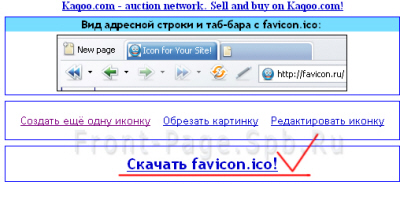
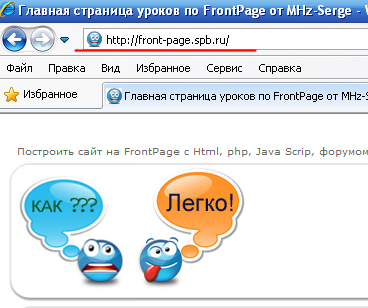
Így az ikont az oldalon, ami megjelenik a címet a böngésző címsorába
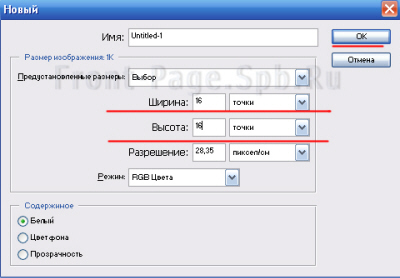
Az első dolog -, hogy vegye fel a képet bármilyen formában, amely megfelel Önnek. A legfontosabb dolog, hogy emlékezzen - az ikon lesz nagyon kicsi - 16x16 pixel, így a képek kiválasztásához Hurt ikonokat vagy hasonló képeket, mert mint például a panoráma képet a természet szépségét nem lesz látható ilyen kis méretben.

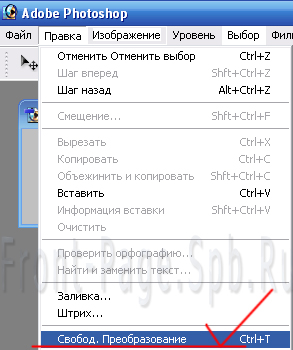
Következő másolja be a képet egy új fájlt, kattintson a „Szerkesztés> Szabad alakítás” (vagy a Ctrl + T) és testre a képet a dokumentum méretét.

Idejöttem, úgy, hogy egy ikon:
Mentse el a képet a számítógép olyan formában jpg
Ugrás az oldal favicon
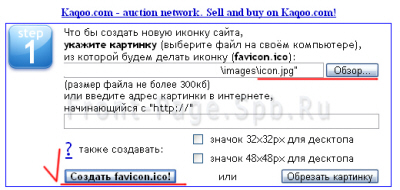
A gombra kattintva a „Tallózás”, és válassza ki a mentett fájlt:

Kiválasztása után kattintson a gomb „létrehozása favicin.ico”
Ha az ikon alkalmas minden szempontból történő feltöltését követően a szerver kérni fogja, hogy mentse a kapott fájlt ico méret:

Mentse el a fájlt a mappába, ahol van az oldalon. Például a webhely gyökérkönyvtárába.
Nyissa meg a dinamikus webhely sablont a FrontPage programban. Ide a kódot megjelenítési mód, és a tetején a fájl a záró címke "”. A következő kódot kell beilleszteni a címke elé. (Mielőtt a címkét.)
Mentsd meg a Dinamikus websablon, töltse be a fájlokat a szerver és a tesztet.

Behelyezése plugins (gombok „mint” és a „Javaslatok”) szóló mail.ru webhelyére.
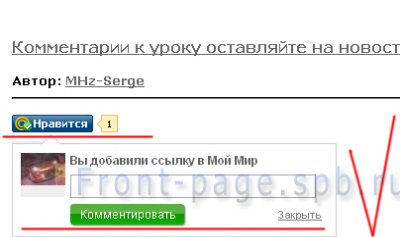
Hogyan működik - a felhasználó rákattint a hasonló felveti a minősítés az oldalak, és a többi felhasználó keres ajánlásait megy a honlapon. Ez a szolgáltatás nem igényel semmilyen ismerete HTML, sima kövesse az utasításokat ezen az oldalon:
Menj a honlapon api.mail.ru nyitott a „helyek” és kattintson a „Connect site”:
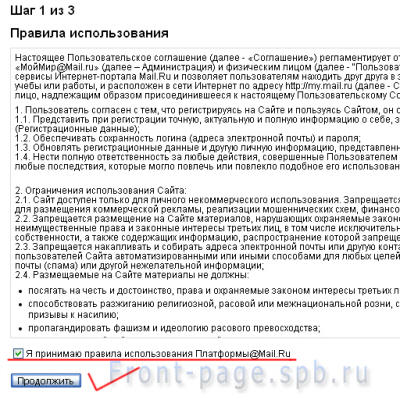
A megnyíló ablakban el kell olvasni a „Felhasználási feltételek”. és ha még ustaivayte állítsa be a jelölőnégyzetet az „Elfogadom a szabályokat.”, majd a „Tovább”


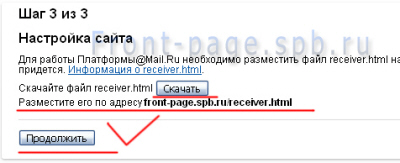
A következő lépés az, hogy letölt egy fájlt a számítógépre, és helyezzük a helyszínen a gyökérkönyvtárban, ahogy meg van írva az oldalon:

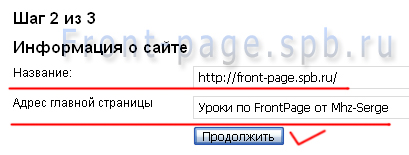
Hozzáadása után egy fájlt, hogy a webhely, kattintson a „Tovább” gombra.
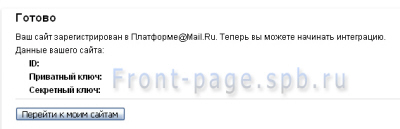
Ha a webhely sikeresen adunk a rendszerhez, akkor a következő képernyő jelenik meg az adat, amely szükséges, hogy emlékezzen, és ez jobb, hogy írjon (ID webhely, privát kulcs és a titkos kulcs):

Most, amikor rákattint a „Menj a helyszínek,” akkor az alapbeállítások módosítására az oldalon:

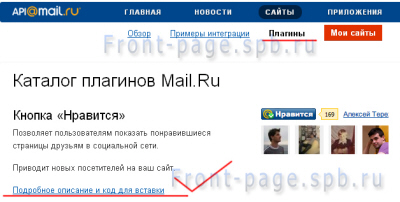
Folytassuk a „Plugins” és válassza például „Artist” gombot. Kattintson a „Részletes leírás és kódot beilleszteni”:

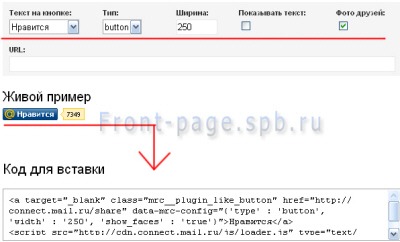
A következő oldalon, akkor be kell állítania a widget, mert kényelmes az Ön számára, és másolja a kódot:

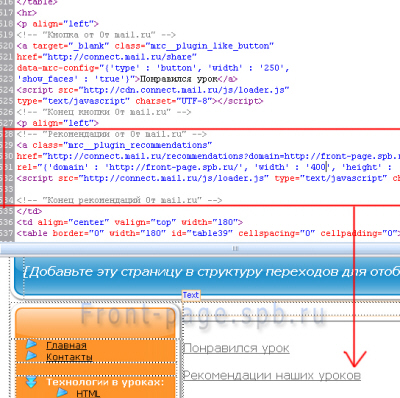
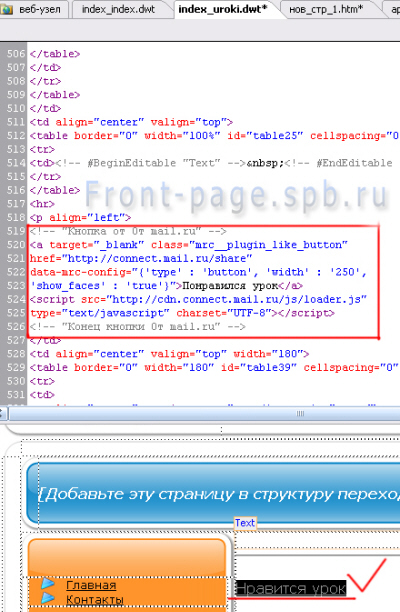
Most meg kell beszúrni ezt a kódot az oldalakon az oldalunkat, ha használja a FrontPage és a dinamikus webes sablonok, be kell helyeznünk a kódot dinamikus Web sablon 1 alkalommal és frissíti az összes oldalt csatlakozik a Otori ezt a sablont. Saját honlap a külön sablont órákat, ezért neki, és én ezt a kódot:
Beállítása a számláló a honlapon. Tekintsük a példát Yandeks.Metrika.
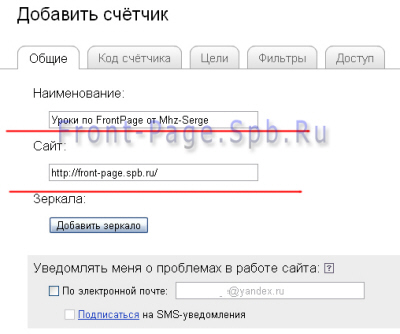
Tehát megy a honlap Yandeks.Metrika és kattintson a „Get on” gombra:

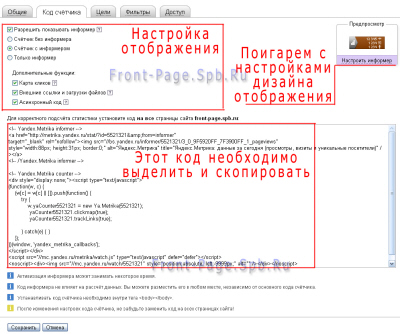
A következő oldalon meg kell szabni a kijelző számláló kód, tervezzen az informátor, és másolja be a kódot, amelyet úgy kapunk, ennek eredményeként:

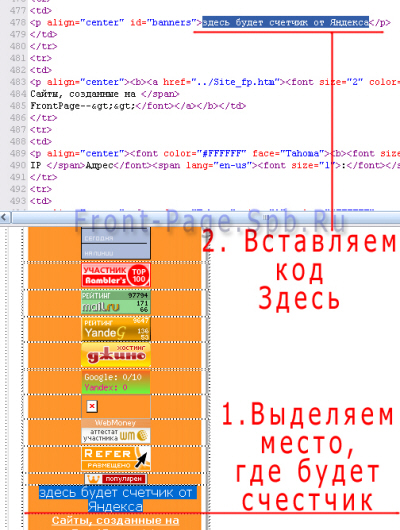
Most folytassa közvetlenül a telepítés a mérő a honlapon. Ehhez nyissa meg a FrontPage programot, és nyissa meg egy dinamikus web sablon helyszínen, hogy számláló. Térjünk át a kijelző mód „On szétválás” kedvéért. Kattintson a bal egérgombbal a vizuális része a helyszínen lesz, kattintson a hely, ahol a számláló jelenik meg a kijelzőn része a kód írja be a kódot:

Példa kódkészlet megtekinthető az alábbiakban:

Ha figyel, akkor veszi észre, hogy a mérő van telepítve a szakaszban, amely alkalmazott stílus meghatározása (ID), amelynek paraméterei bejegyzett CSS fájlban. Ez tette, hogy a számláló, az oldal betöltésekor kissé átlátszó. Láthatjuk a részletes bemutató honlapunkon a fenti módszer alkalmazásával a méter az átláthatóságot.
Most meg kell fenntartani a dinamikus web sablon és frissíti az összes oldalt, amelyhez kapcsolódik. Fájlok feltöltése és a tesztet.
A végleges formáját az én számláló:

A számláló még üres, mert Meg kell venni a telepítés után. Egy idő után számláló elindul.

Fenntartani a dinamikus Web sablon és frissíti az összes oldalt, amelyhez kapcsolódik. Másolja az összes fájlt a szerverre, és csekket.

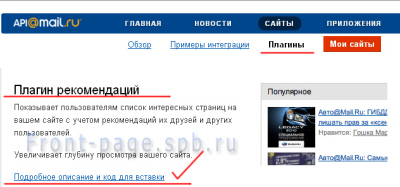
Most ugyanúgy hozzá egy „plug-in ajánlásokat.” Folytassuk a „Plugins”, majd a „Plug-in ajánlásokat.” Kattintson a „Részletes leírás és kódot beilleszteni”:

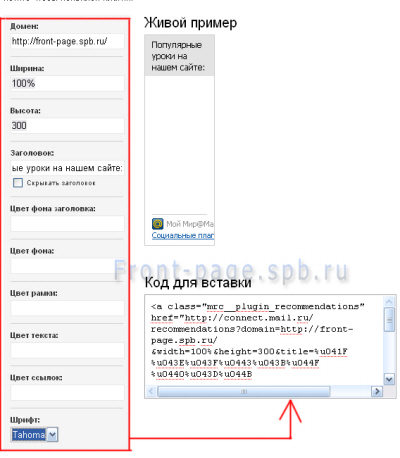
A következő oldalon, akkor be kell állítania a widget, mert kényelmes az Ön számára, és másolja a kódot:

Most meg kell beszúrni ezt a kódot az oldalakon az oldalunkat, ha használja a FrontPage és a dinamikus webes sablonok, be kell helyeznünk a kódot dinamikus Web sablon 1 alkalommal és frissíti az összes oldalt csatlakozik a Otori ezt a sablont. Saját honlap a külön sablont órákat, ezért neki, és én ezt a kódot: