8 Ways, hogy szabjon ki-hamburger ikon, everypøst
Ez az ikon mindenütt - A mobil és asztali változatai oldalakat a böngésző felületen. Ha most a Chrome, nézd a jobb felső sarokban :). Még ha nem tudom, mi ez az úgynevezett „hamburger”, a három csík is ismerős, valamint egy egérmutatót. Emellett az a tény, hogy ez az ikon egyszerűen felhívni a Photoshop, modern front-end biztosít számunkra sok más „nerastrovyh” rákényszerítse módon.
1. trigram szimbólum
A legegyszerűbb módja annak, hogy helyezzen be egy Unicode karaktert - ☰. Unicode jel U + 2630 és html # 9776; .
Ne felejtsük el, hogy a fejlécben a dokumentum, akkor kellett volna írta meta.
2. A római hármas (III)
Egy másik nagyon egyszerű módon - írja a római három és fordítsa el. Tehát szükség van, hogy használja néhány groteszk betűtípus (font-family: sans-serif;), hogy nem láttam serif. Itt azonban meg kell állítani a sorköz.
3. blokk ál
Tudod teremt egy pszeudo-blokk, amelyben a felső és az alsó lesz a stroke, és a közepén a pszeudo.
4. A módszer a Bootstrap
A fiúk, akik azt írta a Bootstrap, úgy döntött, hogy a 4 elem.
Azok elhelyezése a következő:
Ez egy háromgombos span. CSS Ezen fragmens a következő:
Talán ez a módszer alkalmas olyan esetekben, ahol a vonal ikonok vannak kerekítve az éleknél.
5. box-shadow
Használhatja a „többlépcsős” árnyék blokk. Íme:
Majd egyszer IE8 hagy, és nyugodtan használja ezt, és a következő módszert.
6. A kifinomult CSS-gradiens
A döntés ihlette az előző folyamat - hoznak létre „sávozás” komplex css-gradiens.
Ez egy rugalmas módon dolgozni. Más esetekben kellett beállítani néhány beállítást, de itt van a három csík maguk eloszlásának magasság ikonok.
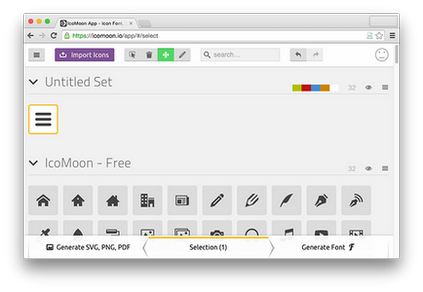
7. betűtípus Ikonochny

A szolgáltatás elérhető számos ikonok, akkor is hozzá egy ikont a .svg formátumban, és kap a generált font. Együtt a betűtípus kísérik a használati utasítást.
a) van átvezetve az img tag.
b) Lehetséges, és ezen keresztül a CSS. Az ingatlan background-image
SVG) is jó, és beletesszük a szervezetben a dokumentum, mint ez:
Nagyon cool ebben a kiviteli alakban, hogy egy SVG-elemek keresztül érhető el a CSS:
Kitűnő animált ikonok kiviteli alakban, a hamburger.
Én kémkedett codepen.