Img vagy background-image, ami jobb, Vaden pro
Mindenesetre design a helyén használt képek. De kevesen gondolnak a kérdést, és amikor ez az elrendezés elrendezés kell használni html tag img, és amikor css tulajdonság background-image? Van-e különbség a kettő között? Tény, hogy vannak igen jelentős. Ez lesz szó ebben a cikkben.
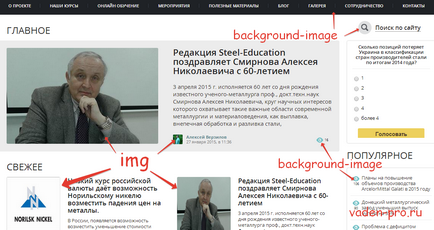
img és background-image a fő különbség
Ha arra gondolunk, a fő célja a HTML és CSS nyilvánvalóvá válik számunkra, de valamilyen oknál fogva mégis, akkor azt nem hiszem, hogy észre válik nem is olyan könnyű.

Mik az előnyei ennek a megközelítésnek?
Árnyalatok gyakorlat
- img tag Honlap oldalt nyomtatott, ha nyomtatni és a háttérszín nem években.
- Minden, ami kívánatos az indexelés a keresőmotorok képek megjelenítéséhez, az összes kívánt skryt- háttérrel.
- A böngészők Ajánlott fogyatékos emberek olvasni brácsa képeket, mert ha a kép fontos jelentése van, azt szükségszerűen végrehajtandó html tag.
- Néhány régebbi böngészők nem támogatják háttér méretű tulajdon és építeni skálázható háttér használják a tag helyett a háttérben tulajdonság.
- Img animáció kevesebb böngészők.
- Ahhoz, hogy cserélje ki a szöveget a kép jobb használni a background-image (például, ha a megjeleníteni kívánt fejlécet szép kép).
- A háttér ingatlan tudjuk levezetni csak egy része a kép az oldalon.
- Fakad az előző bekezdésben fishka- background-image lehetővé teszi, hogy használja a módszert sprite (annak a ténynek köszönhető, hogy az ikonok töltik 1 kép csökkenti az utak száma a szerver, az oldal betöltésekor, ami pozitívan befolyásolja a sebességet), a gyorsabb a webhelyet.
- Kép elrejtve a háttérben helyszínen nehezebb szivattyúzni. Míg a számomra, hogy megvédjék a különleges képek jobban kihasználni az aláírások rájuk, bár ez teszi plagiatschikov bütykölni hozza annak érdekében, vagy más módon védi egyedi tartalmat másolni.
Összegezve

Semmi bonyolult demarkációs képkimenethez módszerek nem. A gyakorlatban minden a helyére kerül, és még intuitívabb, fontos megjegyezni, hogy minden kapcsolódó design a helyén kell elhelyezni css, és minden, ami a szerkezetét és a szemantikai tartalmat html.
5 értékelés (átlagosan 5 out of 5)