Pagination a wordpress

Ebben a cikkben fogunk összpontosítani létrehozása oldalszámozásra WordPress segítségével plugin WP-PageNavi. Meg kell vizsgálni annak érdekében, hogy telepíteni és konfigurálni a plugin WP-PageNavi helyén WordPress, valamint a szerkesztő CSS stílusokat, hogy egy vonzó megjelenés az oldal navigációt. Ennek köszönhetően, akkor tökéletesen illeszkednek a design a webhely, és senki sem veszi észre, hogy mindez történik egy egyszerű plugin.
Telepítse a plugin WP-PageNavi
Szóval, miután letöltötte a legújabb verzióját a WP-PageNavi. Az archívum kibontása a beépülő modul mappát \ wp-content \ plugins. Ha a hely már a házigazda, majd másolja a fájlokat FTP-n keresztül mappát a bővítmény fájlokat a \ wp-content \ plugins. Ezután menj a „Felügyeleti Panel WordPress» - «Plugins”, meg WP-PageNavi és aktiválja. Ezután folytassa a létrehozott oldal navigációhoz.
Konfigurálása plugin WP-PageNavi
Beállítások ez a plugin nem annyira, és nagyon egyszerű és világos, úgyhogy gyorsan megy át a legfontosabb pontokat WP-PageNavi beállításokat.

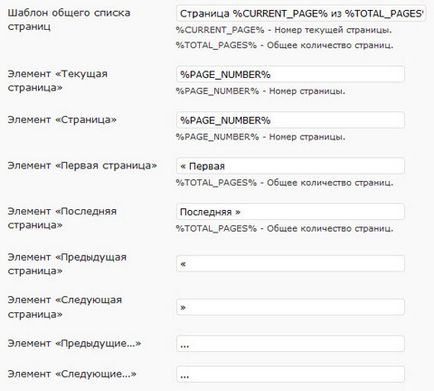
- Sablon teljes oldalakon - itt megadhatja, hogy az oldalon jelenik meg a listában. Normális esetben ez a paraméter változatlan marad, de meg lehet változtatni azt saját belátása szerint, ha szükséges.
- Elemei a „oldal” és a „Current Page” - lehet változatlan marad. Nem módosítsa ezeket a beállításokat, mivel erre nem volt szükség.
- Elemei „első” és „utolsó” oldalon - itt lehet felírni valamit, ami meg fog jelenni a gombok megy az első és az utolsó oldal tördelését. Változás a saját, de általában ez a beállítás marad, mint ez az alapértelmezett beállítás.
- Elements „Előző” és „Következő” oldalon - itt lehet felírni a szükséges ikonokat vagy szöveg jelenik meg a gombok megy a megfelelő előző és a következő oldalra. Akárcsak az előző esetben, a változást saját belátása szerint, akár hagyja, ahogy van.

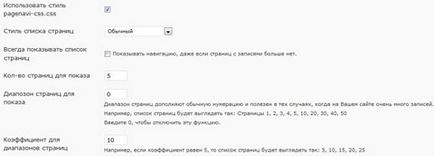
- Használja stílus pagenavi-css.css - vegye figyelembe ezt az elemet be van pipálva, mint mi fog használni a saját stílusát lap lapszámozás plugin WP-PageNavi, ahelyett, CSS WordPress témánk stílusokat.
- Listastílus - „normál”. Ha szükséges, és attól függően, hogy a design a helyén, akkor válasszon egy másik, de ez a véleményem, a legalkalmasabb.
- Mindig azt mutatják, az oldalak listáját - nem jelöli a kullancs.
- Az oldalak számát jeleníti meg - az érték beállításához. Általában jének 5 oldalt, de akkor meg az értékét, a változó ez egy nagy út, és a kisebb.
- oldalak tartományát mutatja - a „0”. Ha van egy WordPress honlap egy csomó oldalt, a legvalószínűbb, akkor meg kell változtatni ezt az értéket a saját belátása szerint, attól függően, hogy a bejegyzések száma.
- Tényezője oldal tartományok - ez az opció megváltoztatja bekapcsoláskor korábban. Ezzel lehet létrehozni az úgynevezett „lépés” az oldalak listáját. Elvileg e beállítás alatt van egy nagyon világos példa. Ha nem ért valamit, akkor mindig kísérletet helyi változata a honlapon, hogy azt ajánlom neked, és amikor telepíti az új plug-inek.
Ebben a WP-PageNavi beállítás lapszámozás plugin az igazgatási központ befejezi. Ha néhány elem hiányzik, akkor az értékek megmaradnak alapértelmezés szerint. Most megy a konfigurációs stílusok CSS WP-PageNavi.
CSS szerkesztése WP-PageNavi
Tehát megy a végső szakaszban a telepítését és konfigurálását a plugin lapszámozásról WP-PageNavi. Annak érdekében, hogy a lapszámozás nem túl látszanak egy kicsit, mi a helyes a megjelenését. Ehhez menj a plugint, és nyissuk meg szerkesztésre pagenavi-css.css fájlt. Csak egy osztály, úgyhogy foglalkozni vele gyorsan beállítás. Megpróbálom a lehető legvilágosabban leírni, hogy mi van a stíluslap a plugin.
wp-pagenavi - itt, ha az általános beállítások az egész osztály wp-pagenavi. Mi lehet hozzáadni vagy módosítani a szükséges tulajdonságokat nekünk. Például itt, és leírja a tulajdonságokat hozzáadni vagy megváltoztatni magam, amikor telepítésével és beállításával lapszámozása plugin WP-PageNavi.
Ezzel befejeződött a leírása a táblázat befejezem stílusokat. felveheti a tulajdonságok, és változtassa meg a megjelenését, mint szeretné, ha szükséges. A további kényelem, azt javasoljuk, hogy használja a speciális kiegészítő a Mozilla Firefox FireBug. Az egyik jellemzőjét, hogy akkor részletes információt az egyes részein az oldal és a változás őket anélkül, hogy megváltoztatná a fájlokat a helyszínen, ami nagyon kényelmes. A sikeres kísérletek, akkor csak tegye meg a szükséges változtatásokat a honlapon fájlokat, hogy ez úgy működik, ahogy tervezted.
Ez minden. Sok szerencsét. Találkozunk az oldalakon a blog dmitriydenisov.com
Hibát talált? Válassza ki és nyomja meg a Ctrl + Enter