióoptimalizálás és vezető generáció. Emlékezzünk vissza, hogy a cselekvésre ösztönző gombot, vagy a CTA-gombot (call-to-action gomb), hívjuk a linket, gyakran végrehajtott formájában gombok, kattintva ami az űrlap elküldése adatok vezetést vyponeniyu vagy bármilyen más cél intézkedéseket.
Mit kell tudni, és emlékszem Ob CTA-gombok
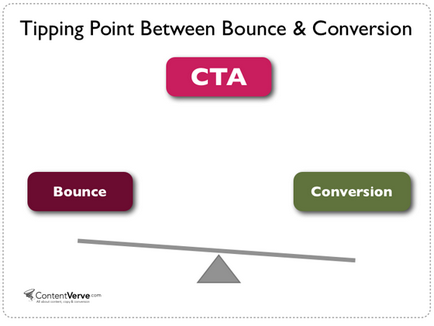
Target oldal cselekvésre képviseli az inflexiós pont közötti átváltást (átalakítás) és az elutasítás azt (Bounce). Ha megkérdezzük a felhasználót, hogy bármit a Landing, igen végre a kívánt műveletet, akkor meg kell kihasználni a CTA-elem - nem számít, mit kifejezetten hez: a könyv letöltéséhez, töltse ki a vezető formában megvásárolható a termék / szolgáltatás vagy éppen menni a másik oldalra.

CTA: A fordulópont közötti átalakítás és elhagyása neki
cselekvésre való felhívást gombokat a következő két fő elemből áll: a tényleges tervezési (szín, forma, font) és a szöveget. Mindketten közvetlen hatással az átalakítás, de eltérő szerepet játszanak az átalakulási folyamat:
- gomb design küld egy vizuális jel, amely segít vonzza a figyelmet a potenciális ügyfelek, hogy tegyen lépéseket. Más szóval, a tervezés (megjelenés) megválaszolja a kérdést: „Hol kell megnyomni?”.
- A szöveg, a maga részéről segíti a felhasználót, hogy a perspektíva tettei és megválaszolja a kérdést: „Miért kell kattintani a gombra?”.
Ebben a cikkben fogunk összpontosítani a design egy gomb, de ha azt szeretnénk, hogy minél több tippet a szöveget a cselekvésre, akkor olvassa el ezt más üzenete a blogunkon, például itt:
Kezdjük egy példa a valós élet
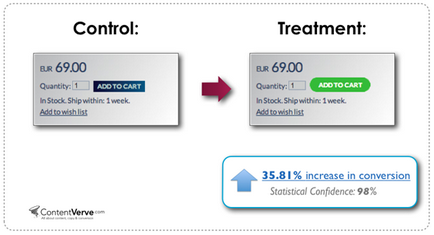
Most fogunk összpontosítani nagy európai e-kereskedelmi webhely, hogy eladja porcelán, kézzel festett (a contentverve.com oldalon). Színének és alakjának a cselekvésre ösztönző gombot, a marketingesek sikerült növelni a termék forgalmát - nemcsak értékelés CTR (CTR) - a 35.81%.

Ez a példa jól szemlélteti a hatása a konverzió van egy design CTA-gombok.
Nincs univerzális képlet „abszolút CTA-gomb” be van kapcsolva minden alkalommal
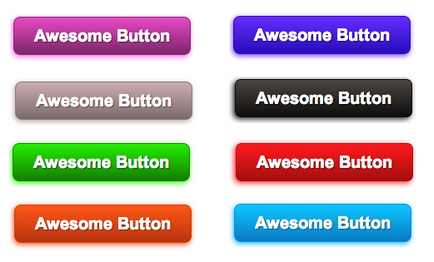
Gombok jön minden méretben, formában és színben, az egyetlen dolog számukra nem éppen - ez univerzális, alkalmas minden esetben megoldások aktiválódik minden alkalommal a legjobb. Különböző „szakértők” szeretnék azt állítják, hogy a látszólag megváltoztathatatlan igazság, mint például: „soha ne használja a piros gomb piros - a szín tiltó” vagy „Green Button jobb, mint bármely más!”.
A legfontosabb dolog - highlight gomb
Az alapelv az optimalizálása CTA-elem - vizuális kiválasztása ellen az általános elrendezés Landing, így a felhasználó azonnal megtalálja a tekintetét, elhatározta, hogy végez állítsa be konverziós céljait. Ha a nyitóoldal főleg zöld, a zöld gombot, amelyek nagy valószínűséggel nem fogja átalakítani is, és így lesz pontosan azért, mert a látogató lesz nagyon nehéz elkülöníteni a CTA-view elem a többi. A legjobb módja, hogy megtudja, mit jelent a „recept” működik egy meghatározott nyitóoldal volt és marad egy split teszt.
Több millió szín közül lehet választani, és abból, amit kezdeni?
A legjobb tanács - a józan ész, és használja a kontrasztos színek. A jó öreg „kancsal teszt” mindig segít - Gyűjtés az oldalon, mozogni néhány lépést vissza a monitort, hunyorgott, és nézd meg a gomb elengedésekor.

Egy másik példa a valós gyakorlat
CTR-kereskedelmi webhely, amely értékesíti ingatlan, már nőtt több mint 2 alkalommal radikális rekonstrukció fő CTA-gomb - tompa barnás gomb váltotta sokkal élénk narancssárga.

Amikor a „kancsal teszt” a két kulcs beállításai azonnal világos, hogy mi már nem áll.
A szakértők általában ajánlani kezdve kísérletezett narancssárga vagy zöld gomb egyszerűen azért, mert ezek a színek gyakran jó eredményeket a vizsgálatok. Itt nincsenek különösebben mély pszichológiai tanulmányokat - csak látszanak jól a legtöbb „átlagos” nyitóoldal. De aztán, ahogy már mondtuk, minden attól függ, az adott körülmények között - valószínűleg a megtakarítás lesz a lila gombra. Változtatni a színét, és biztos, hogy végre split tesztelés.
vizuális effektek
Vizuális hatások hatással átkattintás (CTR) gombok, de fel kell használni rendkívül óvatosan! Még egy viszonylag kis hatás meglepően nagy hatással -, és nincs garancia arra, hogy feltétlenül pozitív.
Tekintsük néhány példát
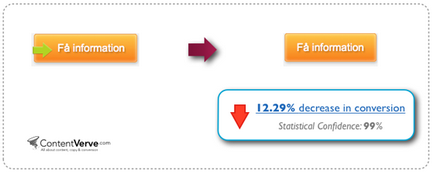
Az előző példában (a helyszínen kereskedelmi ingatlan) narancssárga gombot a zöld nyíllal alakítjuk lényegesen jobb, mint a tompa barnás eredeti. A tervező nem tetszik az új gomb, annak ellenére, hogy a pozitív hatás, hogy a konverziós - a fő kifogás az volt, hogy az a tény, hogy a kombináció a narancs, zöld nyíl gomb megjelenik neki „csúnya”. Egy optimalizálási szakember hozta érv: a zöld nyíl gomb teszi láthatóvá, és így - a nagyobb kommunikációra a felhasználó.
A vita lehetővé tette egy egyszerű A / B tesztelés. A tervező tévedett: nincs nyíl gomb csökkentette az átváltási arány 12,29%.

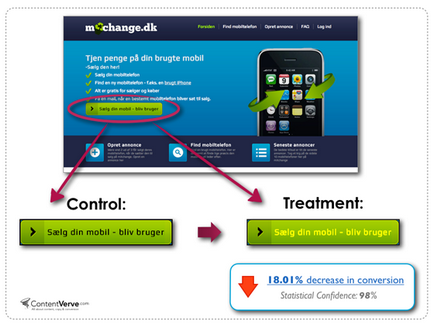
De az ellenkezője Például: optimalizálás szakértők azt javasolta, hogy megváltoztatja a színét a felirat a zöld gombot a fekete-sárga, akkor még kiosztani egy gombot az oldalon, és növeli a CTR. Sajnos, a következmények, amelyek a leginkább kellemetlen: a színe megváltozik betűkkel Clickability csökkent 18,01%.

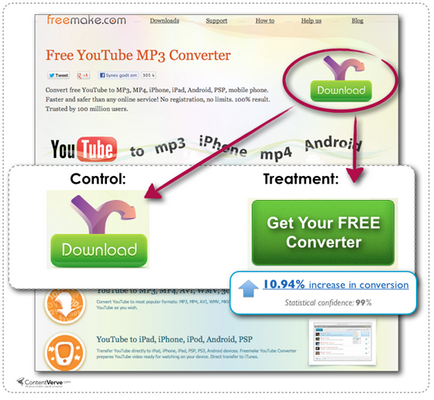
Tehát ebben az esetben, a vizuális hatás negatív hatással volt az átalakítás - világossá vált, hogy legalább egy kontraszt megoldás sokkal jobban működik. Általában a legtöbb esetben, akkor biztos lehet benne, hogy az egyszerű gombok (hogy a felhasználó könnyen felismeri, hogy milyen „gomb”) az adott szöveget, amely leírja, hogy milyen művelet jobban működnek, mint a különböző „kreatív” lehetőségeket.

Egyszerű zöld gomb leíró szöveget felülmúlta a „kreatív” a 10,94%.
Méret számít, hanem „több” nem mindig jelenti a „jobb”
Sok tervező azt a hibát, ami egy CTA gomb, tökéletesen illeszkedik a leszállási oldal design, de túl finom, hogy pozitív hatással van az átalakítás. Fontos, hogy a gomb elég nagy ahhoz, egyértelműen azonosítható, mint egy nagy interaktív elem Landing, de ez nem jelenti azt, hogy a „több” automatikusan azt jelenti, „jobb”.
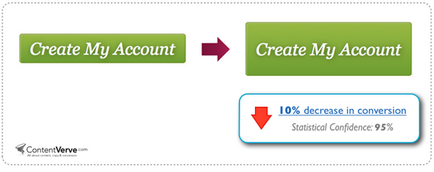
Itt egy olyan példa, amelyben méretének növelése a grafikus elem vezetett alacsonyabb konverziós a 10%:

Úgy tűnik, hogy a tervezők itt bármilyen hatása van: A gomb vált túl nagy, akkor hívja túl sok figyelmet, hogy mi tekinthető a látogatók számára, mivel a pszichológiai nyomás rajtuk, és hasonló érzések ténylegesen akadályozzák átalakítás. Mérete is szükségük van a tesztelés - ne felejtsd el.
Tisztelet szöveg CTA-gombot!
Mit kell tennie most
LPgenerator csapat szívesen fejleszteni egy egyedi tervezésű Landing. vagy létrehozhat saját céloldalt online kivitelező!
Nagy konverziók!
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.