CSS3 menü ikon animáció
Ma fogunk beszélni, hogyan lehet létrehozni ikonok tiszta HTML és CSS3. Add nekik a jQuery, szép animáció, ha változtatni osztályban.
Létrehozása menüikonjának tiszta HTML és CSS
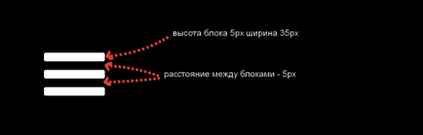
Először hozzon létre egy ikont, hogy képviselje a három rövid vízszintes blokk azonos távolságot.

A HTML-ben, az elrendezés akkor létrehozunk egy tartályt az ikon, mint egy link, és ez létre fog hozni egy blokk span. ki lesz a felelős a visszavonását legtöbb ikonok.
Most írjuk stílusok menü ikonok, mint blokk span felelős megjelenítésére ikonok, és ez áll a három blokk, akkor jön a támogatás pszeudo-elemek: before és: after.
Hozzáadása CSS3 animáció ikon
Most arra van szükség, hogy egy transzformáció CSS3 ikonok. így amikor rákattint blokkolja hajtva egy kereszt.

Az ikonra kattintva az eseményt feldolgozzuk a forgatókönyvet, és miután felveszi hozzáadása / eltávolítása aktív osztály a blokk # nav-kapcsoló. Ez segít ebben jQuery:
Tekintettel arra, hogy a menü ikont három egységből áll, a központi egység fogjuk tisztázni után azonnal az ikonra kattintva, és a többit majd telepíteni egy 45 fokos szögben, úgy, hogy kialakult egy ikon a kereszt alakban. Annak érdekében, hogy észre minden terveink szükség CSS3 kód:
Ennek eredményeképpen kapunk egy nagyon vicces és szép ikonok transzformáció animáció: