Utasítás s60 - minden le az okostelefonra, és a telefon nokia
által Carbide.ui S60 utasítások
CARBIDE.UI S60 TÉMA EDITION - PROGRAM - Themes Creator
Először, meg kell telepíteni speciális szoftver, amely segítségével létrehoz egy téma - Carbide.ui S60 Theme Edition. A telepítési folyamat szabvány minden írt alkalmazások a Windows, így nincs probléma. Meg kell jegyezni, hogy a program meglehetősen igényes a rendszerben, és lassíthatja a lassabb számítógépeken.
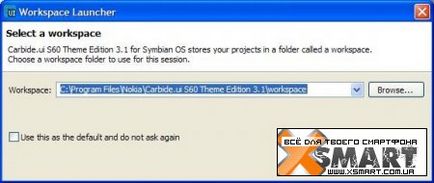
Most, mi fut a program, és a következő üzenet jelenik.

Itt arra kérik, hogy adjon meg egy mappát, amely az összes létrehozott témákat. Akkor kérje abszolút semmilyen módon, és hogy egy kullancs ellen tétel «Legyen ez az alapértelmezett, és ne kérdezze újra» ( «alapértelmezettként használni, és nem gond"). Kattintson az „OK” gombra, és eljut az üdvözlő képernyő.

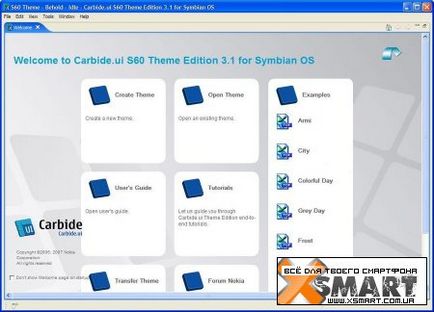
Kéri a felhasználót számos intézkedés közül lehet választani:
Ezen kívül, lehetőség van arra, hogy nyissa az egyik a fejlesztők előre elkészített ( «példák»). Később, ha eleged van az minden alkalommal tanúja az üdvözlő képernyő, akkor letilthatjuk bejelölésével ellen tétel «Ne jelenjen Welcome oldal indításkor» ( «Ne jelenjen meg a splash screen induláskor").
Ebben az esetben válassza ki az elemet «Új téma» - hogy hozzon létre egy új témát.

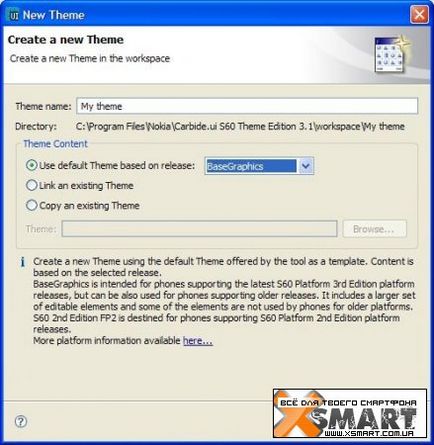
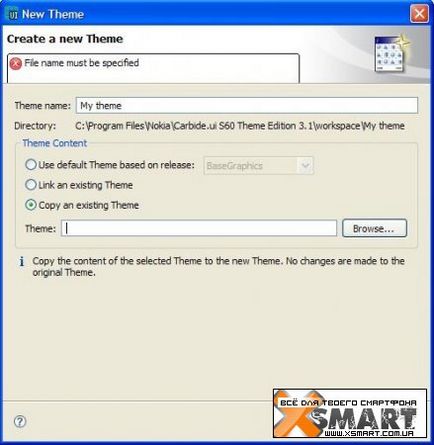
A «téma neve» meg kell adnia a nevét jövőnk témákat, mint például «My Theme». Ezután meg kell határozni, hogy mi használja, mint a sablon az alapértelmezett témát, vagy szeretné, hogy nyissa ki a kész bőrt. Az első esetben van szükség, hogy egy kullancs ellen tétel «Alapértelmezett téma alapján felszabadulását», majd a legördülő listából válassza ki a «» BaseGraphics.

Sajnálatos, de a Carbide UI nem tudja megnyitni a témája a .SIS méret (kizárólag .TDF méret - azaz a munkaképes tervezet).

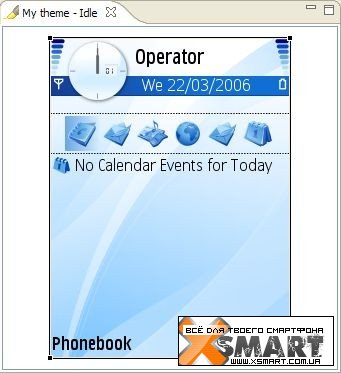
Azonban van a fő ablak megjelenése eltérő lehet, t. Hogy. Összes elemet lehet elhelyezni saját belátása vagy akár távolítsa el őket a képernyőn. Most vessünk egy közelebbi pillantást az alapvető eszközöket, amelyekkel meg kell foglalkozni a jövőben.
Legfontosabb eszközök CARBIDE.UI
Helyi menü és eszköztár
Itt van az alapvető eszközök, mint például a „Megnyitás”, „Új téma”, „Save”, „Kivágás / Beillesztés”, „Edit”, és így tovább. D.
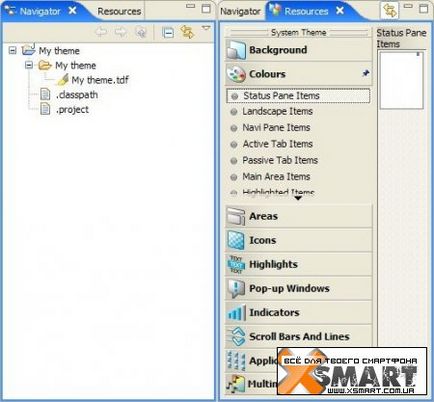
A navigációs panel ( «Navigator») és a listát a szálak a komponensek ( «Resources»)
A navigációs sáv segítségével gyorsan válthatunk az összes valaha létrehozott témákat.
Listája komponensek tartalmaz abszolút minden design elemeket az aktuális téma, ami könnyű mozgás két csoportra oszthatók. Például az összes társított ikon megtalálható a «Ikonok» csoport, az összes pop-up a csoport «Pop-up ablakok», és így tovább. D.
Meg kell jegyezni, hogy ugyanazokat az elemeket a felület lehet több helyen használják. Például, a változó az ikon a „Kapcsolat” a főmenüben, készüljön fel arra, hogy automatikusan megváltoztatja az alkalmazás maga.


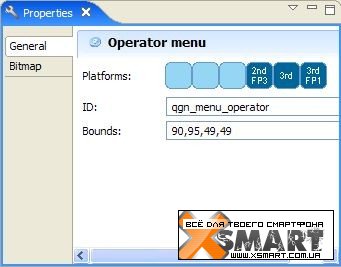
Ahogy a neve is mutatja, ez a képernyő tulajdonságait mutatja a kiválasztott elemeket. A rendelkezésre álló lehetőségek, mint mondják, „ahhoz, hogy esküszöm” - csak változtatni a háttér színét, és akkor sem az összes elemet. Ehhez válassza «Bitmap» és jelölje be a «Színezd» mezőben.


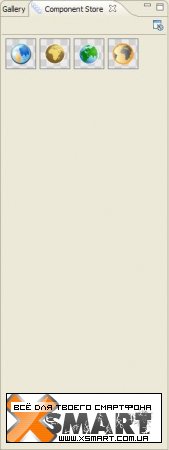
Tárolása üres ( «Component Store»)
Itt tárolják kész sablonok a különböző elemeket a témát. Támogatja az export a korábban megállapított sorrendben.

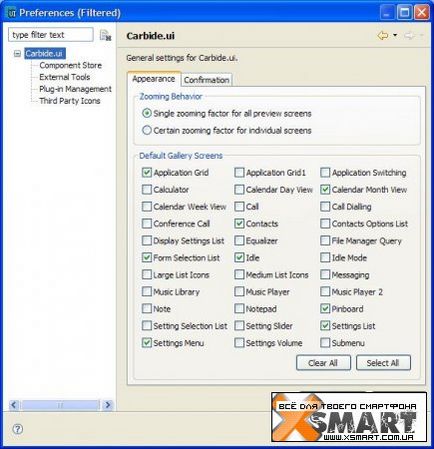
Beállítás Carbide UI
A Beállítások ablakban keresztül érhető el az «Ablak» helyi menü => «Beállítások».

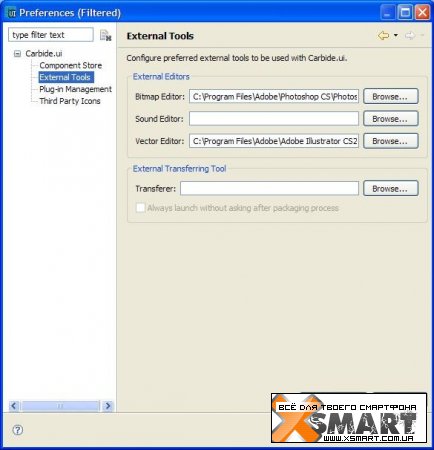
Itt elsősorban az érdekli, «Külső eszközök» elemet.

Az egyéb paraméterek nem lehet változtatni. Az ablak bezárása megnyomásával az „OK” gombot.
Cseréje a háttérképet
Ha létrehoz egy témát eszközök különböző képernyőfelbontás (például a Nokia E61), akkor biztos, hogy válassza ki a megfelelő méretű háttérkép.
A «Resources» kiválasztott csoportja «Háttér» Rögtön azután, hogy az oszlop, kattintson az elem «Idle Háttér».


Ha mindent helyesen, akkor az alapértelmezett háttérkép lesz cserélve a saját.

Most meg kell változtatni a háttérképet, hogy megjelenik a főmenü. Ez az eljárás gyakorlatilag megegyezik az előzővel, azzal az eltéréssel, hogy a jobb oldali oszlopban, akkor válassza «Aktív Háttér».

Ábra hagyja ugyanaz, csak hogy ez egy kicsit homályos (a hatás a «blur») és kissé világosabbá. Ennek eredményeképpen megkapjuk a következőket.

A háttér mintázat most már minden rendben, de a többi a képernyő elemek nézd, hogy enyhén szólva, nem nagyon. Először is, meg kell cserélni az ikonokat az összes alkalmazást. És ez talán a legnehezebb feladat, amit meg kell.
Cseréje szabvány ikonok
Összesen több módon megváltoztatni az ikonok:
* Döntetlen a semmiből;
* A sablon ikonok;
* A kész ikonok más téma.
Az a tény, hogy az alapértelmezett Carbide UI csak akkor működik, vektor képek, és gyakran ugyanazt ikonok a különböző helyeken, automatikusan átméretezve. Megjegyezzük, hogy a skálázás bitmap képeket semmi jó nem.
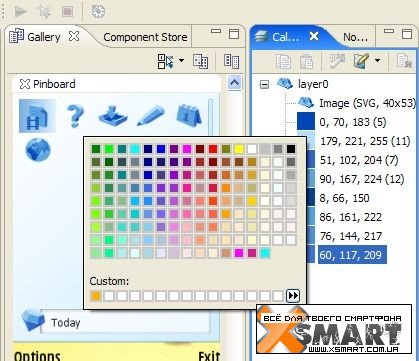
A második módszer nem igényel szinte erőfeszítés nélkül, és tökéletes azok számára, akik ellentétes a grafikus csomagokat. Sablon ikonok találhatók «komponens Store» ablakot. Sajnos, csak abban különböznek színséma. Ha a javasolt színséma nem tetszik, akkor lehet szerkeszteni kissé az eszköz használata «Rétegek». Csak felett lebeg a réteg érdekli, és várja az ablakot egy színpalettát.


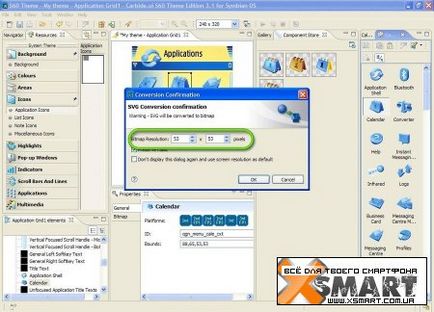
Az ablaknál ikon mérete (a mi esetünkben a pont 53h53), és nyomja meg a «Mégse».


Ezt az eljárást meg kell ismételni az összes ikon.
Mindazonáltal nagyon is lehetséges, hogy ez a módszer, amit valaha annyira hasznos, ezért úgy vélik, ez is.
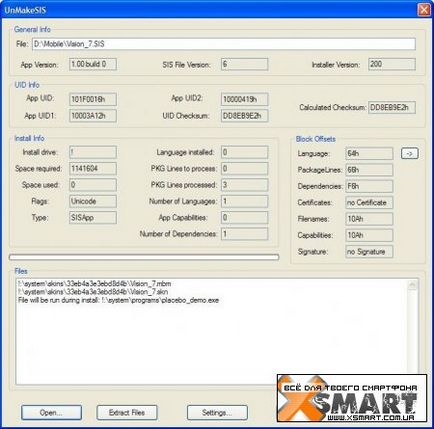
Tehát szükségünk van elront SIS program és a MBMTools (lásd. Ezen a lemezen), valamint a dizájn is. Kivonat a kívánt bőr felhasználásával elront SIS programot.

Az eredmény két fájl: My Theme.mbm és My Theme.skn. Mi érdekli az első fájlt.
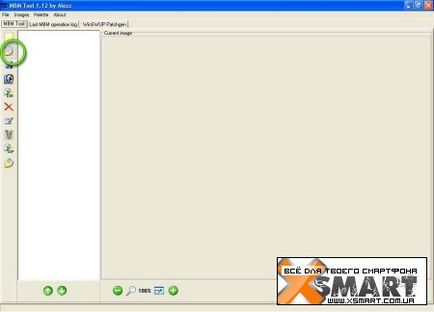
MBMTools elindítja a programot és megnyitja a kapott .MBM-fájlt.

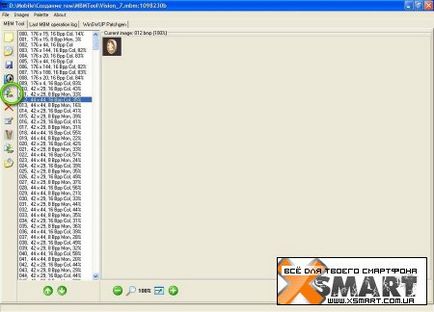
A fő ablakban a program jelenik meg teljesen minden eleme a tervezés témákat. Tárolja őket egy külön mappába.

Mint látható, az egyes ikonok maszk elkülönítve tárolják, ami természetesen lehet használni a Carbide UI.

Most be kell állítania egy maszkot. Kattintson «Edit Mask Bitmap szerkesztő» Kattintson a jobb gombbal az ikonra, hogy megkapja majd.


Összességében minden tantárgyból van több mint száz különböző ikonok és mutatók. És ez nem veszi figyelembe a méltányos összeg felesleges ikonok ( «angol-kínai szótár», amely hasznos lesz, kivéve, hogy néhány kínai). Ezért nem mindig lehetséges, hogy vegye fel a képeket a stílus minden alkalmazást. Ebben az esetben jobb, hogy kihasználják a szabványos ikonok egyszerűen szerkesztésével színpaletta. Hidd el, akkor meg sokkal logikusabb, mint egy zagyvalék a főmenüben.
Mivel ez az első bőr, akkor időt és energiát takarítva, nézzük csak cserélni az összes szabványos ikonok azok, amelyek a „Storage üres» ( «Component Store»). Ikonok narancs és fekete öltönyt témánk tökéletesen.

A végén meg kellett volna valami ehhez hasonló:

Megjegyzendő, hogy bizonyos ikonok nem rendelkeznek megfelelő színösszeállítást, így meg kellett szerkeszteni manuálisan «Rétegek» eszköz.

Ikonok hozzáadása az alternatív harmadik féltől származó alkalmazások
Carbide UI támogatja egy ilyen érdekes jellemzője a helyett harmadik fél apps ikonok. Képzeld, már meg magad egy új témát, és ő vette, és együtt az összes szabványos ikonok cserélni még ikonok ICQ-kliens, fájlkezelő, olvasóterem, és így tovább. D. Úgy tűnik, hogy egy kicsit, de szép.

Most Carbide UI menj a beállítások menüben ( «Window» => «Beállítások»), és menj a lap «harmadik fél Ikonok».

Nyomd meg a gombot «Új», majd töltse ki a mezőt «Application UID» és a «Név».
"OK" gombra. Ki fog jönni egy ablak tájékoztat, hogy, mondjuk, egy új ikon csak akkor jelenik meg, ha újraindítja a szálakat. Indítsa újra a témát, és látja, hogy üres ikon jelenik meg a lista végén az ikonok.

Most, hogy cserélje ki a saját.
Edit a többi elem és animációkat
Miután foglalkozott az ablakok és a szöveg, próbálja játszani együtt az elemek «Színek», «területek», «jelzők», «Scroll Bars és vonalak» és «Alkalmazások». Fontos, hogy ne felejtsük el, hogy ellenőrizze, hogy az összes rendelkezésre álló elemek a felület már megváltozott.
És jó lenne, hogy néhány egyszerű animációt logikus következtetést.
Az összetevők listáját, keresse meg a csoport «Hightlights» és válassza ki a «List Hightlight» => «Animált List Hightlight».

Kattintson a jobb egérgombbal, majd válassza az «Edit / Animate», megnyílik az ablak létrehozására animáció.

Ahelyett, hogy a bosszantó villogó vessünk egy gradiens a mozgás, fentről lefelé.
Válassza ki a réteget «Blackandwhite», kattintson jobb egérgombbal, és a menüből válassza ki a «Törlés Effect».

Ezután a jobb gombbal a «Layer 0» réteget, és válassza ki «Add Effect» => «MovingLayer».

Válassza ki a réteget «MovingLayer», majd átvált a «Properties» ablakot. Ide «Animated» fülre, és jelölje be a tétel «Animate».

tudnunk kell, hogy most, hogy úgy a képzés, a gradiens fokozatosan átkerült a felső széle a kép alján. Ez úgy történik, nagyon egyszerű - jobb klikk a réteg «Layer 0» és válassza ki az elemet «konvertálása és Edit Bitmap szerkesztő». A megjelenő ablakban nézd meg a magassága a kép -, hogy szükség van ránk a képkockák számát.

Az ablak bezárása, ha megnyomja a «Mégse» gombra.
Az animáció, válassza ki a jobboldali töréspont.
Ezután adja meg a számot 55 a „Tulajdonságok” a „az álláspont” oszlopban.

Az eredmények értékelése, indítsa el a lejátszást, és ha minden úgy működik, ahogy kellene, kivéve az animációt.
SIS-fájlok létrehozása és SIGNATURE
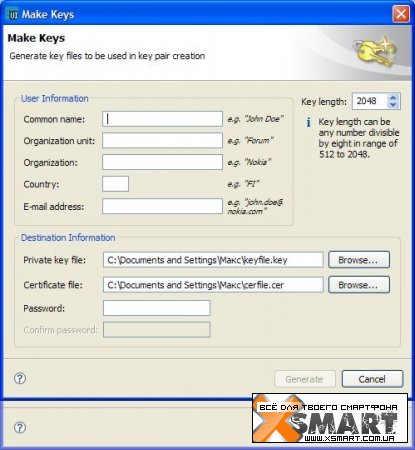
Most létre kell hoznunk kulcs és tanúsítvány. Ide «Eszközök» menü => «kezelni kulcspár».

A gombra kattintva «New», majd «a kulcsok».

Töltse ki a regisztrációs adatokat adja meg a mappát, ahová menteni szeretné a kulcsot és igazolásokat, majd adja meg a jelszót. Kattintson «generálása». Egy rövid várakozás előző ablak fog megjelenni és kérni fogja, hogy a nevét, a kulcspár.
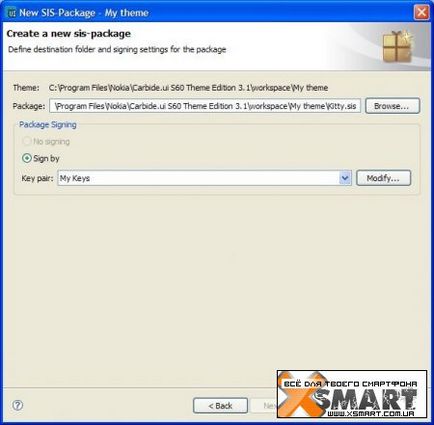
Adjon meg egy nevet, majd kattintson «Save».

Kattintson «Befejezés», és várja a megjelenése a párbeszédablak, egy történetet arról, hogy mi a téma sikeresen csomagolva.

Itt fog kinézni hoztunk létre a téma, Nokia E50 képernyőn:

Mint látható, az alkotás folyamatát még a szerény menet sebtében összeállított standard alkatrészek vesz igénybe sok időt. És mennyi időt fordítanak a rajz saját témát a semmiből! Minden attól függ, hogy a munka összetettségét és a mély tudás grafikai csomagok.
Először hozzon létre az egyszerűbb, de a javulás a tudását át bonyolultabb dolgokat. Fontos, hogy ne féljen kísérletezni.
Forrás: „Mobi” magazin