motion animáció az Adobe Flash, design élet

Mi lesz, mint egy karaktert, hogy egy ilyen macskát. Ő majd szólj, ha az egeret a keretben, és integetett a farkát.
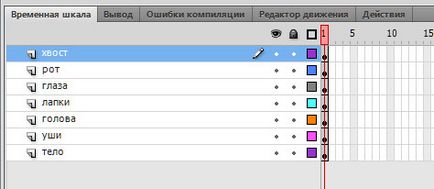
Karakter az alábbi tárgyak különböző rétegből áll:

Farok Azt javasoljuk, hogy rajzoljon egy vonalat. Csak kérni neki egy nagyobb vastagsággal, például 10. Így könnyebb lesz animálni.
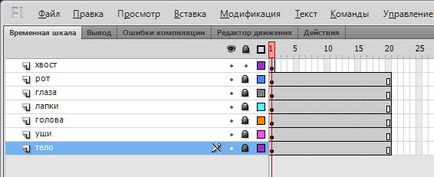
Eye animáció mert már elő van készítve egy külön szimbólumot. Most mi érdekli az animáció a farkát. Tehát nyugodtan terjeszteni azokat az animációs van szüksége a képkockák számát, például 20 (F5), és blokkolja a kéretlen rétegek számunkra, így azok nem zavarják.

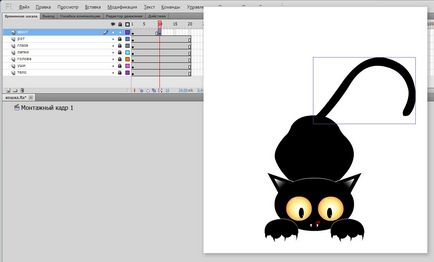
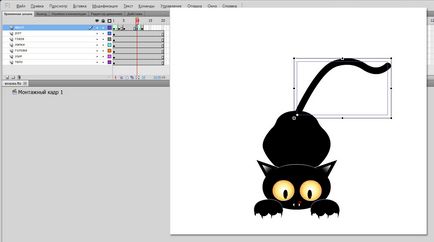
Most a farok. Az első képen van az első helyen a farok, 10 hogy a második pozícióba. Csak felvett egy farok balra - Módosítás - Transform - Vízszintes tükrözés.

A réteg „farok”, hogy hozzon létre egy üres keret 5 kulcskép. Ehhez kattintson rá a bal egérgombbal, majd nyomja meg az F6 billentyűt. Ezután kattintson a Törlés, hogy törölje az összes tartalmát. Itt fogjuk rendezni a sebességet a sorban. A kényelem kedvéért, tartalmaz egy idővonal funkció „többrétegű szerkezet” vagy más módon ez az úgynevezett „hagyma héja” Állítsa be a tartományban a két állapot között a mi farok.

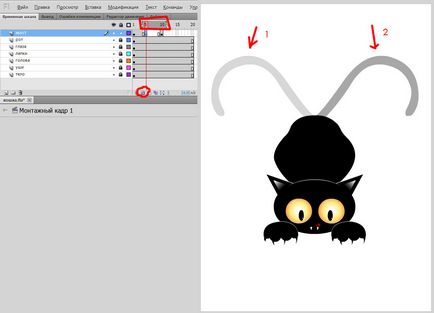
Az ötödik keret, ecset, húzzon egy vonalat sebességét, miközben szem előtt tartani, hogy nem lesznek reálisabb a színe a tárgy maga, nos, mi ez a fekete, akkor adjunk hozzá egy kis szürke a változás. Tedd a sorokat úgy, hogy azok ne lépjék túl a határokat az objektumot.

Most kell, hogy reálisabb. Ehhez kérje elején egy kis animációs formában a farkát. Tedd 3 fő keret, változtatni az alakját a farok egy macska és egy kis tilt jobbra. Ezután kattintson a jobb gombbal az első keretet, és adjunk hozzá egy alak átkötő.

Most ugyanezt a második állapotban a farok. A keret 13 hozzon létre egy kulcs képkocka (F6). Ide 10 vázzal kicsit változtatni a farkát, és sovány a bal oldalon. Aztán, hogy a keret 10 hogy hozzon létre egy animációs formában.

Most egy kicsit módosítani kell a felvételeket. Távolítsuk el a felesleges. Ahhoz, hogy a mozgás sokkal természetesebb. És ismételt keretek fordított sorrendben.

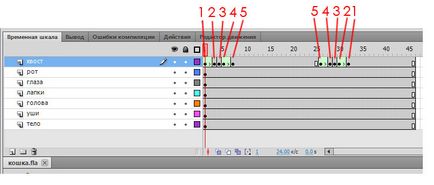
1 - Normál állapotban maradt farok, 2 - A transzformált állapotban a farok a bal oldalon, 3 - vonalsebesség, 4 - transzformált állapotban a farok a jobb, 5 - Jobb farok normális állapot.
Most azokat a kereteket, ahol már az animációs formában, a sebesség megváltoztatásához. Az 1 keret, make lassuló -100 (lásd panel tulajdonságai.), Y jelentése 5 - 100, y 26 - - 100 30-100.
Felveheti itt egy egér.
(Meglátogatott 1 203-szer, 1 látogatók ma)